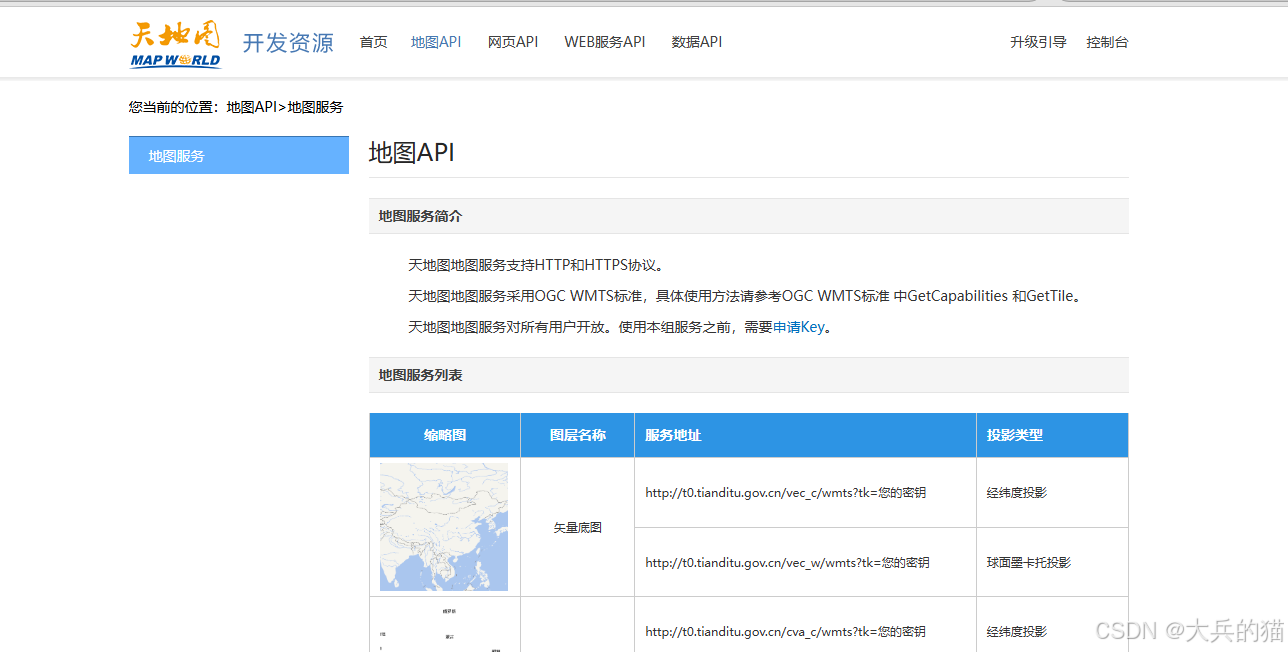
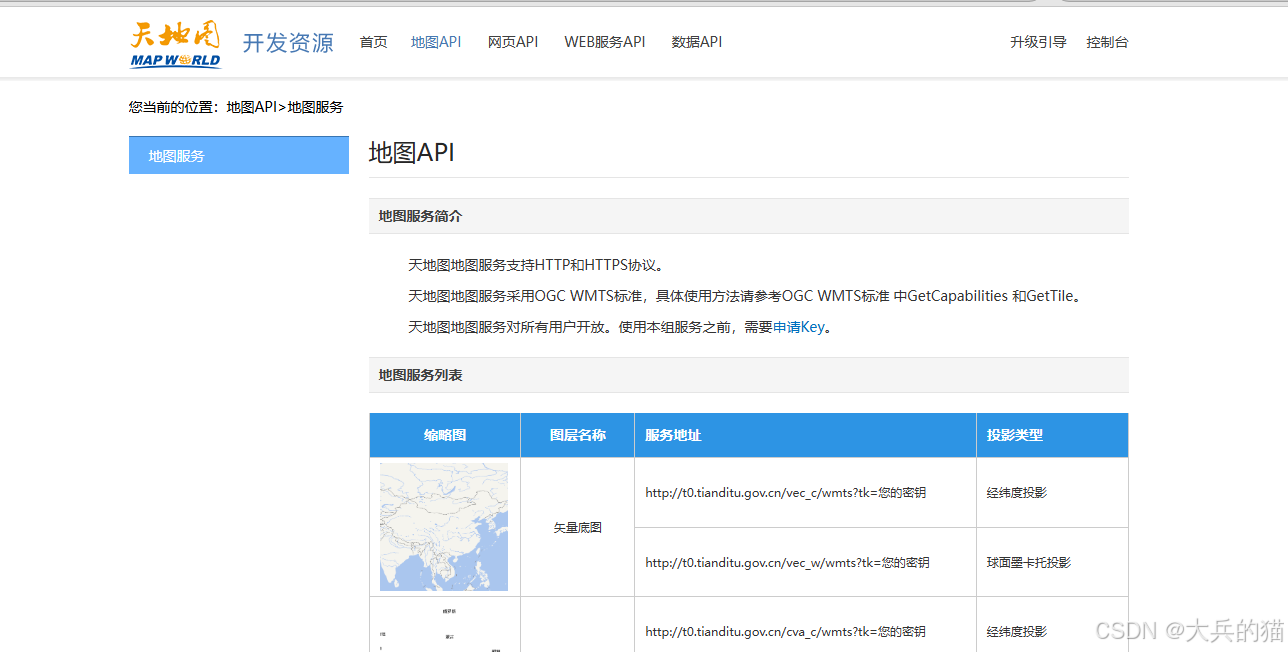
1.天地图地址
https://www.tianditu.gov.cn/?4
需要注册天地图网站账号,登录后新建项目,获取密钥值,拼接成完成天地图地址

