使用ajaxSetup通过headers想自定义一些参数放在里面,
$.ajaxSetup ({
cache: false, //关闭AJAX缓存l
async:false, //同步请求
headers: { 'token':'token','openid':'12312'},
contentType:"application/x-www-form-urlencoded;charset=utf-8",
xhrFields: {
withCredentials: true
},
crossDomain:true,
beforeSend: function (evt, request) {
}
},
complete:function(XMLHttpRequest,textStatus) {
}, error: function (xhr, status, e) {
}
});
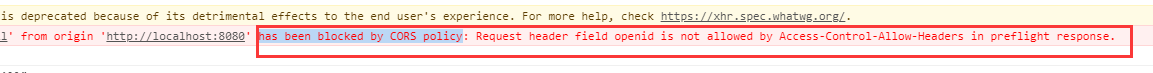
结果报错:Request header field openid is not allowed by Access-Control-Allow-Headers in preflight response

原因:CORS跨域访问错误
header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误,
后端需要把要传到后端的headers里面的key加入到response来解决此问题
package com.ldst.mobileserver.filters;
import com.la.dsf.global.config.GlobalConfigContent;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Component;
import org.springframework.web.filter.OncePerRequestFilter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
@WebFilter(urlPatterns = "/*",filterName="CrossFilter")
public class CorssFilter extends OncePerRequestFilter {
//set的不可修改视图
/**
*可过滤静态资源
*/
private static final Set<String> ALLOWED_PATHS = Collections.unmodifiableSet(new HashSet<>(
Arrays.asList("/static/")));
/**
* @Method doFilterInternal ,跨域问题解决
*/
@Override
protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {
boolean allowedPath = ALLOWED_PATHS.contains(request.getRequestURI().substring(
request.getContextPath().length()).replaceAll("[/]+$", ""));
String originHeader=request.getHeader("Origin");
System.out.println("CrossFilter doFilterInternal originHeader:"+originHeader);
logger.info("CrossFilter doFilterInternal originHeader:"+originHeader);
if(!StringUtils.isEmpty(originHeader) && GlobalConfigContent.ORIGIN_URL.contains(originHeader)) {
response.setHeader("Access-Control-Allow-Origin",originHeader);
}
response.addHeader("Access-Control-Allow-Methods", "OPTIONS,GET, POST, PUT, DELETE");
response.addHeader("Access-Control-Max-Age", "86400");//30 min
response.addHeader("Access-Control-Allow-Credentials","true");
response.addHeader("Access-Control-Allow-Headers","Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,token,openid");
response.addHeader("XDomainRequestAllowed","1");
if(allowedPath){
filterChain.doFilter(request, response);
}else{
//去做其验证:token
}
}
}





 本文探讨了使用Ajax进行跨域请求时遇到的CORS错误,并详细介绍了如何在后端配置中允许特定自定义Headers,如'token'和'openid',确保预检请求能够成功。
本文探讨了使用Ajax进行跨域请求时遇到的CORS错误,并详细介绍了如何在后端配置中允许特定自定义Headers,如'token'和'openid',确保预检请求能够成功。
















 5332
5332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








