取消微信支付时异常
问题:成功调起微信支付页面后,不继续进行输入密码支付操作,而是直接点击支付框左上角的关闭按钮,这个时候报了个异常错误信息。
解决 : 因为微信支付是在前台调起来的,并且在后台看了下控制台,后台并无异常信息,因此,肯定是前台抛出来的异常,那就很有可能是微信支付回调处理不太正确。
ApiAjax.request({
url: '/api/weixin/weixinPay/0.01/'+vm.wx.description,
type: "get",
async: true,
successCallback: function (date) {
WeixinJSBridge.invoke('getBrandWCPayRequest',{
"appId" : date.appId, //公众号名称,由商户传入
"timeStamp":date.timeStamp, //时间戳,自 1970 年以来的秒数
"nonceStr" : date.nonceStr, //随机串
"package" : date.package, //商品包信息
"signType" : date.signType, //微信签名方式
"paySign" : date.paySign //微信签名
},function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
$.toast('支付成功');
setTimeout(function () {
window.location.href = "/front/my.assets.html"
}, 1000);
}else{
$.toast('支付失败');
ApiAjax.request({
url: '/api/weixin/weixinPay/fail',
type: "POST",
async: true,
params: {
trade_no: date.trade_no,
},
successCallback: function (r) {
}
});
}
});
}
});
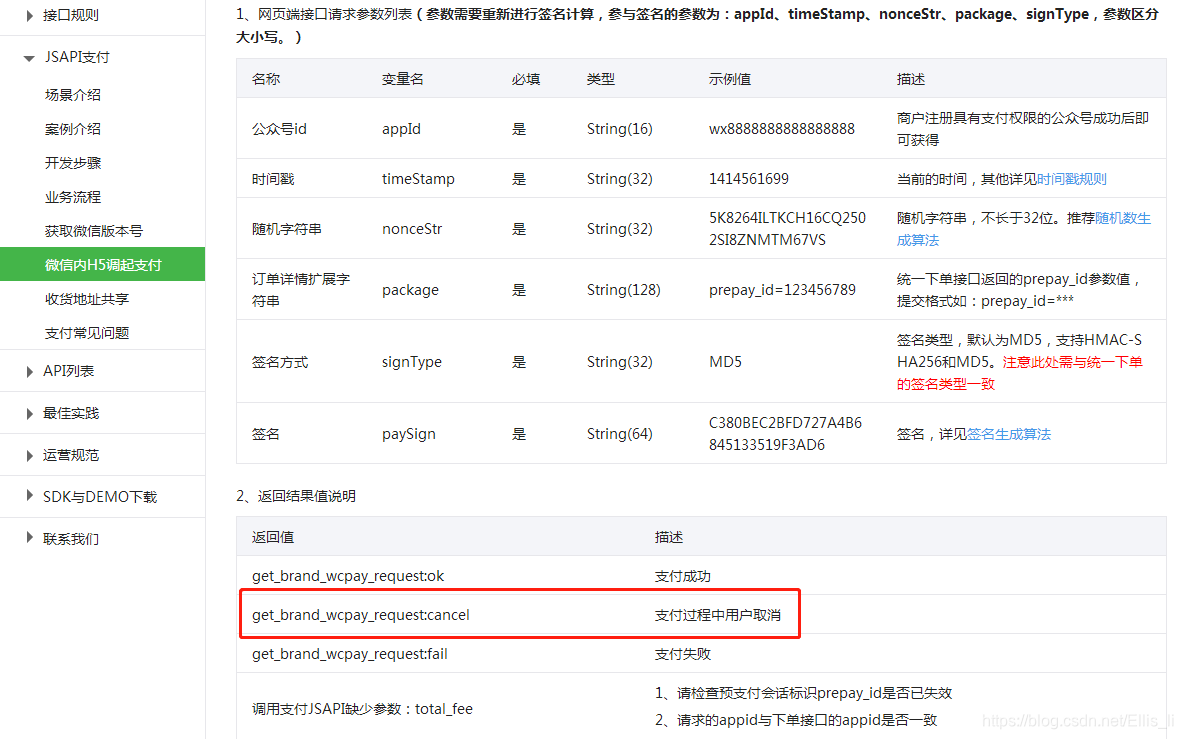
通过官方文档,发现:

我所遇到的情况就是在取消支付的时候出现的异常,我前台处理中又没有处理这个状态,索性直接多加了个else if 单独处理取消支付的情况,测试后就没问题啦。
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
$.toast('支付成功');
setTimeout(function () {
window.location.href = "/front/my.assets.html"
}, 1000);
}else if(res.err_msg == "get_brand_wcpay_request:cancel" ){
}else{
$.toast('支付失败');
ApiAjax.request({
url: '/api/weixin/weixinPay/fail',
type: "POST",
async: true,
params: {
trade_no: date.trade_no,
},
successCallback: function (r) {
}
});
}






















 3920
3920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










