js中的函数, 最最简单的情况下, 内部有7个属性: arguments(参数列表), caller, length, name, prototype, __proto__, scope.
这里主要看看prototype和__proto__
prototype:
是一个指针, 指向一个对象, 这个对象可以存储一些属性和方法. 如果当前这个函数被看做构造函数的话, 那么通过它使用new关键字实例化出来的对象, 可以通过"."的方式, 使用构造函数内部的方法. 也可称之为显式原型.
function Fun(){
}
Fun.prototype.foo = function(){
// code
}
var fun = new Fun();
fun.foo();考虑以下情况:
Fun.bar = function(){
}
fun.bar(); // TypeError: fun.bar is not a function.无法访问.
这说明prototype的存在给其对应构造函数的实例提供了一个可以使用构造函数的属性或者方法的接口.
__proto__:
这是部署在浏览器环境下的一个属性, 在非浏览器环境下不一定部署(来自阮一峰ES6标准入门). node中是有的.
可称之为隐式原型
fun.__ptoro__ === Fun.ptototype
fun.__proto__.__ptoto__ === Object.prototype
fun.__proto__.__proto__.__proto__ === null
// 对象也是有这个属性的
{}.__ptoto__ === Object.prototype
{}.__ptoto__.__ptoto__ === null
// Fun 的构造函数是 Function
// 所以
Fun.__proto__ === Function.prototype
// 那么
Function.__proto__ === Function.prototype
// 因为最终的构造函数 Function 是它自己构造出来的 可以这么理解
// 函数时对象, 构造函数也不例外, 所以
Function.__proto__.__proto__ === Object.prototype
// 那么问题来了
// Object() 构造函数又是打哪儿来呢?
// 既然它是一个构造函数, 那么它就逃不出 Function 的掌心
Object.__proto__ === Funtion.prototype
Object.__proto__.__proto__ === Object.prototype
// 我想差不多该说清楚了
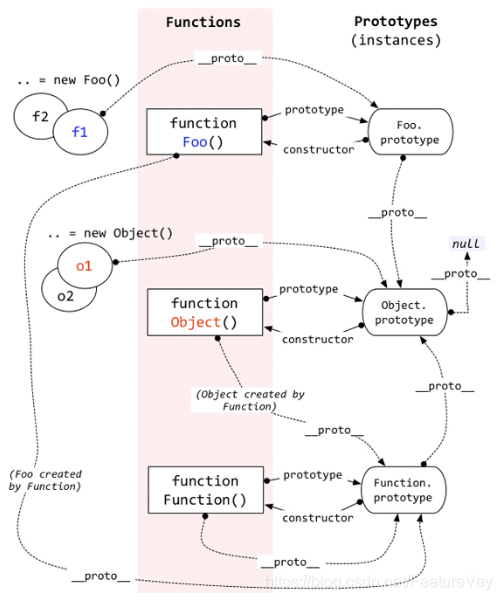
最后, 再上一张超级无敌皮坎子终极解释图:

图片保存很久了, 不知道从什么地方盗来的, 侵删.







 本文深入探讨JavaScript中prototype和__proto__的区别与联系,解释了构造函数如何通过这两个属性为其实例提供方法和属性访问。并通过代码示例展示了如何使用prototype为函数添加方法,并解释了__proto__在浏览器环境下的作用。
本文深入探讨JavaScript中prototype和__proto__的区别与联系,解释了构造函数如何通过这两个属性为其实例提供方法和属性访问。并通过代码示例展示了如何使用prototype为函数添加方法,并解释了__proto__在浏览器环境下的作用。
















 1185
1185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








