内容均来自脚本猫,个人首创,大家需要可自行去安装使用,均免费体验
创作者不易、请勿下架,分享技术,永无止境,持续更新...
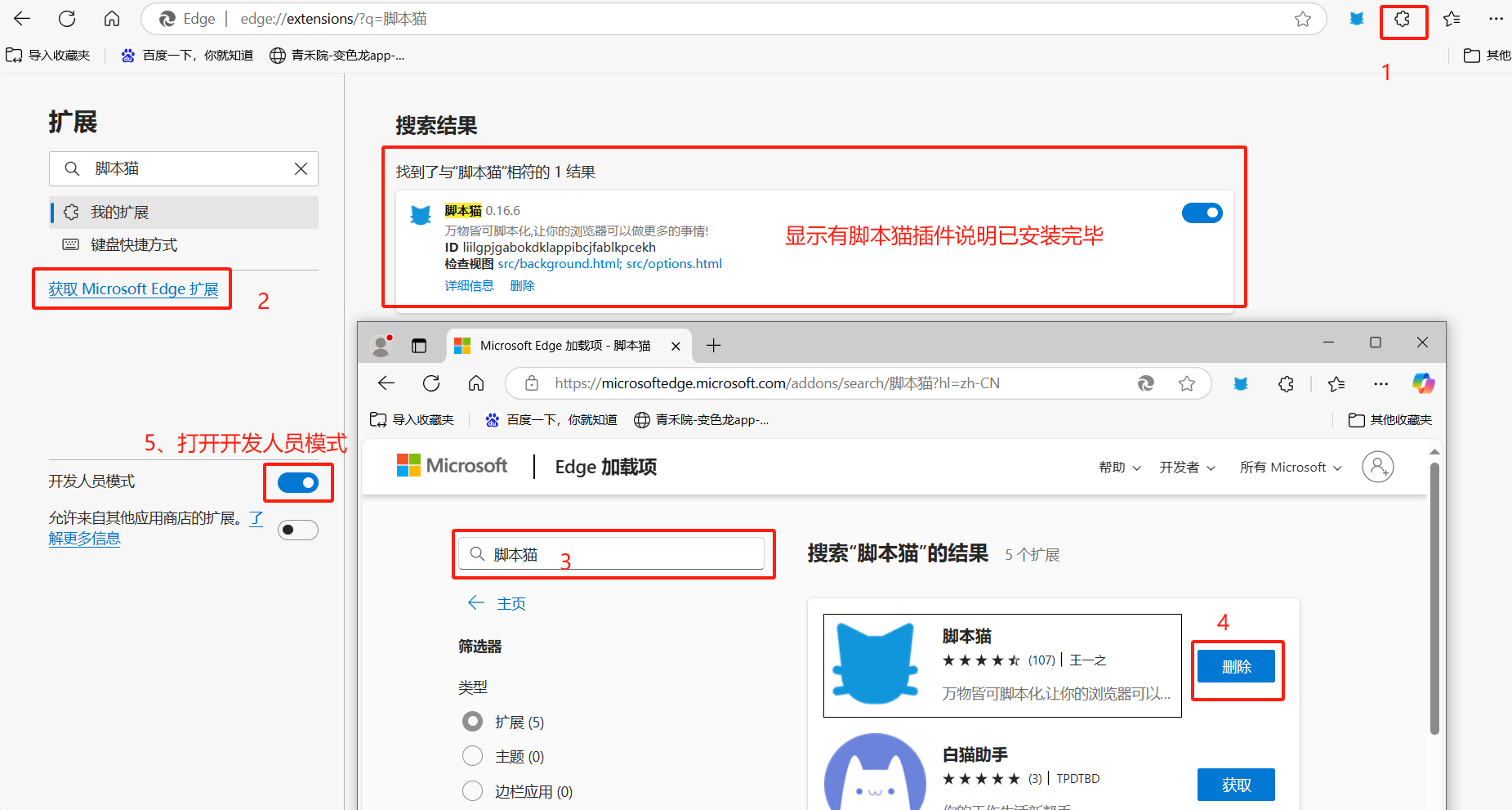
一、首先下载安装脚本猫
我使用的是Edge浏览器,打开浏览器找到【扩展】点击进入,找到“获取Microsoft Edge扩展”进入,搜索【脚本猫】点击 获取,等待安装即可。
打开【开发人员模式】,切记,必须打开

