Github Pages 搭建网站
个人站点
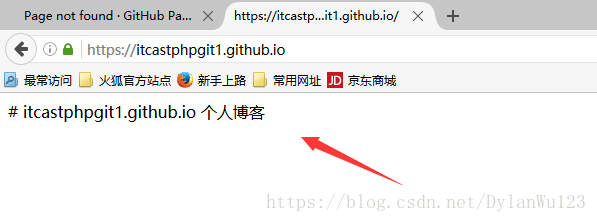
访问
https://用户名.github.io
搭建步骤
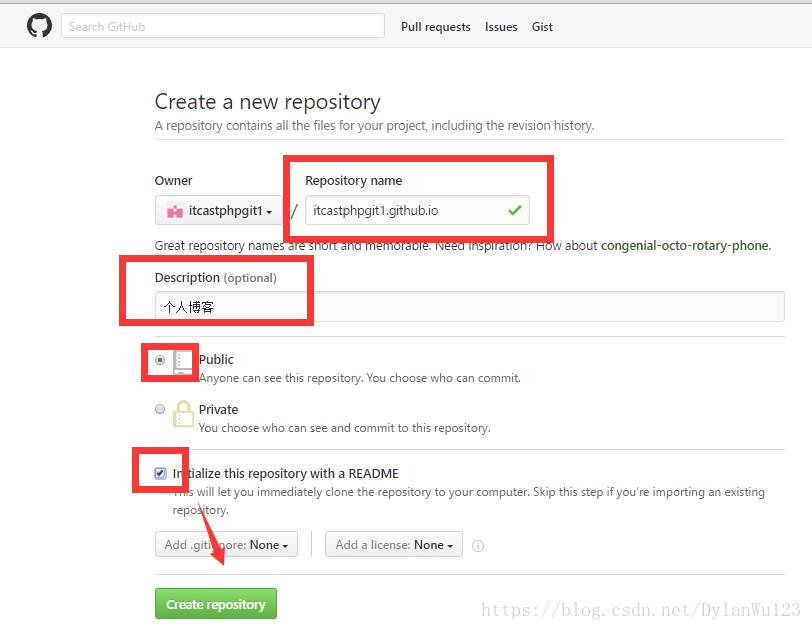
- 创建个人站点 -> 新建仓库(注:仓库名必须是【用户名.github.io】)
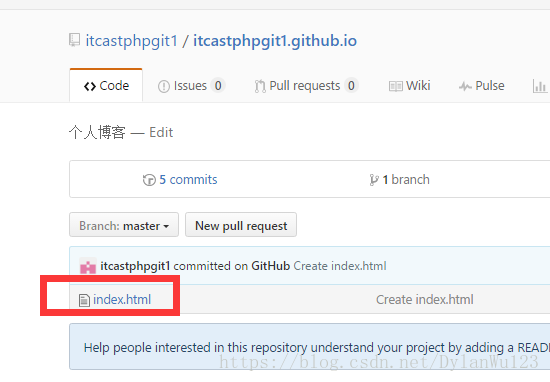
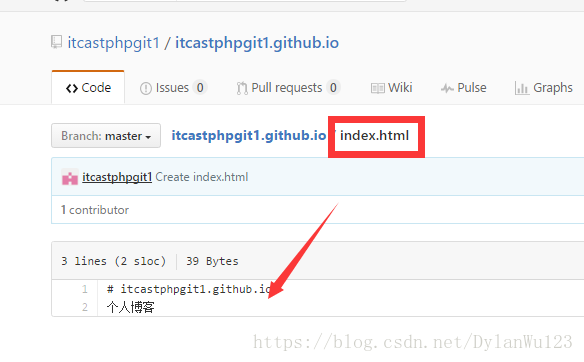
- 在仓库下新建index.html的文件即可




脚下留心
- github pages 仅支持静态网页
- 仓库里面是.html文件
3、个人主页也可以设置主题
Project Pages 项目站点
访问
https://用户名.github.io/仓库名
原理
gh-pages 用于构建和发布
搭建步骤
- 进入项目主页,点击settings
- 在settings页面,点击【Launch automatic page generator 】来自动生成主题页面
- 新建站点基础信息设置
- 选择主题
- 生成网页





















 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








