青犀团队研发的视频直播点播流媒体平台EasyDSS支持H.265视频编码的播放,为此我们花了很大的精力在这上面,在研发过程中,我们碰见了报错问题:集成H265报style of null 错误。下面我们就来讲一下关于这个报错,我们是如何解决的。
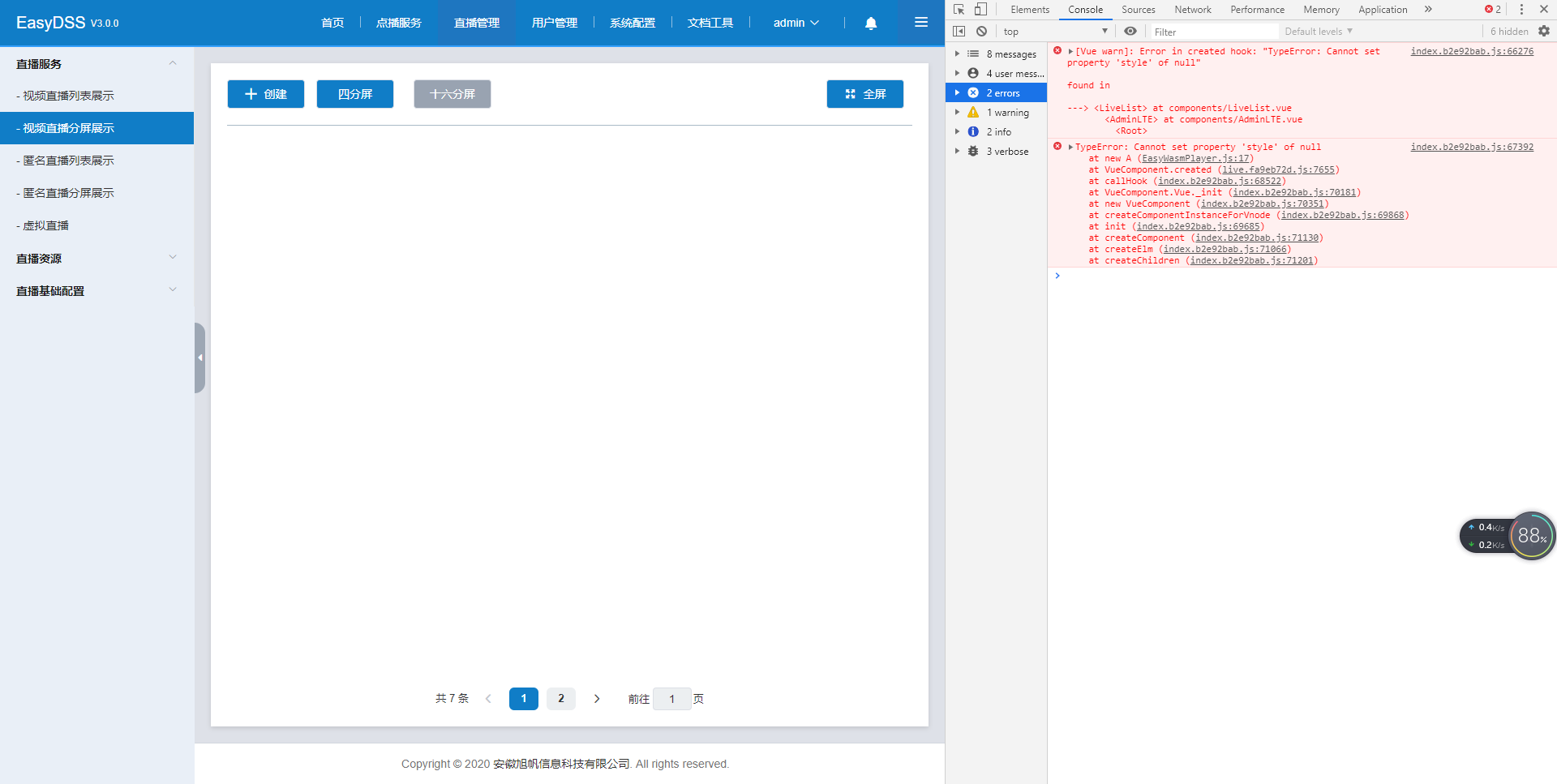
EasyDSS集成H265报错的内容为:
(TypeError: Cannot set property ‘style’ of null)

