导航的本质
和web界面不同,web界面直接通过url确定界面,通过<a>标签实现界面之间的切换。即使在SPA时代,也是通过比较轻松的router组件实现界面切换。但是native里面,特别是react-native开发里面,界面切换需要native层面手动实现,因此,一定需要有人站出来,把界面切换抽象为普适性的一种规则。react-navigation的基本思想,就是一个react-native。 app的所有界面(screen)都是素材,通过navigation这个导航器进行编制,让他们可以自由切换。
react-navigation的本质,就是建立一个路由网络的索引,并且在建立的时候,就规定好每一个索引节点的表现形式。而界面(screen)只是这些节点下面的素材,一个screen可以被引用到不同的节点下面,再加上节点上的配置信息,就可以产生不同的导航效果。而这些节点全部加起来,就是一个navigation,而一组同一层面的navigation又可以放在一起,再附加一些配置信息,这些配置信息可能对所有的navigation都有效,那么这些navigation的集合就被称为一个navigator。navigator有不同层面的,也就是说,一个navigator里面,可以吧另外一个navigator作为一个navigationSetNode(特殊节点)。这样,所有被引用到的screen都被管理在react-navigation建立的作用域下,这样,只要知道节点的名称,就可以立即导航到这个界面。
四种导航形式
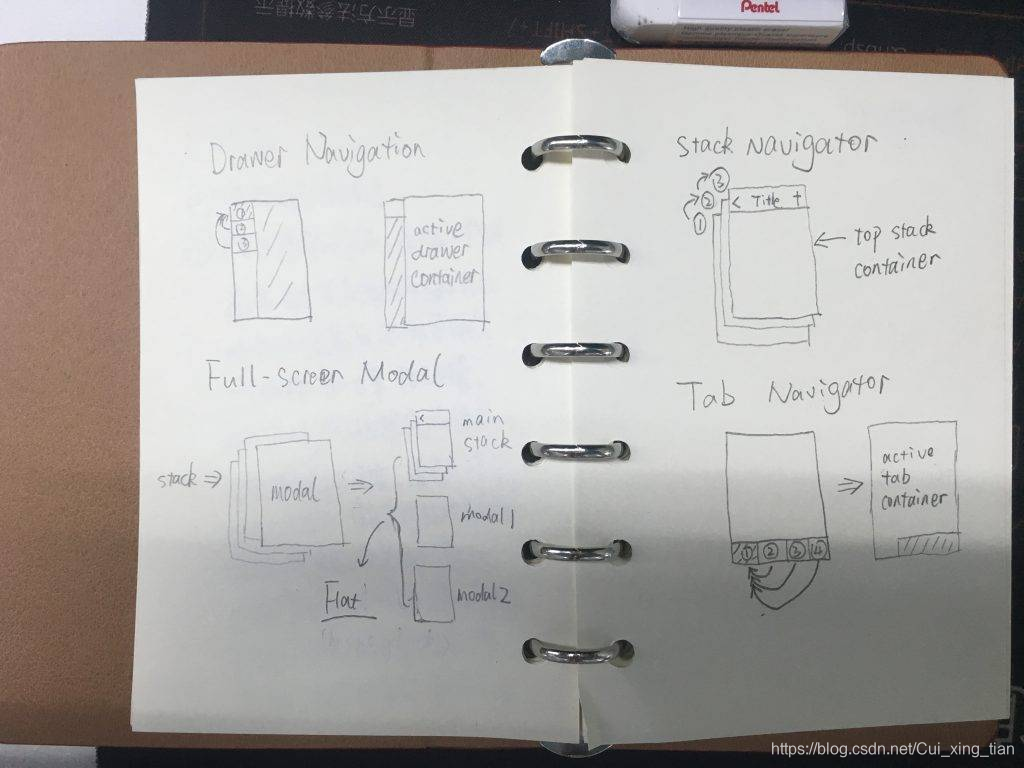
react-navigation里面有四种导航形式,分别是:stack navigator , tab navigator, drawer navigator, full-screen modal.下面简单阐述一下,不做深入解释。

Stack Navigator(栈导航)
栈的特点就是“先进后出,后进先出”,就是有顺序的堆叠态。因此,在stack navigator里的所有节点都是按照线性排列的,于是就有go back 这样的操作。除了stack navigator,其他形式都没有go back操作(model有close操作),因为没有stack.
stack navigator的另外一个特点,就是它可以有header bar以及header bar 里面的go back button,这个特点其他形式没有,特别是tab navigator 和drawer navigator,这点在开发中要非常注意。modal我们后面会细说。对于一个stack navigator
https://www.tangshuang.net/5457.html
同一层级可以访问同一层级的首个screen…第二层可以访问第一层所有的首个screen
poptoTop是栈与栈之间的返回,就是那种带返回头部的
一个栈内的popToTop是没用的,因为都是同个栈内,无法生效
StackNavigator之间的嵌套设计navigation的传递问题,目前先尽量避免这种嵌套





 本文探讨了react-navigation在React Native中的核心概念,它建立了一个路由网络索引,通过导航器管理界面切换。重点讲解了Stack Navigator,其特点是界面按线性堆叠,支持go back操作,并能显示header bar。还提到了其他导航形式,如Tab Navigator和Drawer Navigator,并讨论了导航层次和嵌套设计中的注意事项。
本文探讨了react-navigation在React Native中的核心概念,它建立了一个路由网络索引,通过导航器管理界面切换。重点讲解了Stack Navigator,其特点是界面按线性堆叠,支持go back操作,并能显示header bar。还提到了其他导航形式,如Tab Navigator和Drawer Navigator,并讨论了导航层次和嵌套设计中的注意事项。
















 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








