html代码
<div class="fade"></div>
<div class="inviteAlert" >....</div>
JQuery代码
$(function(){
//页面初始化时隐藏遮罩层以及弹窗
$('.fade').hide();
$(".inviteAlert").hide();
//窗口外点击事件,点击遮罩层隐藏
$(".fade").click(function () {
$(".fade").hide();
$(".inviteAlert").hide();
})
//点击头像
$(".inviteImg img").click(function(e){
//阻止事件冒泡,防止波及本按钮
e.stopPropagation();
//显示弹窗
$('.fade').show();
$(".inviteAlert").show();
//固定底部页面防止滚动
$('html').css({'overflow':'hidden','position':'fixed'})
});
//点击弹窗关闭
$(".closeAlert").click(function(e){
//阻止事件冒泡,防止波及本按钮
e.stopPropagation();
//隐藏弹窗
$('.fade').hide();
$(".inviteAlert").hide();
//恢复底部页面滚动
$('html').css({'overflow':'auto','position':'static'});
});
})
css代码
.fade {width:100%; height:100%;background:rgba(0, 0, 0, 0.5);position: fixed;left: 0;top: 0;z-index: 1000;}
.inviteAlert {width: 7.5rem; height: 7.5rem;border-radius: 8px;position:fixed;left: 1.16rem;top:4.15rem;background:#fff;z-index:1000;overflow: scroll;}
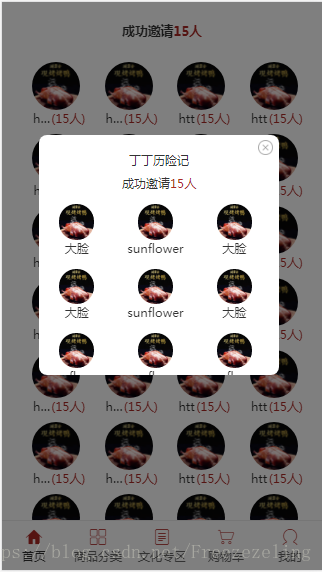
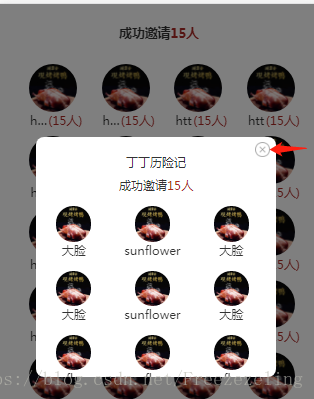
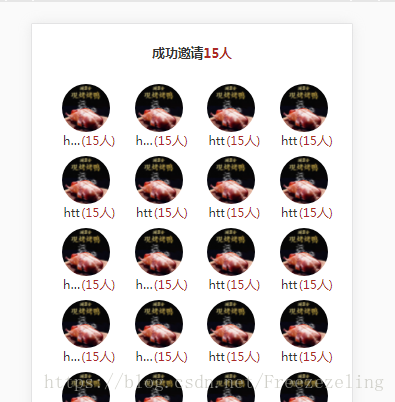
效果图如下:
点击头像弹窗



效果图为测试版本,亲测有用








 这篇博客介绍了如何使用JQuery实现点击头像后弹出一个遮罩层和对话框,同时阻止页面滚动。当点击弹窗外部的遮罩层或者弹窗内的关闭按钮时,两者都会消失,页面滚动恢复正常。文中提供了相关的html、JQuery和css代码示例,并展示了实际效果。
这篇博客介绍了如何使用JQuery实现点击头像后弹出一个遮罩层和对话框,同时阻止页面滚动。当点击弹窗外部的遮罩层或者弹窗内的关闭按钮时,两者都会消失,页面滚动恢复正常。文中提供了相关的html、JQuery和css代码示例,并展示了实际效果。
















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








