随着智能手机的普及,移动端应用几乎成为每个互联网产品的标配。在快速迭代的互联网战场中高效开发、低成本上线产品,是每个应用开发团队追求的目标。此时,选择合适的应用类型和开发模式便至关重要。
移动应用可以粗分为四种:原生应用(Native App), 网页应用(Web App,或HTML5 App),混合模式移动应用(Hybrid App),还有我们今天要聊的渐进式网页应用(Progressive Web App)。
PWA 本质上还是一个 Web App ,但在表现上比 Web App 更加接近 Native App 。虽然我们在此与 Native App 进行了比较,但是 PWA 的目的并不是为了取代 Native App ,也不是为了与 Native App 一较高下,而是对 Web App 的升级,是为了带给用户更好的用户体验。

知乎某文章关于四种应用类型的对比,仅供参考
PWA具有快速、可靠、用户粘性高的特点。
快速即快速响应,通过独立的线程进行资源缓存,提高页面的加载时间;可靠指在不稳当的网络环境下,App 也能瞬间加载并展现内容,在离线环境下也提供用户有效反馈;用户粘性高则是通过沉浸式的用户界面、桌面图标、消息推送等手段来增强用户的粘度。
下面,我们就从这三个特点展开,来说说这些特点是如何具体实现的,并且能够给开发者带来怎样的收益,对于用户而言又能带来哪些优化体验。
快 速
资源缓存
在使用PWA时,Service Worker 会将特定响应缓存下来,然后在下次监听到相同请求时,直接返回缓存,提高响应时间,并减少服务器压力。开发者可以通过请求路径的正则匹配,在用户第一次访问网站时,缓存所有更新较少的静态资源,之后都从缓存中更新,提高冷启动的响应时间。
可 靠
离线 offline 页面
在用户网络不佳或断网的情况下,通常会出现浏览器自带的网络崩溃页面,给人一种服务可访问性差的印象。但是PWA可以在用户第一次访问网站时,预缓存一个 offline 的静态页面,在监听到请求失败时返回该页面,改善用户的体验。
用户粘性高
屏幕留存图标
即在配置文件中添加桌面留存图标的 icon 和名称,当用户将网站保存在桌面后,会自动启用配置信息。
添加到主屏幕的好处有很多,桌面图标减少了网站的入口深度,用户可以从主屏幕直达站点,而无需从浏览器首页一层层进入。添加屏幕图标无需下载,类似桌面快捷键,减少了用户安装应用的成本。

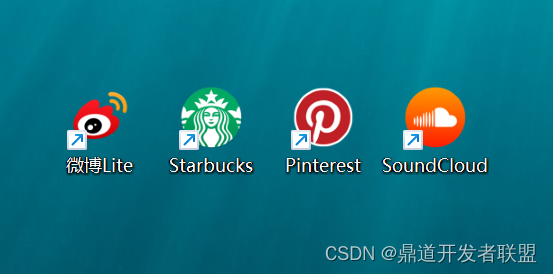
![]()
以上四个均是PWA服务的本地桌面添加图标
当然,添加桌面图标和添加网页快捷方式仍有所不同:
1. 屏幕留存图标拥有独立的图标和名称。
2. 点击图标打开网站,资源加载时不会像普通网页那样出现白屏,取而代之的是一个展示应用图标和名称的启动页面,资源加载结束时加载页消失。
3. 当网页最终展现时,地址栏、工具栏等浏览器元素将不会展现出来,网页内容占满屏幕,看起来与 Native App 一样。
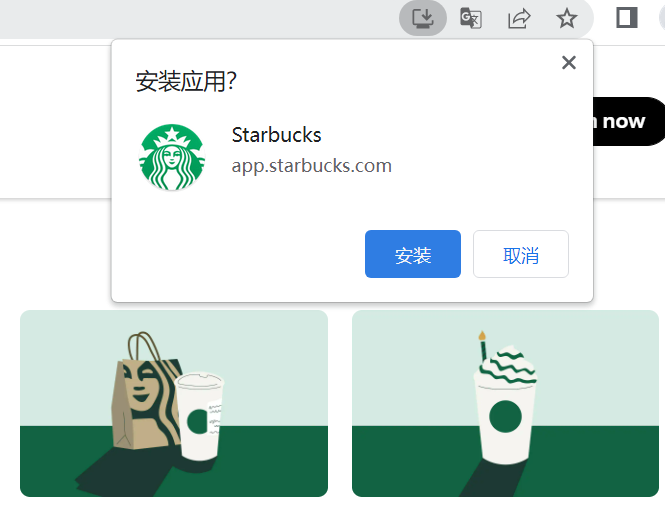
安装弹窗
浏览器会根据用户的访问频率,在合适的时间弹出弹窗,询问用户是否需要添加屏幕图标。这主要用于引导用户“安装”,留存屏幕图标,提高屏幕图标的添加率。

星巴克PWA版的安装弹窗
推送消息提醒
提供消息推送有很多优点,首先可以吸引用户访问;而且PWA消息的推送只要浏览器在运行即可,无需用户打开网页;消息推送需要获取用户授权,但对于同一个域名下的网页,只需要获取一次授权。
这一功能实现其实包含了两个API——Push API和Notificatiion API。其中,Push API提供推送服务,获得用户订阅授权后,在服务端需要推送消息时,直接向用户提供消息推送;而Notificationg API保证了即使是在用户关闭该PWA时,依然可以收到提醒,类似于Native中的消息提醒。
如今,PWA正逐渐受到开发者群体的追捧,也许很多人会基于开发成本、用户体验等原因优先考虑开发PWA。但是,每个产品各具特色,还没有哪一种解决方案可以完美地应万变。关于不同产品的争论也从未停止。



仅供参考
PWA将在未来大放异彩,目前虽然还有很多实际的问题需要解决,但我们相信,在开发者们共同的努力下,这些问题都能迎刃而解。本文只是对PWA的优势和实现做了个粗浅的介绍,具体如何开发,我们将慢慢与大家分享~
鼎道智联致力于打造以人为本、基于设备的,智能推荐并交付物联网服务的Ding OS,并构建面向未来的 PWA 网络应用程序生态。Ding OS将为 PWA 提供丰厚的沃土,除了全面强大的技术支持,我们还会提供更具生命力的商业模式,与开发者一同建设持续、开放、共赢的生态,欢迎各界开发者朋友们关注并加入我们!

内容参考:
1、现代化 Web 开发实践之PWA:
https://zhuanlan.zhihu.com/p/299469913
2、让你的WebApp离线可用 :
https://www.jianshu.com/p/25331bf16543
更多精彩内容推荐:




 渐进式网页应用(PWA)作为一种介于Web App和Native App之间的技术,以其快速响应、离线可用和高用户粘性等特点,正在逐步受到开发者青睐。通过Service Worker实现资源缓存,提供离线页面以确保可靠性,加上桌面图标和消息推送增强用户粘性,PWA在提升用户体验的同时降低了开发成本。尽管面临一些挑战,但随着技术发展,PWA有望在移动应用领域扮演越来越重要的角色。
渐进式网页应用(PWA)作为一种介于Web App和Native App之间的技术,以其快速响应、离线可用和高用户粘性等特点,正在逐步受到开发者青睐。通过Service Worker实现资源缓存,提供离线页面以确保可靠性,加上桌面图标和消息推送增强用户粘性,PWA在提升用户体验的同时降低了开发成本。尽管面临一些挑战,但随着技术发展,PWA有望在移动应用领域扮演越来越重要的角色。

















 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










