大家知道写页面的时候我们经常会遇到页面嵌套的场景,当多个页面需要同时出现时,经常会用到嵌套这种方法来完成,然而在被嵌套的页面中,滚动条可以说是个尴尬的存在,滚动内页面时,偶尔会带动外页面的滚动,而当滚动外页面时,偶尔会意外滚动了内页面。
TSINGSEE青犀视频研发团队在更新EasyGBS页面时就遇到类似的问题:当页面内容过多时,页面会出现滚动条,此时若不处理,向下滚动时,模板也会出现滚动,导致头部菜单栏会被遮挡。

为了让大家理解,我举个例子:我们把页面看做一个大盒子,而盒子里首先嵌套的是模板盒子,模板盒子里有头部盒子、左侧二级菜单盒子、内容盒子。

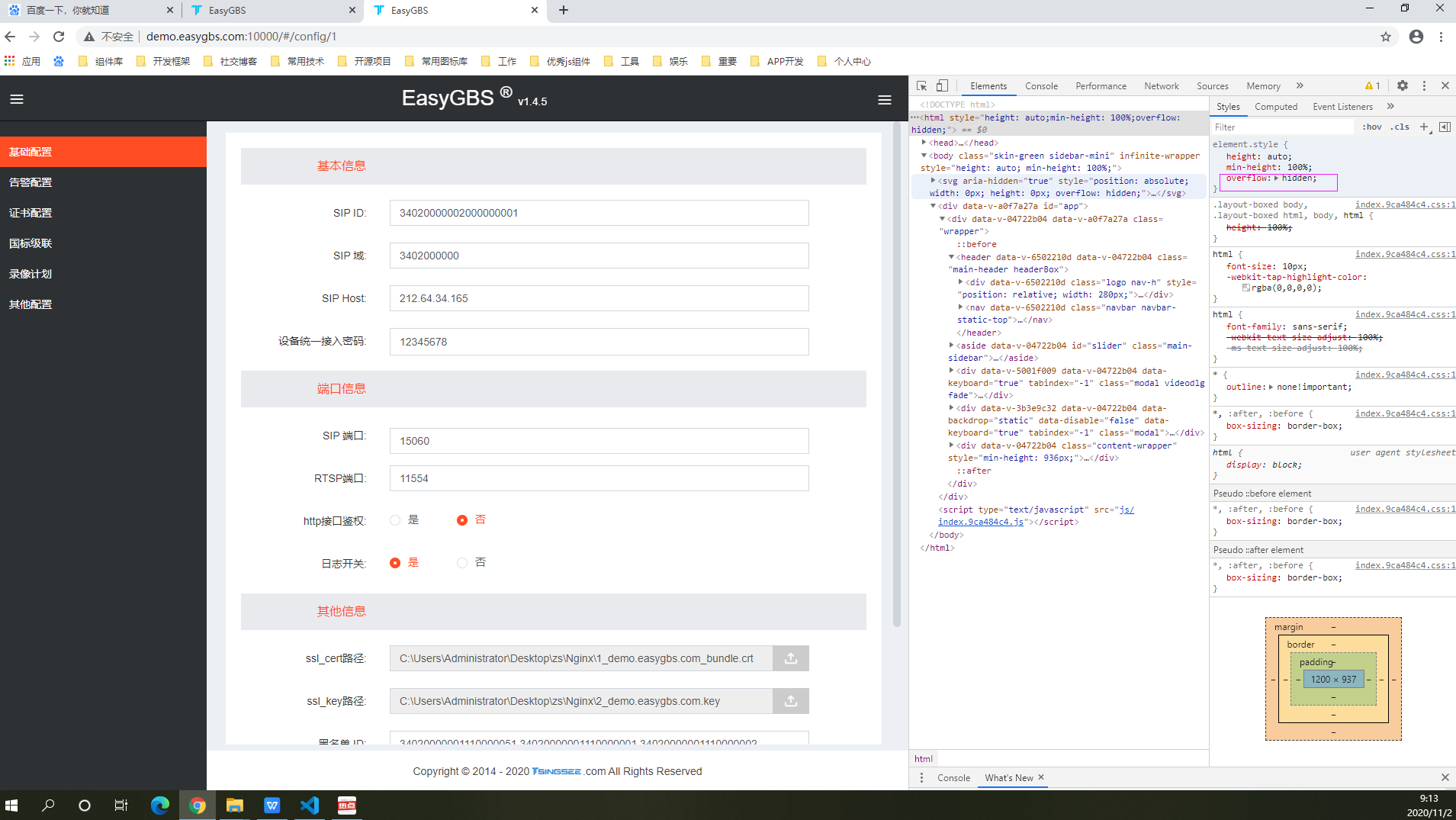
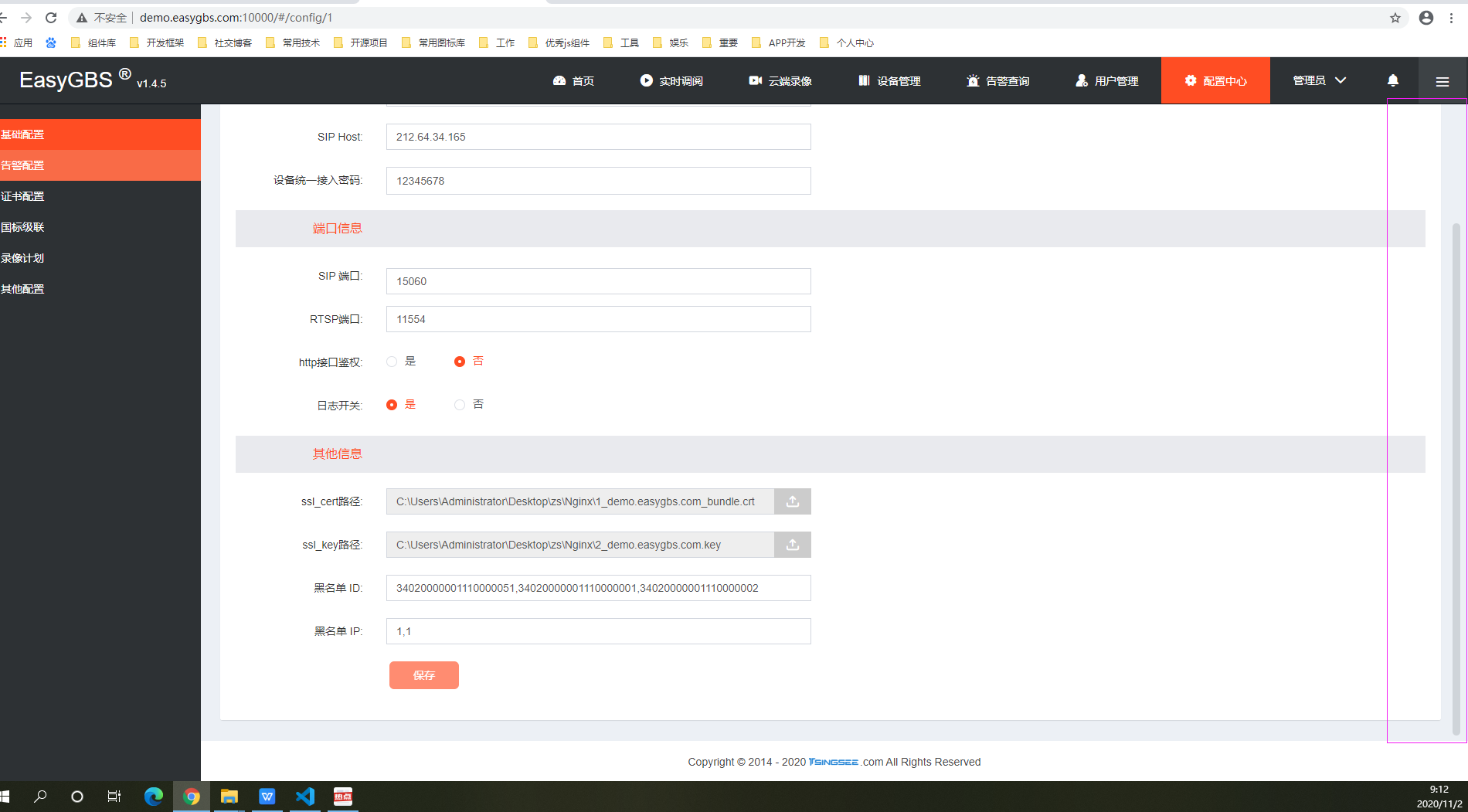
当滚动条出现在大盒子上时,用滚动时就是整体内容回向下滚动,当我们把大盒子的overflow 属性改为hidden,将内容盒子的overflow属性改为scroll,这样就能达到需要的效果。

EasyGBS目前仍有部分功能仍在测试中,如果大家对国标GB28181协议视频平台EasyGBS感兴趣,欢迎联系我们咨询了解,同时也可以自行下载试用,TSINGSEE青犀视频云边端产品均提供试用版本供大家测试使用。





 解决页面嵌套时内外滚动条冲突问题,通过调整overflow属性实现独立滚动。
解决页面嵌套时内外滚动条冲突问题,通过调整overflow属性实现独立滚动。

















 172
172










