什么是HTML
HTML 指的是超文本标记语言: HyperText Markup Language
HTML不是编程语言,是一种标记语言,使用标签来描述网页,HTML文档就是HTML标签和文本内容的组成,也叫做web页面
HTMl文件是以html或htm结尾的,文件名后缀只是给人看的
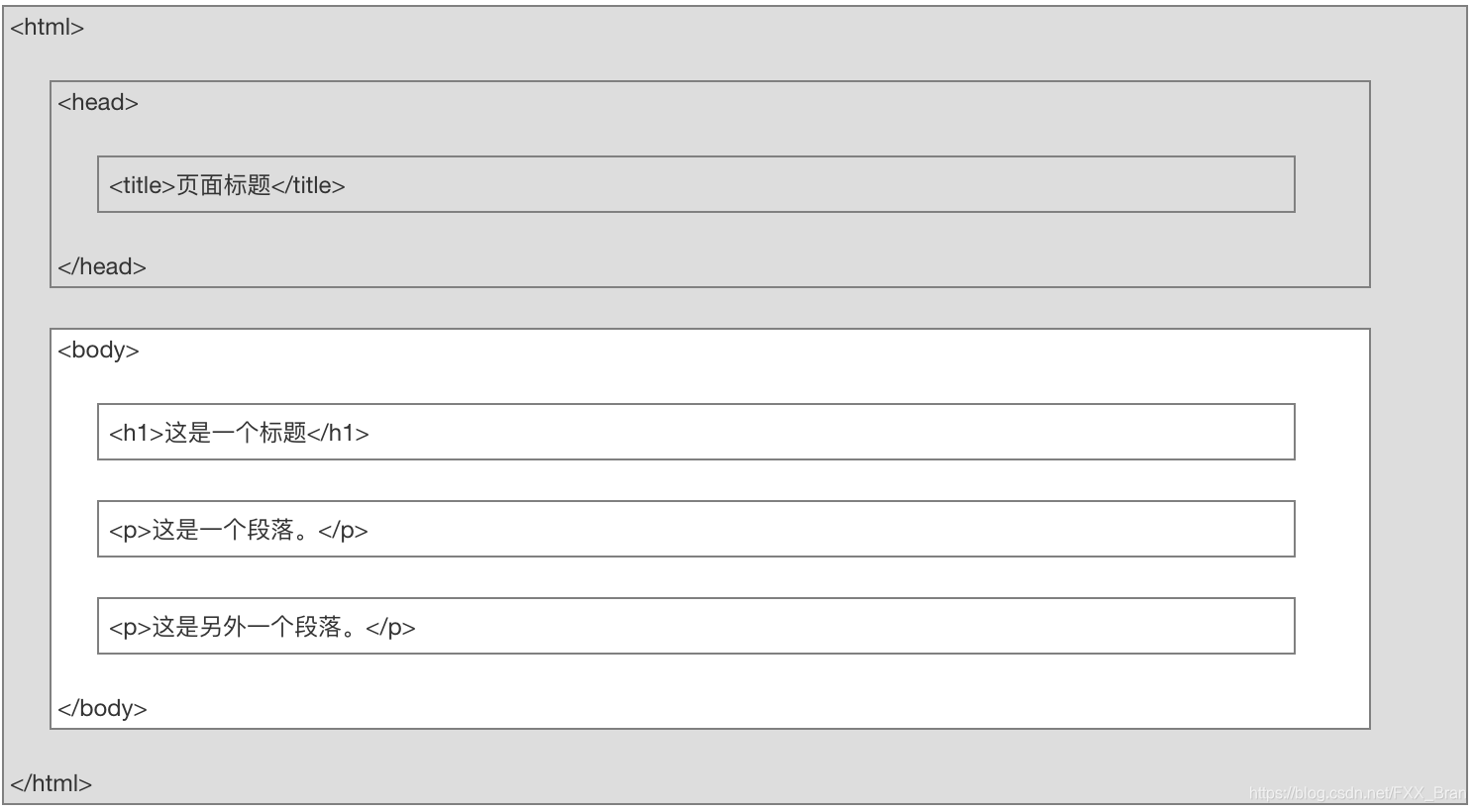
HTML的网页结构

HTML版本

<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页,它是不区分大小写的,必须放在html文档的第一行
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
中文编码
charset=“UTF-8” 设置文档的编码,GBK gb2312 等格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>
HTML标签
HTML标签也叫HTML元素
双标签,就是有开始标签和结束标签,中间放的是内容,所有的标签双标签都必须关闭。
语法:<标签名 属性1=‘属性值1’ 属性2=‘属性值2’> 内容 </ 标签>
<div> 这里可以放内容 </div>
单标签,也叫自闭标签,就是自己关闭了,不要你手动关闭,也叫做空元素
语法:<标签名 属性1=‘属性值1’ 属性2=‘属性值2’ />
<br/> <!-- 换行 -->
<hr/> <!-- 分割线 -->
重要的属性:
id:定义标签的唯一id,整个html文档中是唯一的
class:css的样式类,可以放多个
style:标签的行内css样式
HTML注释
单行注释
<!-- 放在一行我就是单行注释 -->
多行注释
<!--
放在多行我就是多行注释
-->





 本文介绍了HTML相关知识,包括它是超文本标记语言,用于描述网页。阐述了网页结构、版本,如HTML5、HTML 4.01等。说明了<!DOCTYPE>声明的作用,中文编码设置,还讲解了HTML标签的双标签和单标签形式及重要属性,以及单行和多行注释。
本文介绍了HTML相关知识,包括它是超文本标记语言,用于描述网页。阐述了网页结构、版本,如HTML5、HTML 4.01等。说明了<!DOCTYPE>声明的作用,中文编码设置,还讲解了HTML标签的双标签和单标签形式及重要属性,以及单行和多行注释。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