二、开始安装脚本
我可以安装在脚本猫脚本上发布的如何脚本进行使用,脚本都是开源的,无需担心脚本是否有挖矿行为,当你发现挖矿行为反手一个举报即可,注意:脚本是开发人员辛苦加班、或熬夜写的,请不要恶意举报。
安装脚本步骤一、
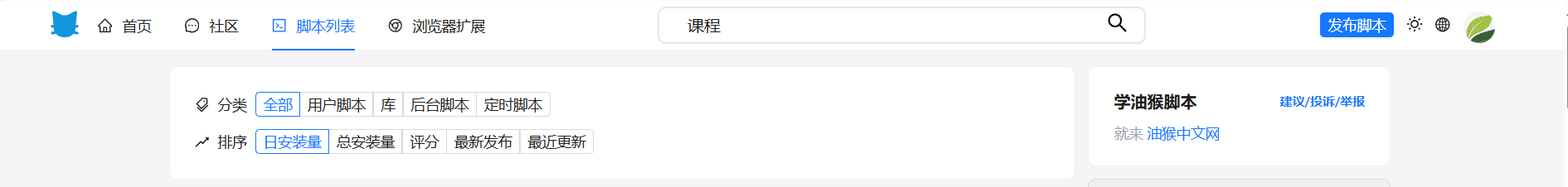
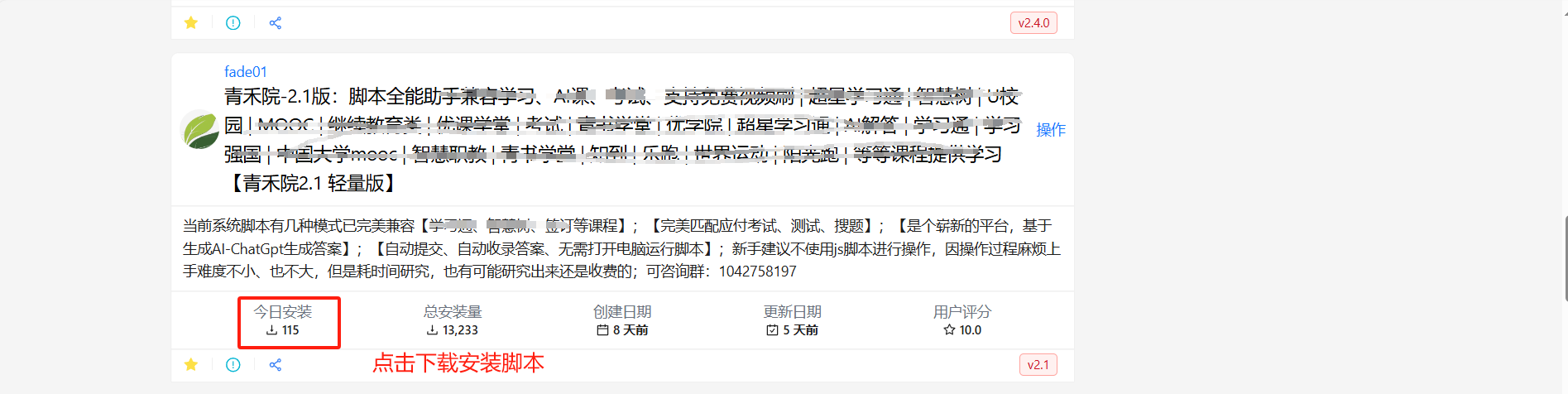
