模拟select下拉框
1.点击盒子,让ul(数据)显示出来
2.点击数据中的某一个改变cite内的文字
3.键盘控制➡键盘的下和上,可以控制背景颜色给谁加入的
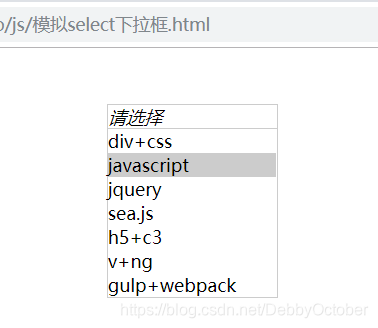
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
*{
margin:0;padding:0}
#dv1{
width:150px;
height: 20px;
border:1px solid #ccc;
margin:50px auto;
position: relative;
}
ul{
list-style: none;
width:150px;
border: 1px solid #ccc;
position: absolute;
left: -1px;top:20px;
display: none;
}
</style>
<body>
<div id="dv1">
<cite>




 本文介绍如何使用JavaScript实现模拟select下拉框的功能,包括点击显示数据、选中选项改变显示文字,以及通过键盘上下箭头控制高亮效果。
本文介绍如何使用JavaScript实现模拟select下拉框的功能,包括点击显示数据、选中选项改变显示文字,以及通过键盘上下箭头控制高亮效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3515
3515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








