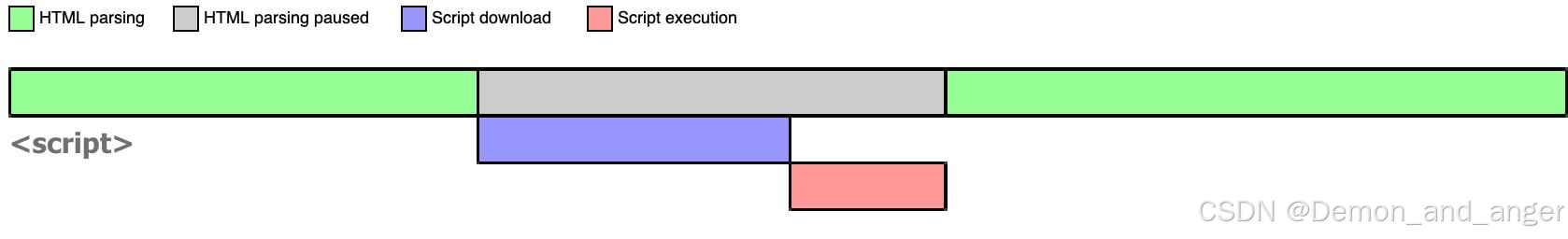
浏览器在解析 HTML 的时候,如果遇到一个没有任何属性的 script 标签,就会暂停解析,先发送网络请求获取该 JS 脚本的代码内容,然后让 JS 引擎执行该代码,当代码执行完毕后恢复解析。
可以看到:script 阻塞了浏览器对 HTML 的解析,如果获取 JS 脚本的网络请求迟迟得不到响应,或者 JS 脚本执行时间过长,都会导致白屏,用户看不到页面内容。

defer属性和async属性都是用于控制javascript脚本的加载和执行时机。
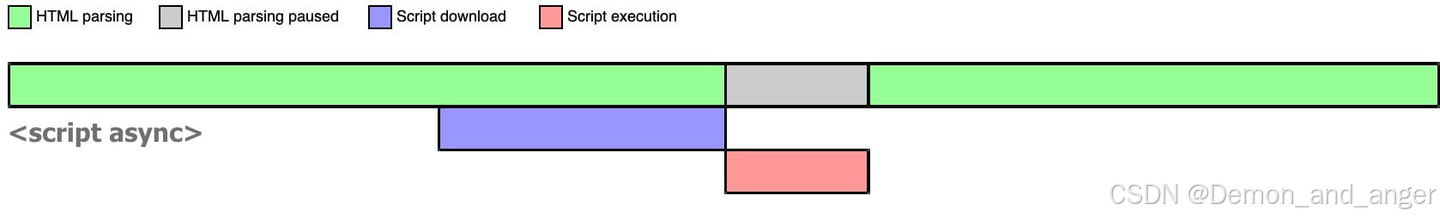
在script标签设置async属性时,浏览器会在解析见面时过程中异步加载下载该脚本,立即执行。按照文件加载完成顺序。
请求该脚本的网络请求是异步的,不会阻塞浏览器解析 HTML,一旦网络请求回来之后,如果此时 HTML 还没有解析完,浏览器会暂停解析,先让 JS 引擎执行代码,执行完毕后再进行解析。

注意事项:只对外部脚本文件有效 对行内脚本无效。特点:异步下载 立即执行
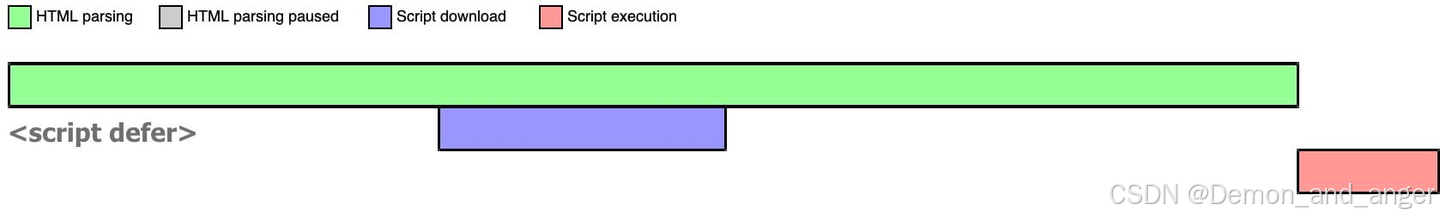
在script标签设置defer属性时,浏览器会在解析见面时过程中异步下载该脚本,但不会立即执行。等到页面解析完成后再脚本顺序执行。
当浏览器遇到带有 defer 属性的 script 时,获取该脚本的网络请求也是异步的,不会阻塞浏览器解析 HTML,一旦网络请求回来之后,如果此时 HTML 还没有解析完,浏览器不会暂停解析并执行 JS 代码,而是等待 HTML 解析完毕再执行 JS 代码

注意事项:只对外部脚本文件有效 对行内脚本无效。特点:异步下载 延迟执行 顺序执行























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








