<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:nth-child与nth-of-type的区别</title>
<style>
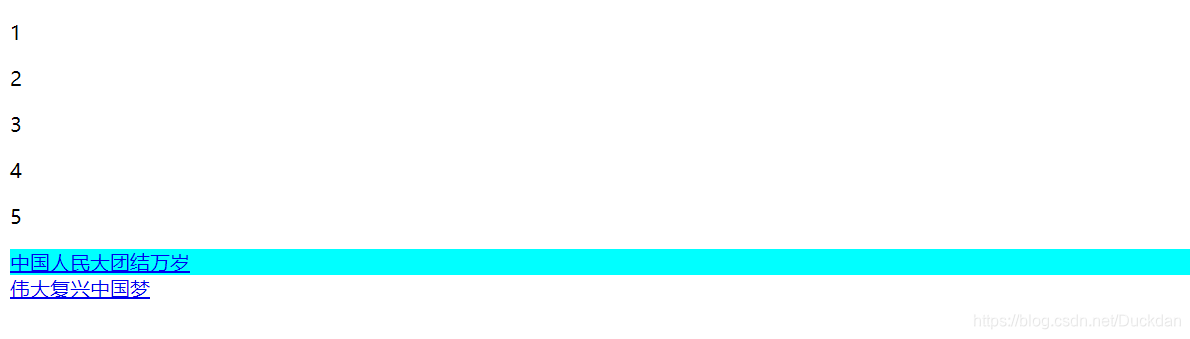
.courseList .item:nth-of-type(1) .backFace{
background-color: aqua;
}
</style>
</head>
<body>
<div class="courseList">
<p class="line">1</p>
<p class="line">2</p>
<p class="line">3</p>
<p class="line">4</p>
<p class="line">5</p>
<div class="item">
<a href="javascript:;">
<div class="backFace">中国人民大团结万岁</div>
<div class="face">伟大复兴中国梦</div>
</a>
</div>
</div>
</body>
</html>






 本文介绍了CSS中 nth-child 与 nth-of-type 两种选择器的区别,通过实例展示了它们如何根据元素的位置及类型来选择目标元素。当所有兄弟元素为同类型时,两者表现相同。
本文介绍了CSS中 nth-child 与 nth-of-type 两种选择器的区别,通过实例展示了它们如何根据元素的位置及类型来选择目标元素。当所有兄弟元素为同类型时,两者表现相同。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








