
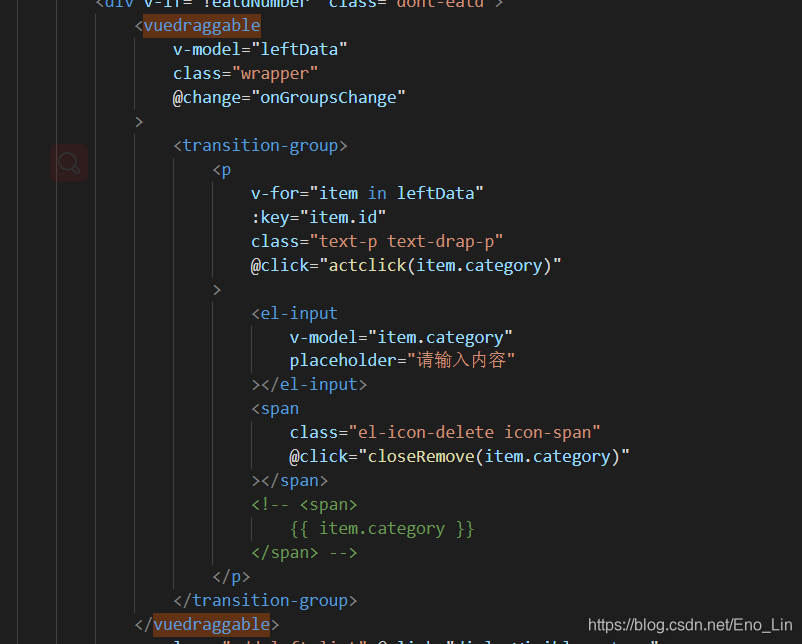
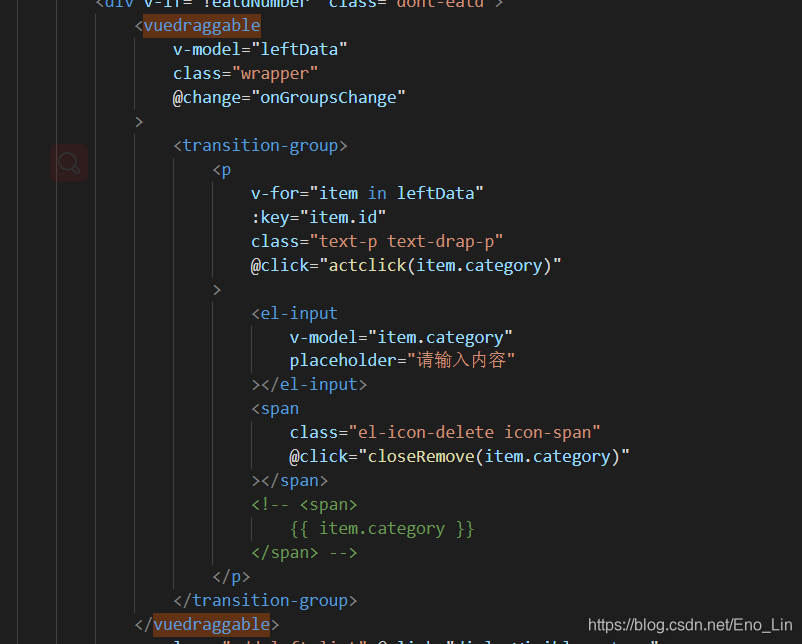
@change事件会实时返回排序后的数组顺序,比较简单,记录使用
关于vue拖拽组件vuedraggable的使用
于 2020-07-01 17:12:27 首次发布
 本文介绍了一个简单实用的功能,@change事件能够实时反馈排序数组的变化情况,便于开发者即时获取数组排序后的最新状态。
本文介绍了一个简单实用的功能,@change事件能够实时反馈排序数组的变化情况,便于开发者即时获取数组排序后的最新状态。
 本文介绍了一个简单实用的功能,@change事件能够实时反馈排序数组的变化情况,便于开发者即时获取数组排序后的最新状态。
本文介绍了一个简单实用的功能,@change事件能够实时反馈排序数组的变化情况,便于开发者即时获取数组排序后的最新状态。

@change事件会实时返回排序后的数组顺序,比较简单,记录使用
 2871
2871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


