Vue-cil脚手架
1.简单介绍
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
2.安装脚手架步骤
2.1新建一个static web项目
2.2执行安装vue命令:
npm install vue
2.3执行安装cli命令
这里的命令一定要是全局的一定要是全局的
npm install -g vue-cli
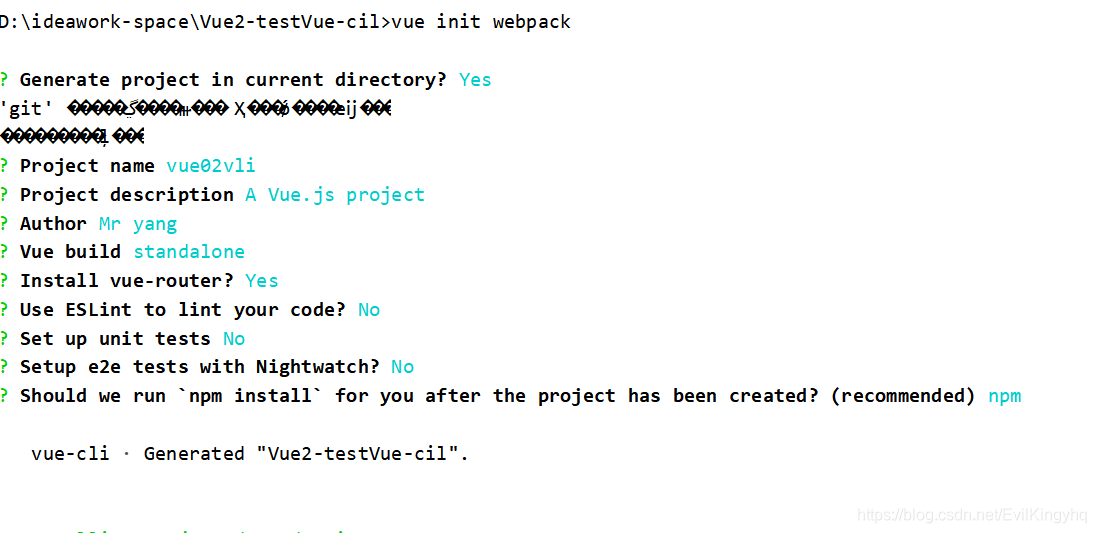
2…4vue-cli快速创建webpack项目命令:
vue init webpack
2.5一些列的问答

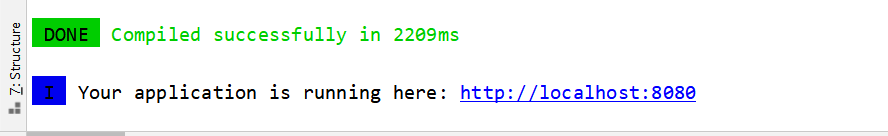
2.6运行执行命令
npm run dev
获得此图证明成功,此时可以访问localhost:8080,可以看见Vue首页

3.脚手架流程说明
在这个过程中就完成了安装各种我们需要的东西如路由,等,最终找到了Vue的主页,localhost:8080




















 5529
5529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