错误报的是样式无法找到,在测试的时候只要id为动态绑定就会出现。那就是可能绑定数据还没加载,div就已经加载。导致出现style of null。
<div :id="PlayerName"></div>
<div id="test"></div>
1.在实例化播放器加个延时;
created() {
setTimeout(() => {
new WasmPlayer('', this.PlayerName);
}, 300);
}
2.放在生命周期的mounted(DOM加载完成执行) 函数里。
mounted() {
new WasmPlayer('', this.PlayerName);
}
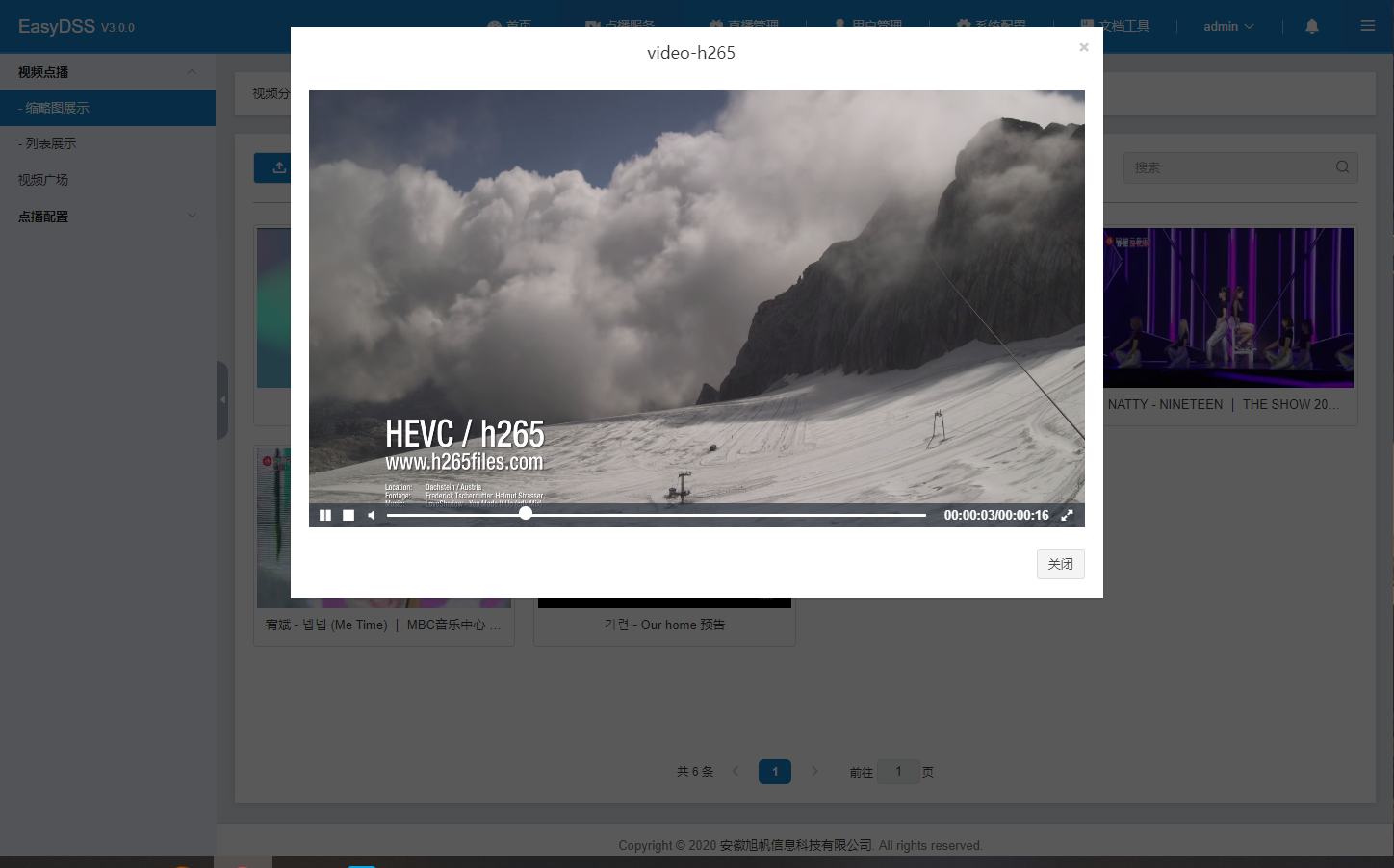
EasyDSS正常播放H.265编码视频的界面:






 青犀团队在研发视频直播点播流媒体平台EasyDSS时,成功解决了集成H.265编码播放时遇到的TypeError: Cannot set property ‘style’ of null错误。通过调整播放器实例化时机,确保DOM元素加载完成后再进行绑定,实现了H.265编码视频的稳定播放。
青犀团队在研发视频直播点播流媒体平台EasyDSS时,成功解决了集成H.265编码播放时遇到的TypeError: Cannot set property ‘style’ of null错误。通过调整播放器实例化时机,确保DOM元素加载完成后再进行绑定,实现了H.265编码视频的稳定播放。

















 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








