一,安装Doker
要使用docker-compose前必须安装docker
#下载Docker依赖的环境,想安装Docker,需要先将依赖的环境全部下载,就像Maven依赖JDK一样
yum -y install yum-utils device-mapper-persistent-data lvm2
#指定Docker镜像源,默认下载Docker会去国外服务器下载,速度较慢,我们可以设置为阿里云镜像源,速度更快
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
#安装Docker
yum makecache fast
yum install docker-ce
#安装过程中需输入两次 y
# 启动Docker服务
systemctl start docker
# 设置开机自动启动
systemctl enable docker
#查看Docker版本
docker version
#显示如下即成功
二,安装docker-compose
执行命令安装
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
三,部署后端项目
1,自己定义地方存放jar包,我的路径为/usr/java/backend/MyBlogBackend

2,创建docker-compose.yml文件
version: '3'
services:
myblog: #自定义名称
container_name: myblog #自定义容器名字
image: java:8 #镜像来源
ports:
- 8085:8082 #端口映射
volumes:
- /usr/java/backend/MyBlogBackend/MyBlogBackend-1.0.0.jar:/MyBlogBackend-1.0.0.jar
- ./logs:/logs #日志挂载出来
- /etc/localtime:/etc/localtime #指定容器时间为宿主机时间
entrypoint: java -server -Xms256m -Xmx256m -jar -Dserver.port=8082 -Dspring.profiles.active=local MyBlogBackend-1.0.0.jar
- /usr/java/backend/MyBlogBackend/MyBlogBackend-1.0.0.jar:/MyBlogBackend-1.0.0.jar
这一步必须加,不然启动会报错。它是先关联到容器内部,然后把jar包放到宿主机位置,然后启动时直接再容器中访问宿主机的jar包的位置
3,启动项目
启动指令: docker-compose up -d 后台运行
停止删除指令:docker-compose down
查看启动进程:docker-compose ps
查看docker镜像: docker images
删除docker镜像:docker rmi -f IMAGE ID
四,部署数据库Mysql
1,在java目录下新建一个mysql文件夹,运行mysql时的yml文件
version: '3.1'
services:
mysql: # 服务的名称
restart: always # 代表只要docker启动,那么这个容器就跟着一起启动
image: daocloud.io/library/mysql:5.7.4 # 指定镜像路径
container_name: mysql # 指定容器名称
ports:
- 3306:3306 # 指定端口号的映射
environment:
MYSQL_ROOT_PASSWORD: root # 指定MySQL的ROOT用户登录密码
TZ: Asia/Shanghai # 指定时区
volumes:
- /opt/docker_mysql_tomcat/mysql_data:/var/lib/mysql # 映射数据卷
2,可把本地的数据,部署到服务器的数据库中
五,使用Nginx部署前端vue项目
1,在前端,后端的项目中最好定义一个前缀 /api,用于之后配置nginx反向代理用

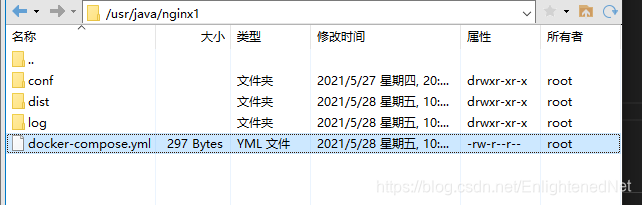
2,在java目录下创建nginx1的文件夹(我的nginx文件夹放有其他的项目),文件夹中创建docker-compose.yml文件,配置如下
version: '3'
services:
nginx1:
container_name: nginx1
image: nginx
restart: always
ports:
- 8080:8080
volumes:
- ./dist:/nginxfile/dist
- ./conf:/etc/nginx/conf.d
- ./log:/var/log/nginx
environment:
- TZ=Asia/Shanghai
3,在nginx1的目录下,启动(docker-compose up -d)该服务,将会自己构造文件夹。

4,将前端vue项目打包好之后生成一个dist文件,直接替换目录下的dist文件
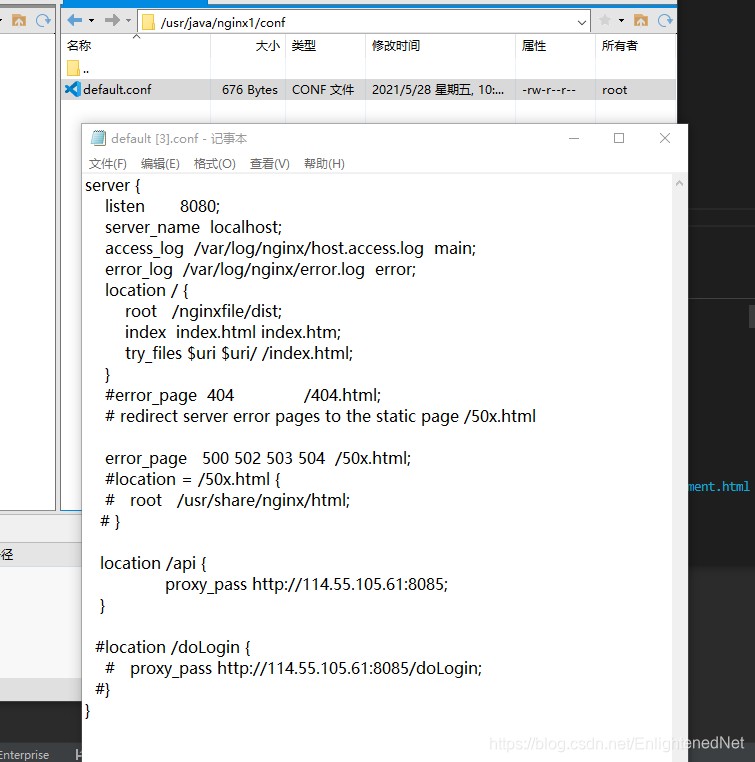
5,现在来做nginx的代理配置,在conf文件夹下新建default.conf文件,然后进行配置。该配置中的内容将自动写入到nginx容器内部的配置中。

6,代理转发配置必须得配置,不然将无法访问后端服务。现在对default.conf一些重要参数做出解释:
listen: nginx端口,此端口必须与yml中port中后面端口对应
root: 此配置为前端页面和js放置的地方,这个路径也必须与yml中挂载后面的路径对应。
index:此处设置为nginx默认启动访问的页面名称
7,测试一下,是否部署完成,此流程必须注意每一个细节,包括一个/都非常重要。





 本文详细介绍如何使用Docker和docker-compose部署后端项目、Mysql数据库及前端Vue项目,并配置Nginx实现反向代理。
本文详细介绍如何使用Docker和docker-compose部署后端项目、Mysql数据库及前端Vue项目,并配置Nginx实现反向代理。
















 5755
5755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








