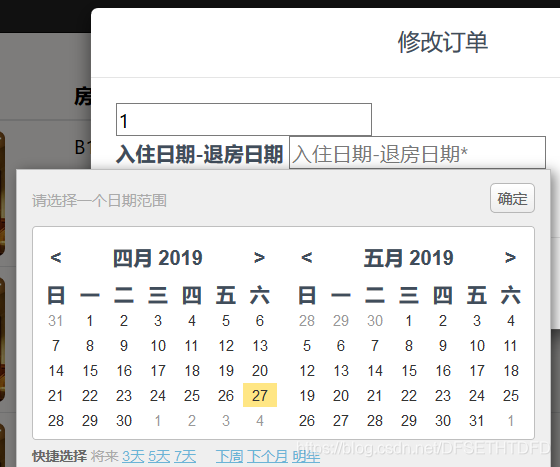
今天在使用bootstrap的模态框加时间控件时出现了时间控件被模态框遮挡的问题,如下图:

百度了半天,得到的答案都是修改z-index的值,但是修改了却发现没有用,偶然在论坛上看到一位大佬说的修改css文件,突然意识到自己可能改错了位置,于是在浏览器上用F12查找该控件的css以及class,这个class的div在你的页面中是没有的,具体的道理我也不太懂,不知道为啥没有,可能是属于属性之类的吧,总之点击一下控件就可以知道调用的时哪个class了。
![]()
找到后添加:
z-index: 10000;
即可解决






 本文介绍了解决在使用Bootstrap模态框时遇到的时间控件被遮挡的问题。通过修改特定控件的CSS z-index属性值为10000,可以有效解决此遮挡问题。
本文介绍了解决在使用Bootstrap模态框时遇到的时间控件被遮挡的问题。通过修改特定控件的CSS z-index属性值为10000,可以有效解决此遮挡问题。
















 5096
5096