根据自己要求进行搜索【例如我搜索:课程】就会出现很多种类型脚本,可根据自己要求进行安装、卸载等


三、如何使用脚本
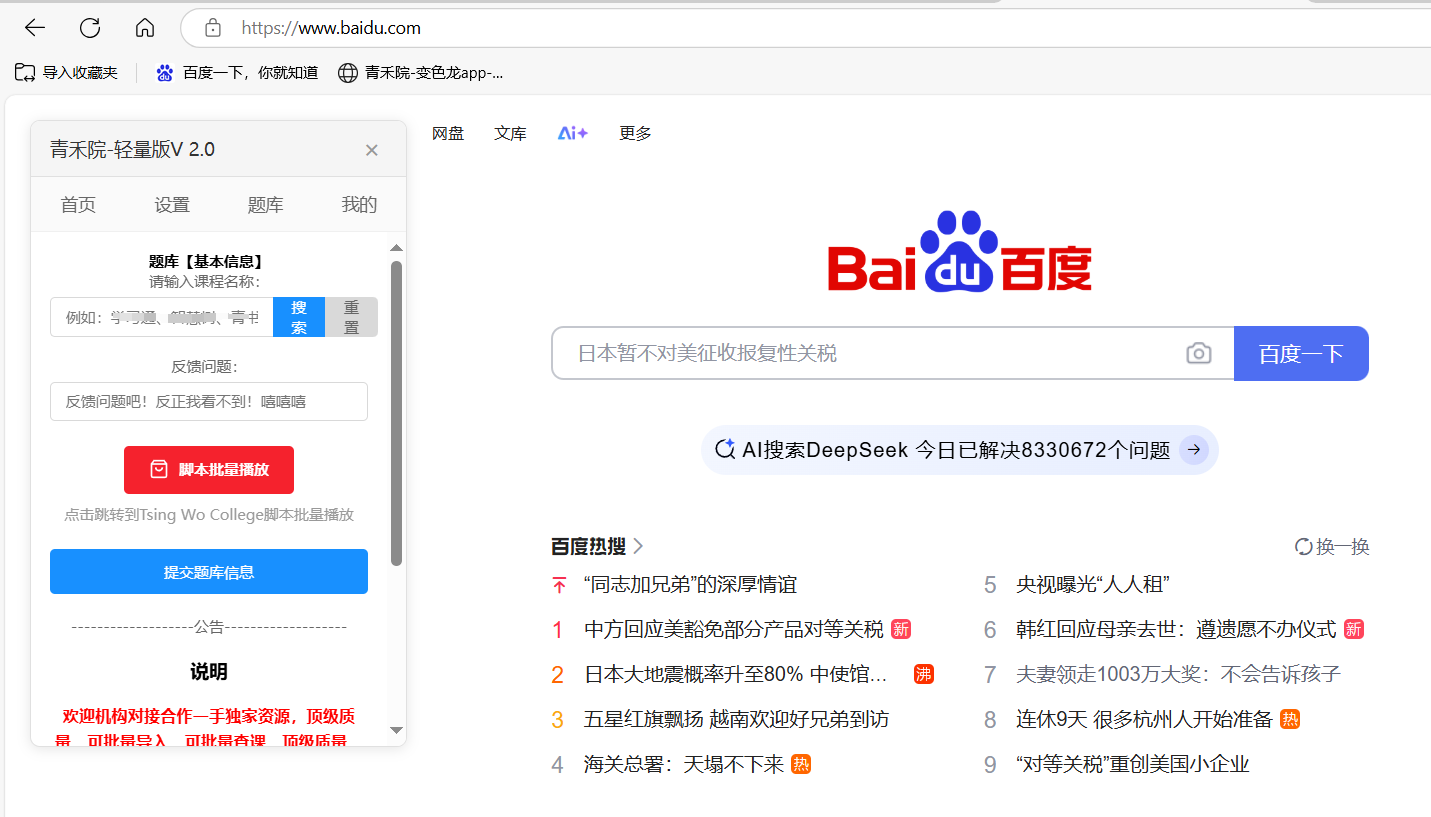
你可以下载对应平台的脚本,比如百度,脚本说明:请打开百度地址即可访问,届时你打开百度就能调取脚本进行使用了。
例如我安装了上面截图的脚本,在我电脑浏览器输入百度地址,即可调取到脚本页面操作。