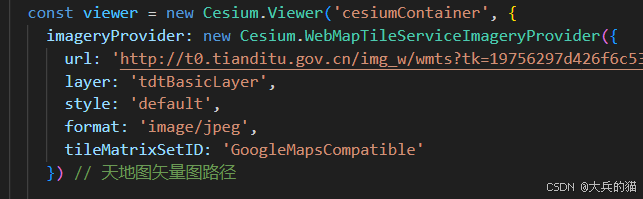
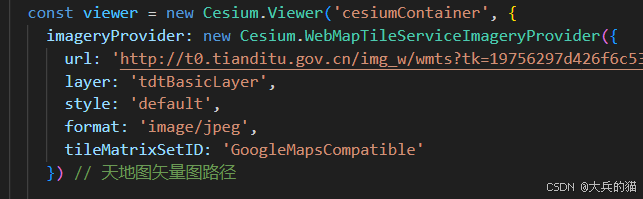
代码中做如下配置

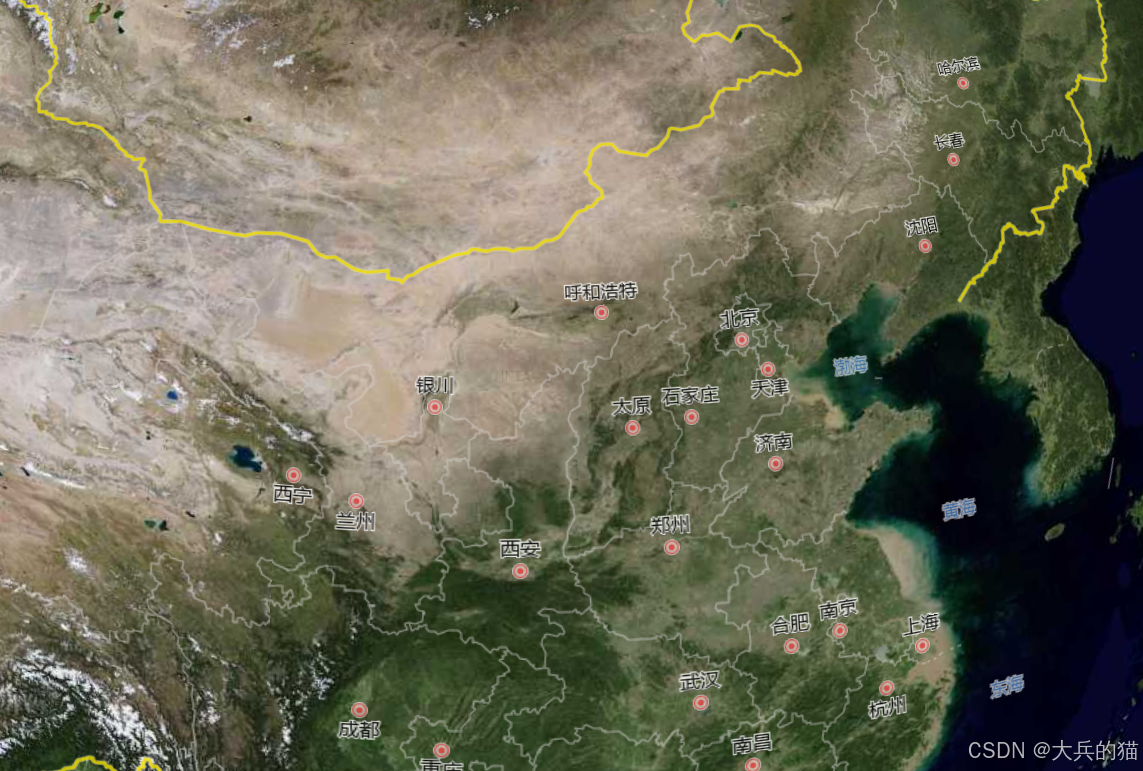
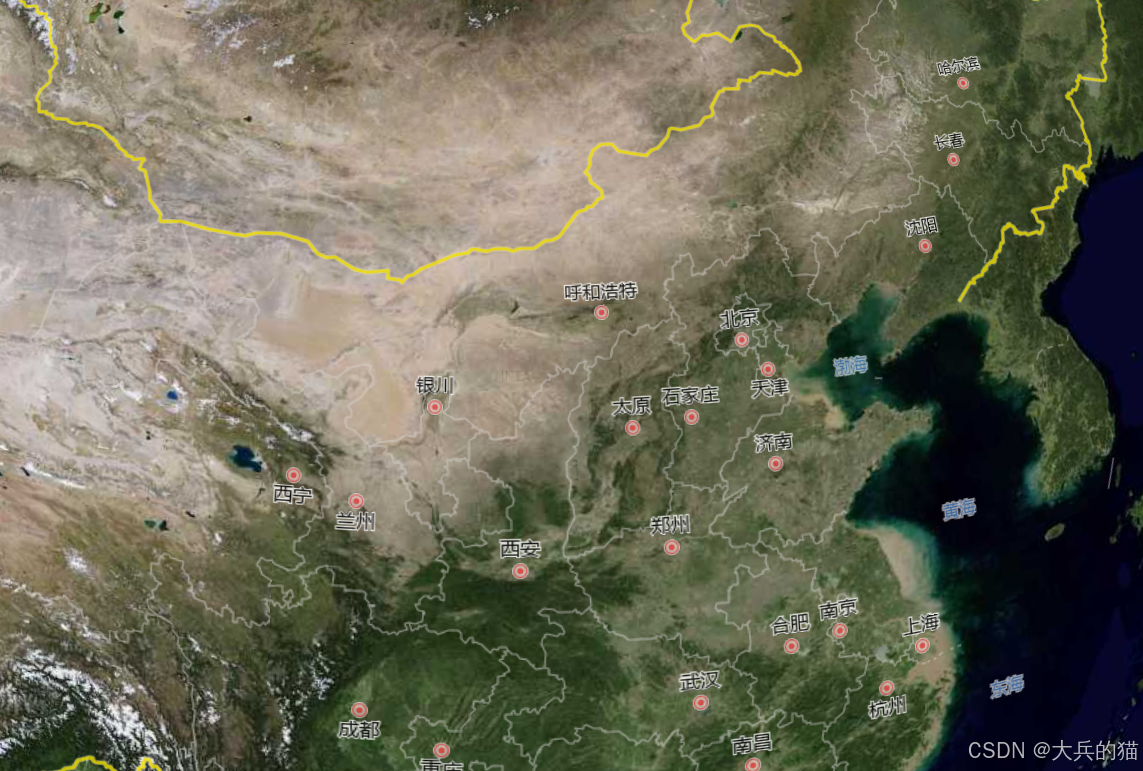
效果图

