
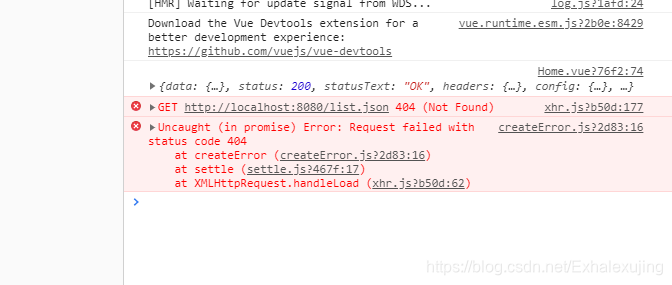
请求本地文件报错404 试了几种方法这种成功了
先开始是看见网上说是


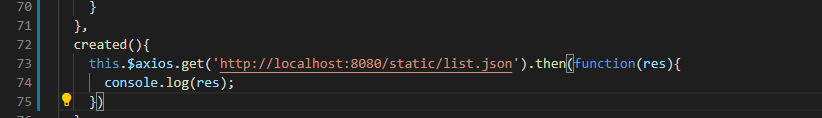
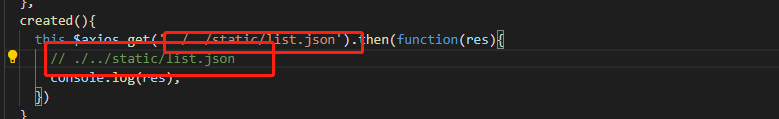
要这样 不管localhost还是../
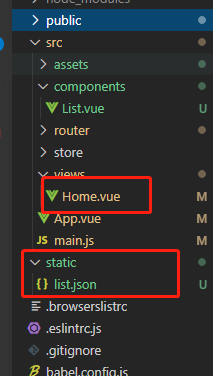
新建一个static文件夹 本地json放这个下面 目录要和src同级
结果没用照常报错
继续找答案
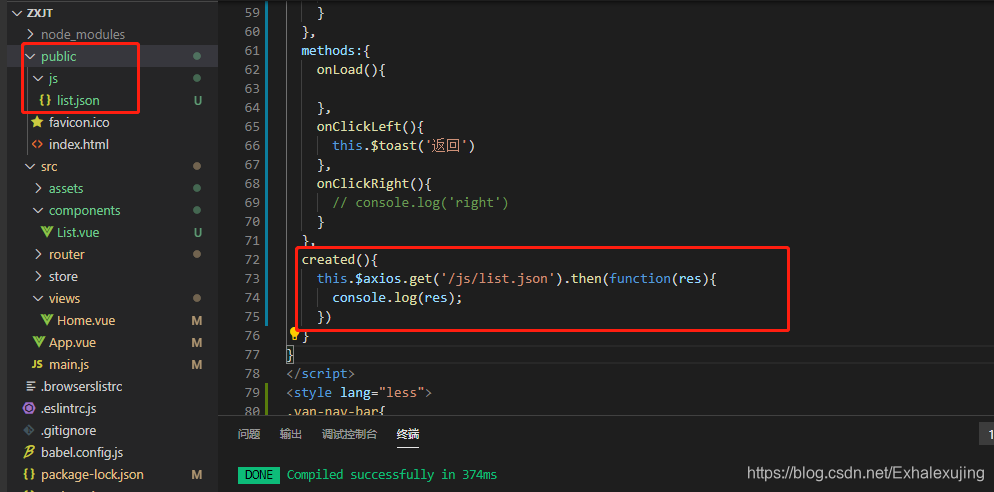
看见一个网友说可能vuecli3.0生成的项目,静态文件变成了public文件。
最开始请求的static的文件中的json也是报错,就查看了很多的资料最后发现改了
本地请求需要在public文件中新建一个js文件,在js文件中添加json的本地数据文件
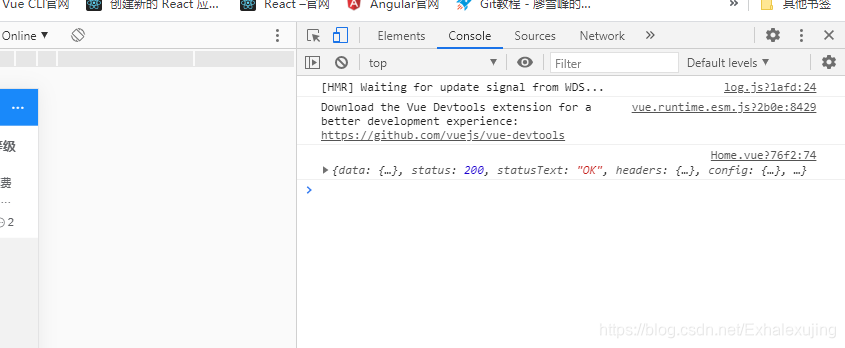
照着一做还真的是


终于成功了 返回我了数据 谢谢那个网友

是这位 没注册 就没有点赞啦 哈哈哈 内心感谢你




 本文介绍了一种在Vue CLI 3.0项目中成功请求本地JSON文件的方法。起初尝试将JSON文件放置在static文件夹下但未成功,最终通过在public文件夹内创建JS文件并引入JSON数据的方式解决了404错误。
本文介绍了一种在Vue CLI 3.0项目中成功请求本地JSON文件的方法。起初尝试将JSON文件放置在static文件夹下但未成功,最终通过在public文件夹内创建JS文件并引入JSON数据的方式解决了404错误。
















 3033
3033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