第四、开发脚本猫脚本
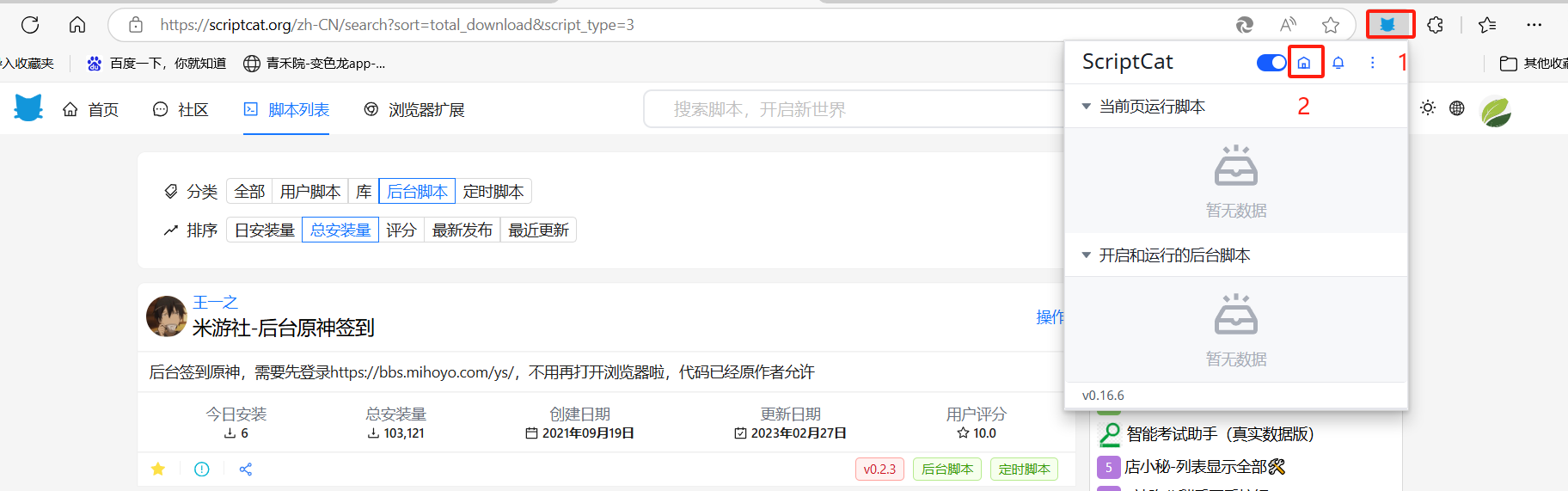
1、进入脚本猫首页

2、进入代码开发页面
新建脚本,就可以在上面写代码了。
刚才说到如何卸载脚本,在操作栏下【删除】安装的脚本就可以了。

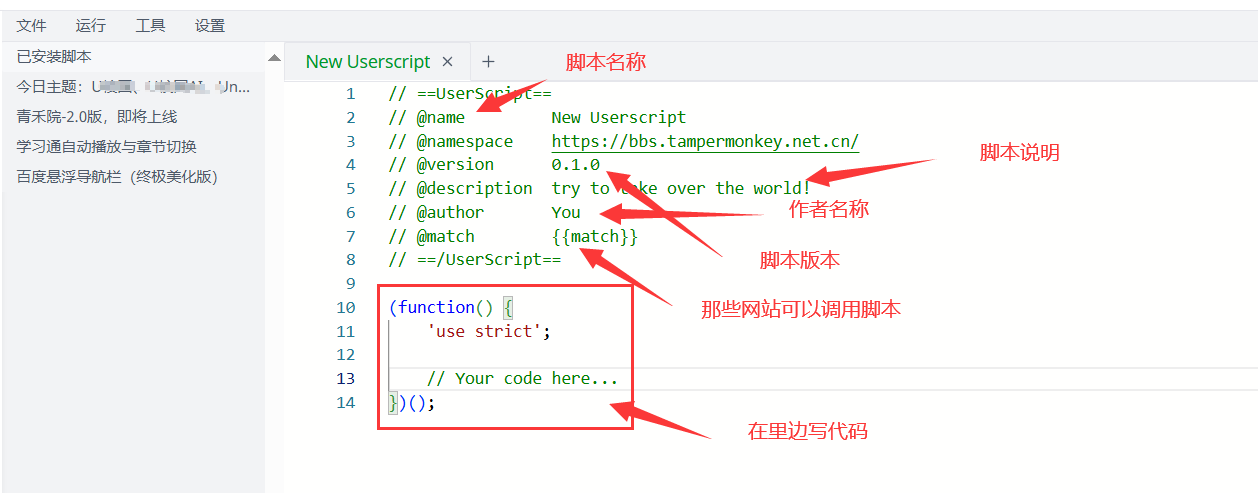
3、开发页面(参数要求)
更多参数可到脚本猫参数说明查看