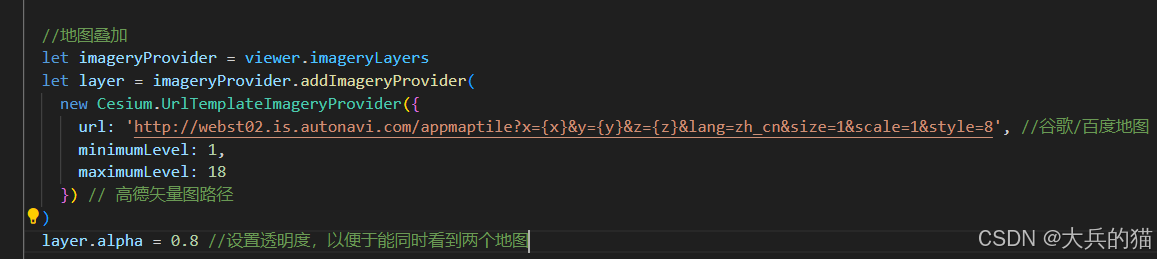
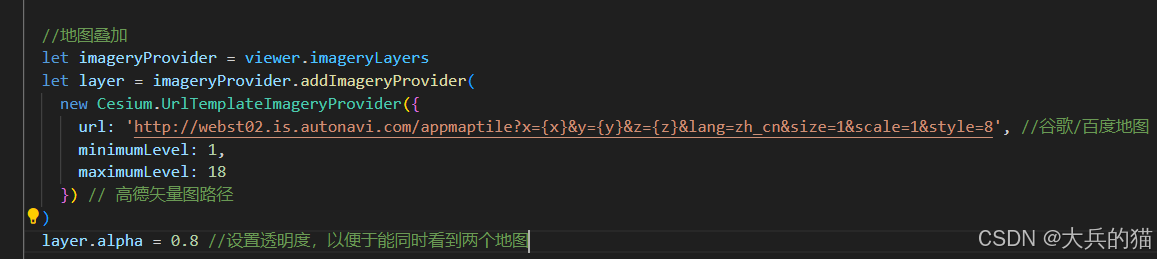
2.地图叠加

效果:

Cesium.WebMapTileServiceImageryProvider:适用于标准 WMTS 服务。
Cesium.UrlTemplateImageryProvider:适用于自定义或非标准影像服务,灵活性更高。
1.天地图地址
https://www.tianditu.gov.cn/?4
需要注册天地图网站账号,登录后新建项目,获取密钥值,拼接成完成天地图地址

代码中做如下配置

效果图

2.地图叠加

效果:

Cesium.WebMapTileServiceImageryProvider:适用于标准 WMTS 服务。
Cesium.UrlTemplateImageryProvider:适用于自定义或非标准影像服务,灵活性更高。
 6492
6492
 6161
6161
 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


