theme: condensed-night-purple
小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
接着上一篇文章《远不止 缓存(一)》,细化分析各个缓存。
三、页面缓存和浏览器缓存
3.1 页面缓存
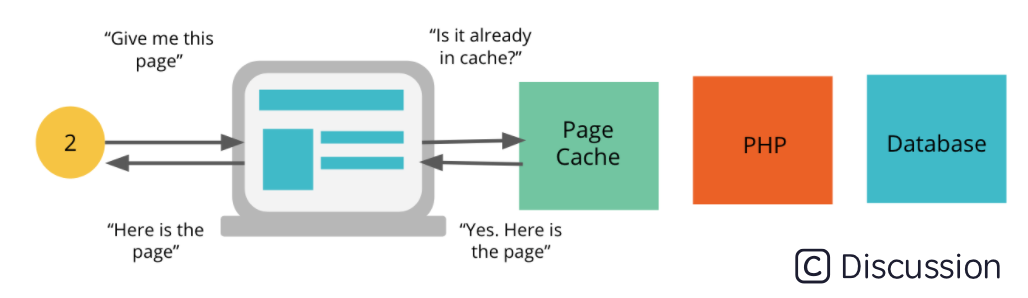
对于客户端缓存重点讲一下页面缓存(site caching)。页面缓存(也称为 HTTP 或站点缓存)在首次加载时临时存储图像、网页和其他内容等数据,这些数据存储在 RAM 的未使用部分,对内存没有重大影响。当访问者再次访问网站时,内容可以快速加载。这种方式只能设置缓存失效的时间来确保访问者看到新鲜的内容,相当考验缓存设置的失效规则。

页面缓存是从第二次请求开始的,它在HTTP请求传输时用到的缓存,主要在服务器代码上设置。根据请求阶段不同以及设置的参数不同,其分为强缓存和协商缓存。
第一次请求资源时,服务器返回资源,并在
Respone header头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,击中强缓存就直接200,否则就把请求参数加到Request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。
强缓存与之关联的参数:
PragmaCache-ControlExpires
协商缓存与之关联的参数:
Last-Modify/If-Modify-sinceETag/If-None-Match
3.2 浏览器缓存
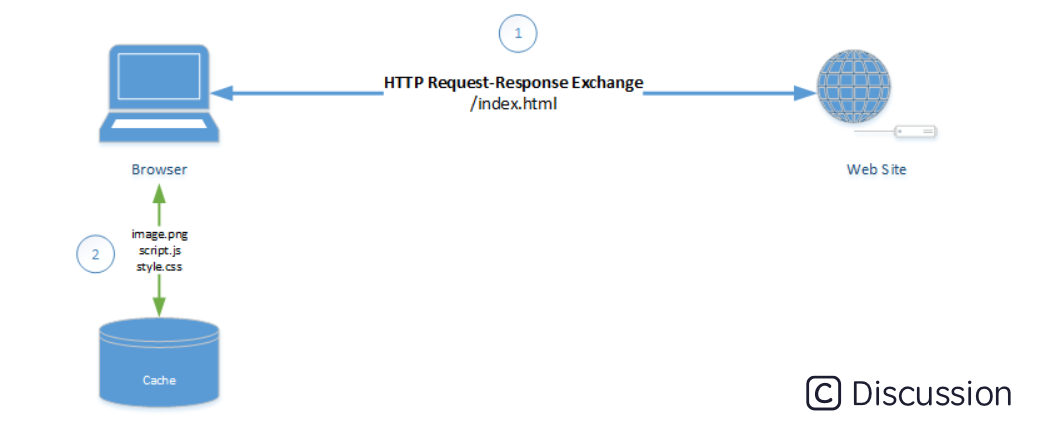
另外对于客户端的缓存,需要简单说明一下浏览器缓存。对于我们经常访问的网站,浏览器缓存使 Web 体验更快。 它不是请求和发送在浏览器上显示网页所需的数据,而是存储在您的计算机上。 客观的说浏览器缓存也是一种页面缓存。

本地存储小容量用到Cookie、LocalStorage、SessionStorage;存储大容量用到WebSql、IndexDB;另外除了上面的存储方式,还有一个应用缓存全称为Offline Web Application,它的缓存内容被存在浏览器的Application Cache中,已经被W3C标准废弃,除此之外,还有PWA(渐进式网络应用)和往返缓存等。
四、本地缓存和分布式缓存
对于服务端的缓存着重讲一下本地缓存和分布式缓存。
- 本地缓存指的是在应用中的缓存组件,其最大的优点是应用和Cache在同一个进程内部,,请求缓存非常快速,没有过多的网络开销等。适合无需支持集群的应用环境,所以缺点很明显就是多个应用不支持同时使用缓存,浪费缓存资源,即不支持分布式缓存。代表技术有
Ehcache、Guava Cache、Caffeine等,如果使用场景单一,甚至使用Atomic<SoftReference<List<Object>>>也能做到本地缓存。 - 分布式缓存指的是应用分离的缓存组件或服务,其最大的优点是自身就是一个独立的应用,与本地应用隔离,多个应用可直接的共享缓存。代表技术有
memcached、Redis。




















 3237
3237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