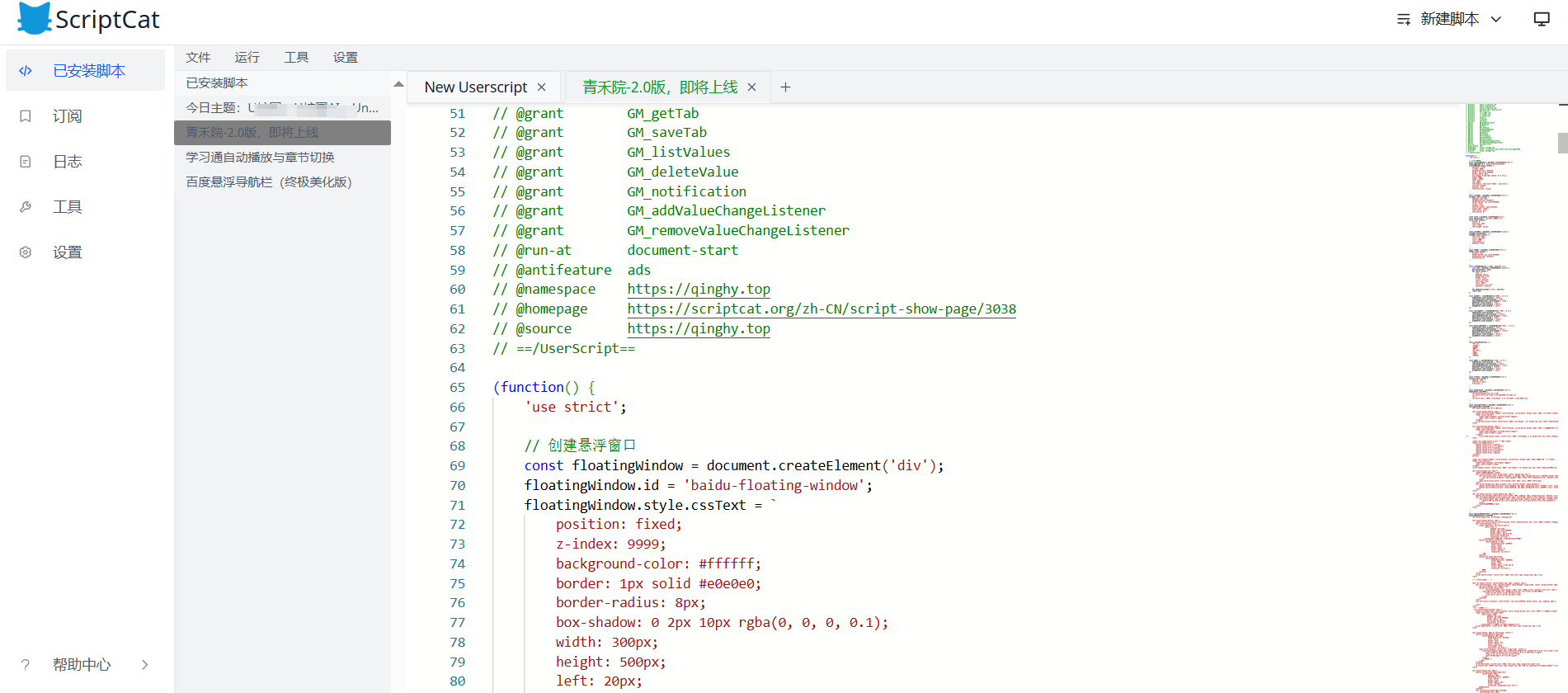
4、脚本例子
这是我写的脚本例子,可在那些网站上运行,打开可自行参考

本期结束!需要指导安装脚本猫,可留言
案例地址:scriptcat.org/zh-CN/script-show-page/3114





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










