
创建图表可以涵盖多种形式,如流程图、组织结构图、时序图、统计图表等。以下是一些常见的步骤:
定义需求:首先,明确图表的目的和受众。确定你需要传达什么信息,以及最适合的图表类型。
收集数据:如果你需要图表的话,相应地收集数据。这些数据可以是定量的(如数字)或是定性的(如描述性文字)。
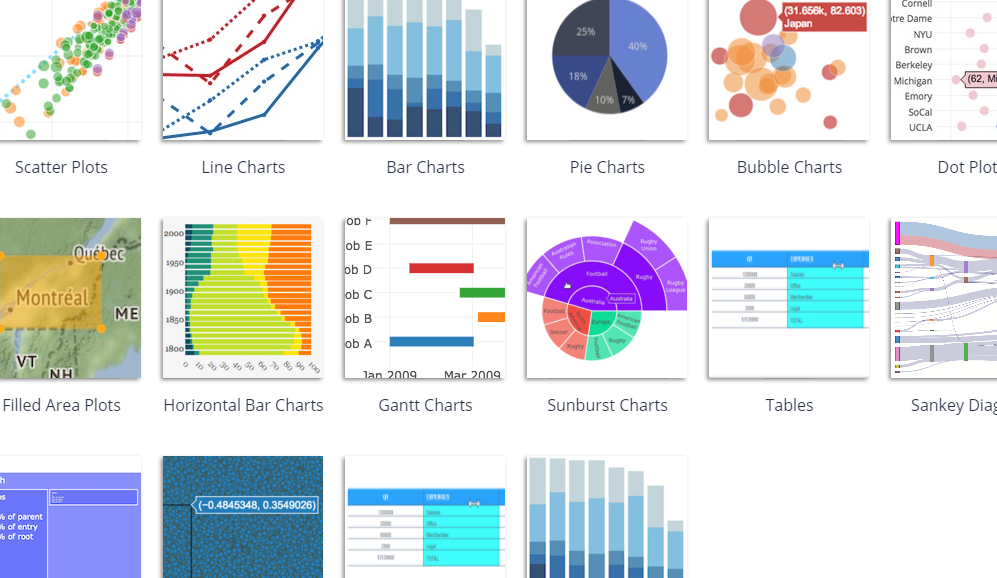
选择图表类型:根据收集到的数据和需求,选择最适合的图表类型。例如,使用柱状图来显示比较不同项目的销售额,或者使用折线图来展示趋势。
准备数据:数据准备是创建图表的关键一步。这可能包括整理和清洗数据,确保数据格式正确,数据集完整等。
选择工具:选择适合你的技能和需求的图表制作工具。比如 Microsoft Excel、Google Sheets、Tableau等。
绘制图表:根据选定的工具和数据,开始绘制图表。在大多数工具中,你会在工具的数据范围中选择所需的数据,然后选择图表类型并进行定制。
添加标签和标题:确保你的图表清晰明了,包括适当的标签和标题,使阅读者能够直观地理解你所要表达的信息。
审查并修改:一旦图表完成,审查并确认图表是否表达了你的意图。如果有必要,进行修改以确保准确性和清晰度。
发布和分享:根据需求,将图表嵌入报告、演示文稿或在线平台中,并与相关人员分享。
在创建图表的过程中,不断积累经验并善于观察和倾听他人的反馈同样很重要。这些技能会提高你未来创建图表的效率和表现力。
GitHub上一些相关的开源项目:

Chart.js:一个简单灵活的图表库,可用于各种图表类型的创建。

D3.js:一个用来操作文档基于数据的 JavaScript 库,用以创造交互式和动态的图表。

Plotly:一个适用于 Python、R和JavaScript的图表库,能够创建交互式图表和可视化。

Bokeh:一个用于构建交互式数据可视化的 Python库,适用于现代网络浏览器。

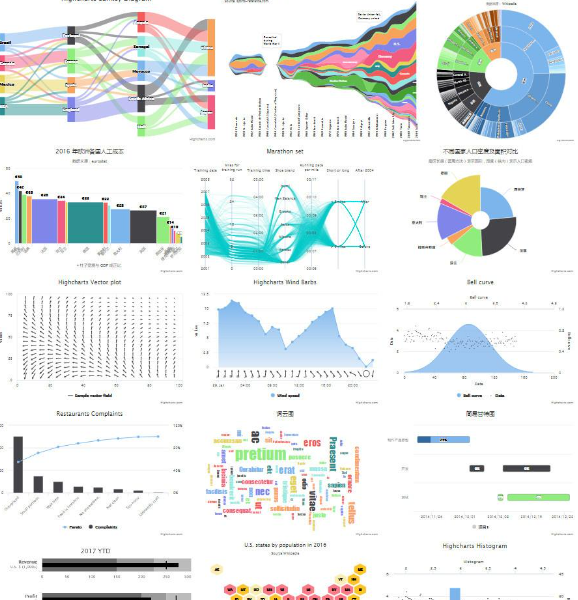
Highcharts:一个用于创建基于网页的图表库,支持多种图表类型。

Matplotlib:Python 绘图库,可以创建高质量的图表,包括折线图、直方图、散点图等。
 创建图表的步骤与工具:从需求到分享,
创建图表的步骤与工具:从需求到分享,




 本文详细介绍了创建各类图表的步骤,包括定义需求、数据收集、选择图表类型、使用工具如Excel和Tableau,以及推荐的开源图表库如Chart.js、D3.js等。强调了审查、修改和分享图表的重要性。
本文详细介绍了创建各类图表的步骤,包括定义需求、数据收集、选择图表类型、使用工具如Excel和Tableau,以及推荐的开源图表库如Chart.js、D3.js等。强调了审查、修改和分享图表的重要性。
















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








