原文作者:西风
原文出处:微信公众号 乘云数字DATABUFF
LCP(最大内容绘制)是衡量网页加载速度的重要指标,反映用户首次看到主要内容的时间。优化LCP可以提升用户体验,包括加快服务器响应、减少阻塞资源、优化图片等。
一、LCP的定义与标准
最大内容绘制(Largest Contentful Paint, LCP) 是 Google Core Web Vitals 中的核心指标之一,专注于用户在浏览器中看到最大内容(如大图、视频、主要文本块)时的加载时间。LCP 反映了页面的主要可视内容何时可见,是评估用户体验的关键数据点之一。

LCP 的理想标准是小于 2.5 秒,这样用户才能感受到流畅的加载体验。为确保大多数用户都能达到此目标,建议将网页加载的第 75 个百分位作为阈值衡量,并且区分移动和桌面设备。
网页图片加载缓慢示例:

二、收集RUM数据
要优化 LCP,首先需要收集网站的真实用户监控(RUM)数据。这可以通过 DATABUFF 的 RUM 工具来完成:
将下方代码复制粘贴到每一个您想监控的HTML页面中标签的第一行,确保能采集全部性能指标和错误信息。
<script src="/js/browser.js" type="text/javascript"></script>
<script>
window.dataBuffOpenTelemetryRum.initialize({
collectionSourceUrl: "https://192.168.50.147:30443/rum",
applicationName: "databuff-rum",
applicationKey: "a8d8bcc4-xxxx-xxxx-xxxx-c02f0a6695ca",
});
</script>通过Chrome浏览器访问嵌码页面,按F12,然后在network中搜索 “traces”,若有traces接口数据,即为嵌码成功。
traces接口为嵌码成功后上传性能数据。
三、数据展示
通过LCP排序能够展示不同页面 LCP 的情况,根据页面的指标表现来针对性的优化 LCP :

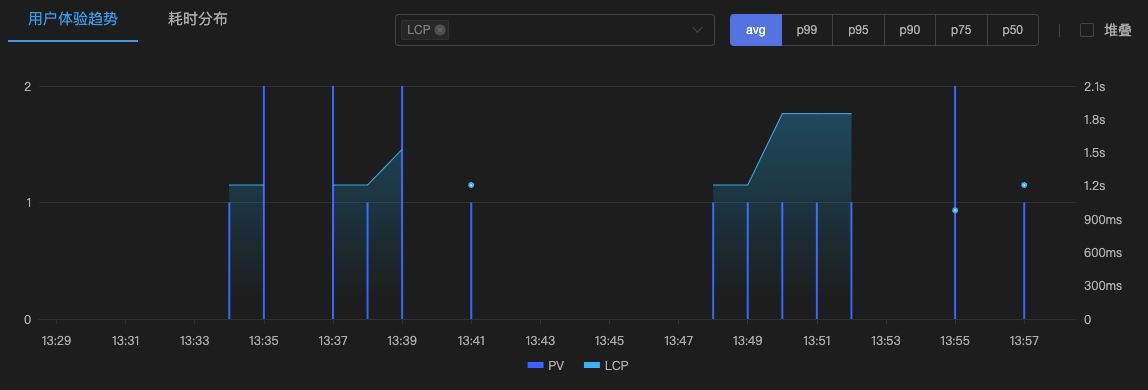
通过用户体验趋势查看页面的用户访问次数和 LCP 趋势:

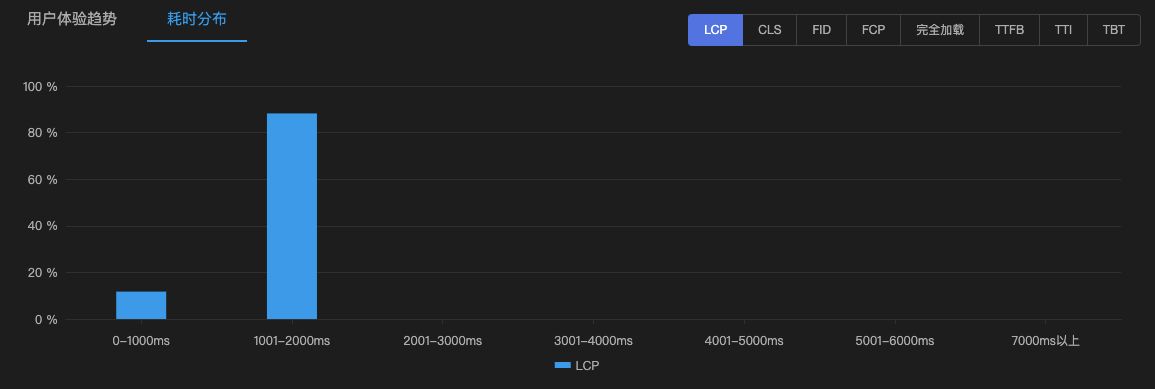
通过页面的 LCP 耗时分布,了解页面的稳定性:

四、LCP优化
要改善 LCP,主要集中在加速关键内容的加载。以下是几个主要的优化策略:
- 优化服务器响应时间:
减少服务器的响应时间,通过使用内容分发网络(CDN)、优化缓存策略,或减少页面重定向,确保服务器快速响应用户请求。
- 减少阻塞渲染的资源:
延迟加载非必要的 JavaScript 和 CSS,使用 或 属性以减少其对页面初始渲染的影响,确保关键内容(如图片和文本块)能尽早加载出来,
- 图片优化:
使用适当的图片格式(如 WebP),并确保图片按需加载。可以通过 CSS 的背景图像或 SVG 来替代大型图片。
- 减少 JavaScript 执行时间:
压缩和优化 JavaScript 代码,减少脚本执行时间,避免阻塞页面的初始渲染。
- 预加载重要资源:
通过使用 标签预加载页面中最重要的资源(如首屏图片),提高加载速度。
五、总结
最大内容绘制(LCP)是衡量用户感知网页加载速度的关键指标,直接关系到用户的使用体验。在网站开发和运维的每个阶段,定期监控 LCP 的表现是至关重要的。通过 RUM 工具收集真实的用户数据,可以有效分析并优化 LCP 表现。优化 LCP 需要从加快关键内容的加载着手,采取诸如提升服务器性能、减少阻塞资源、优化图片等措施。最终,优化 LCP 不仅可以提高网页的加载速度,还能增强用户的满意度和留存率。





















 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








