本文主要讲解以下内容,供参考
- 什么是BFC
- 形成BFC的条件
- BFC的布局规则
- BFC的应用
什么是BFC
使用BFC的原因:使用一定的CSS声明可以生成BFC,浏览器对生成的BFC有一系列的渲染规则,利用这些渲染规则我们可以达到一定的布局效果,为了达到特定的布局效果我们让元素生成BFC。
对一个元素设置CSS,首先需要知道这个元素是block还是inline类型。而BFC就是用来格式化块级盒子,同样管理inline类型的盒子还有IFC,以及其他的FC。
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。
BFC:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
形成BFC的条件
CSS2.1中规定满足下列CSS声明之一的元素便会生成BFC。
- 根元素
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
- display : table也认为可以生成BFC,其实这里主要原因在于table会默认生成一个匿名的table-cell,正是这个匿名的table-cell生成了BFC。
常用的用来触发BFC的CSS样式:
- overflow : scroll(可能会显示不必要的滚动条)
- overflow : hidden(将会剪掉溢出的元素,不需要给BFC元素设置宽度)
- display : flex
- float : left(将会把元素置于它的左边,其他元素环绕着它)
- display : table-cell(必须给BFC元素设置无限大的宽度)
BFC的布局规则
- 内部的Box会在垂直方向上一个接一个的放置
- 属于同一个BFC的两个相邻Box的margin会发生重叠,与方向无关。(两个相邻Box之间的垂直距离由margin大的那个盒子决定)
- 每个元素的左外边距与包含块的左边界相接触(从左向右,即盒子的margin-left与容器的border-left相接),即使浮动元素也是如此。(这说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
BFC的应用
1. 自适应两栏布局
<style>
body{
width:300px;
}
.aside{
width:100px;
height:150px;
float:left;
background:#f66;
}
.main{
height:200px;
background:#ffc;
overflow:hidden;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
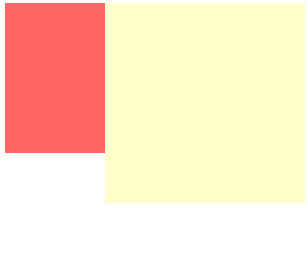
效果如下:

在不加overflow:hidden;之前的效果:

因为根据BFC布局规则第三条可知道: 每个元素的margin box的左边,与包含块border box的左边相接处(对于从左到右的格式化,否则相反)。虽然存在浮动的元素aside,但main的左边依然会与包含块的左边相接处。
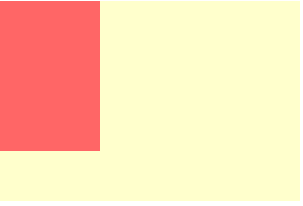
在加了overflow : hidden 之后aside就形成了一个BFC,这个新的BFC不会与浮动的aside重叠,main会根据包含块的宽度,和aside的宽度,自动边窄。
2. 清除内部浮动
<style>
.parent{
width:300px;
border:5px solid #fcc;
}
.child{
width:100px;
height:100px;
border:5px solid #f66;
float:left;
}
</style>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
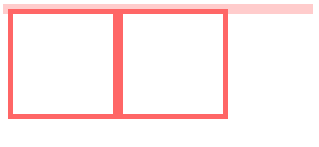
结果:
原因是:计算BFC的高度时,浮动元素也参与计算
改变的方法是:为达到清除内部浮动,我们可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算。
.parent{
width:300px;
border:5px solid #fcc;
overflow:hidden;
}
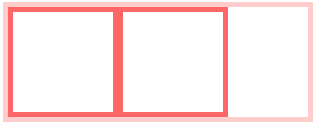
结果是:

3. 防止垂直 margin 重叠
<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
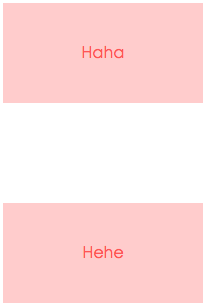
效果如图:

两个p之间的距离为100px,发送了margin重叠。根据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
解决办法:
在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
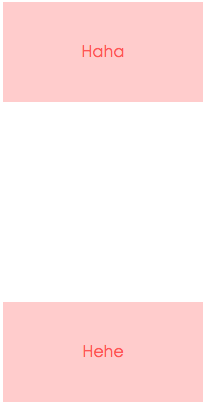
结果:

总结:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。





 本文围绕BFC展开,介绍其是独立块级渲染区域,有特定渲染规则。阐述形成BFC的条件,如float不为none等。讲解BFC布局规则,像内部Box垂直放置等。还说明了BFC在自适应两栏布局、清除内部浮动、防止垂直margin重叠等方面的应用。
本文围绕BFC展开,介绍其是独立块级渲染区域,有特定渲染规则。阐述形成BFC的条件,如float不为none等。讲解BFC布局规则,像内部Box垂直放置等。还说明了BFC在自适应两栏布局、清除内部浮动、防止垂直margin重叠等方面的应用。
















 435
435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








