文章目录
前言
目前已经有一个较全信息/完整的对象,如一个学生的信息,而目前有一个接口的参数为这个学生对象中的某一些属性,如姓名、年龄、邮箱,一般我们会创建一个新的对象再根据需要属性一一赋值,如:

这两种写法都相对麻烦,并且如果需要的属性一多写起来就会更加繁琐,第二种方法相对而言比较简单,但也不利于代码可读性。同时如果在多处函数中有按需赋值的需求,代码没有可利用性,要在多处写相似的代码,今天和大家分享一个小tip:利用ES6中的in,我们可以更好的实现这个效果。
一、了解「 in」的作用
in的用处有两个:
- 判断对象里面有没有这个
变量 - 判断数组的
下标有没有值,是不是为空
代码展示:

二、创建按需赋值的函数
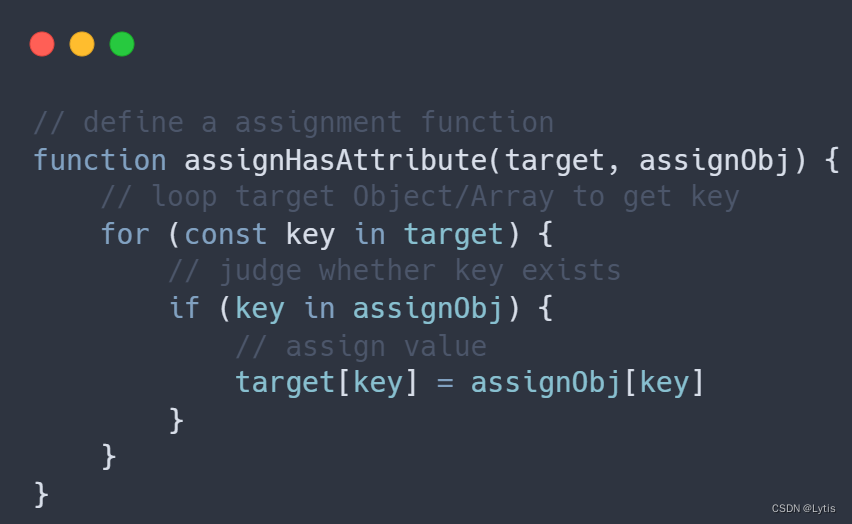
在了解in的用处之后,就可以用一个简单的函数来完成对象的按需赋值:

其中的target对象就是我们需
 使用ES6的'in'实现对象按需赋值
使用ES6的'in'实现对象按需赋值





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1037
1037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










