场景说明
在使用列表List的应用中,可以滑动列表项ListItem显示快捷菜单,快速完成对列表项的操作。List垂直布局时滑动操作支持左滑和右滑。
效果呈现
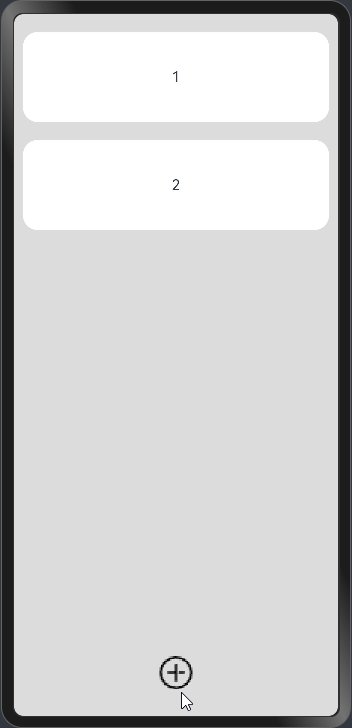
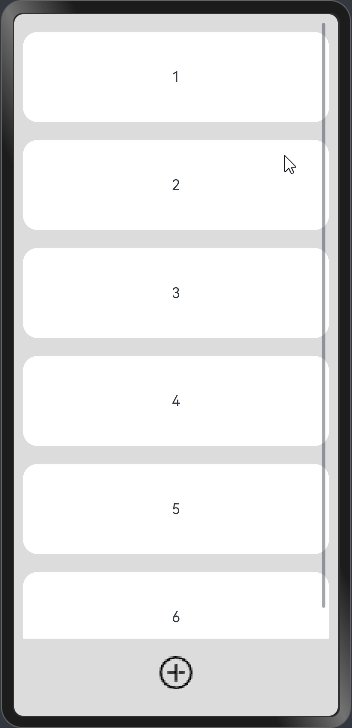
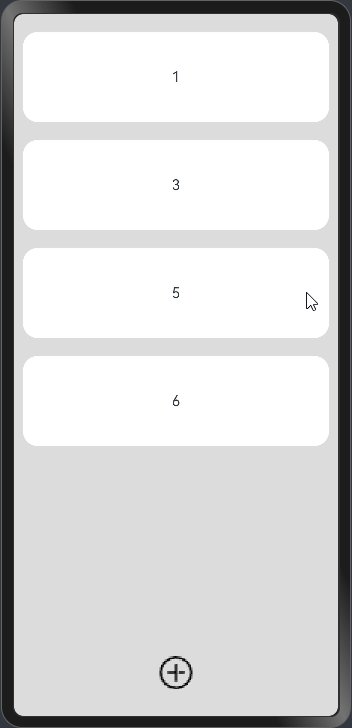
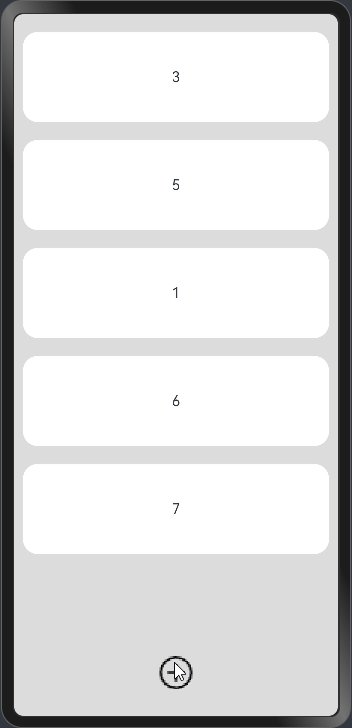
本示例最终效果如下:

运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发:
- IDE: DevEco Studio 4.0 Release
- SDK: Ohos_sdk_public 4.0.10.13 (API Version 10 Release)
实现原理
本例关键功能点及其实现思路如下:
-
自定义组件实现划出后的快捷菜单。
-
利用ListItem组件的swipeAction属性,设置ListItem的划出组件为上述自定义组件。
开发步骤
-
实现自定义组件。本示例使用Row、Image组件组装一个包含两个图标按钮的快捷菜单组件。在定义组件时,给定入参便于后续定位到被滑动的ListItem。本示例中,当滑动出菜单后,点击置顶按钮可以将当前ListItem置顶,点击删除按钮可以删除当前ListItem。
@Builder itemEnd(index:number){ Row(){ Image($r("app.media.ic_public_topping")) ... .onClick(()=>{ this.itemIndexArr.unshift(this.itemIndexArr.splice(index,1)[0]) }) Image($r("app.media.ic_public_delete")) ... .onClick(()=>{ this.itemIndexArr.splice(index,1) }) }.padding(4) .justifyContent(FlexAlign.SpaceEvenly) } -
使用ForEach循环渲染列表,并为ListItem设置swipeAction属性为上述自定义组件,设置属性时绑定入参。
swipeAction支持设置不同的滑动方向:
-
start:List垂直布局时,向右滑动ListItem时在左侧显示的组件。本示例中未配置。
-
end:List垂直布局时,向左滑动ListItem时在右侧显示的组件。
-





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








