1、https://www.iconfont.cn 打开阿里矢量图标库
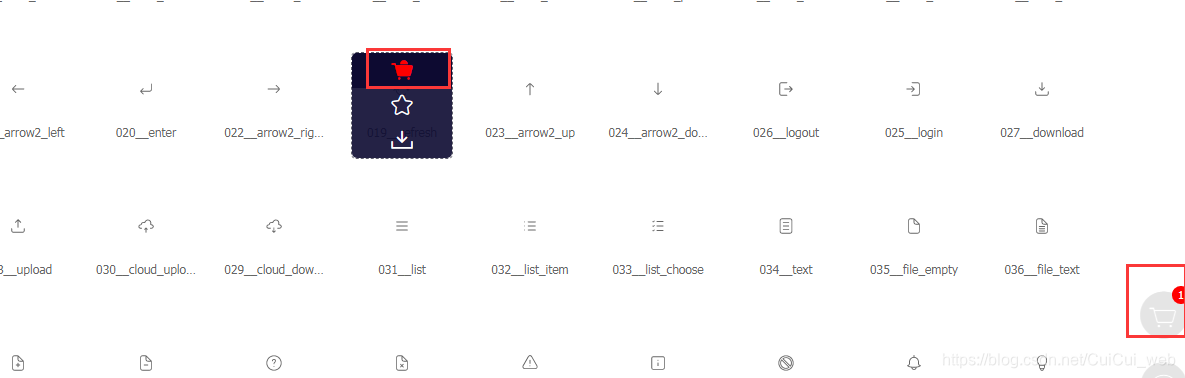
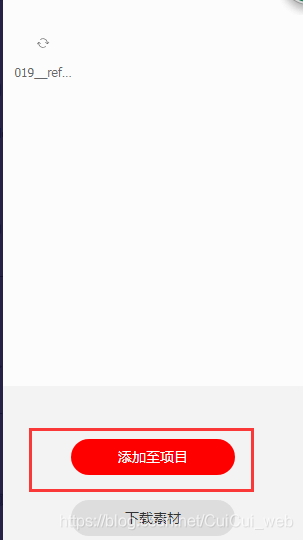
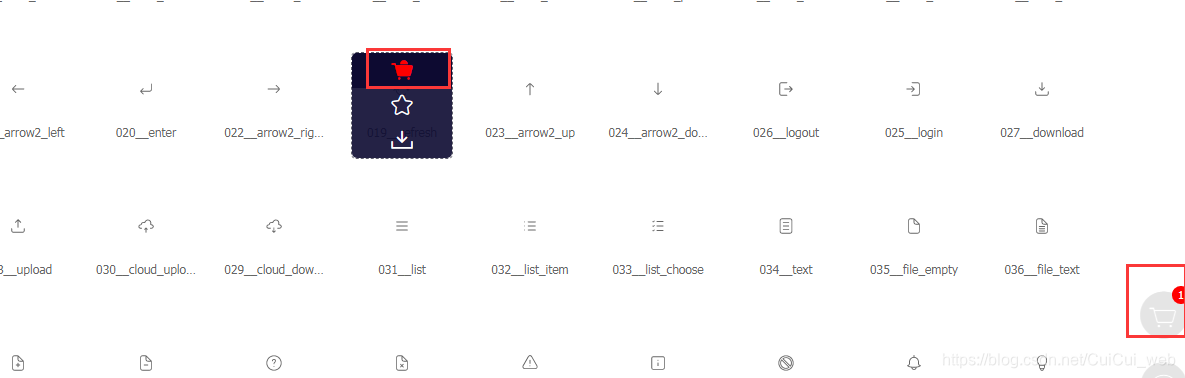
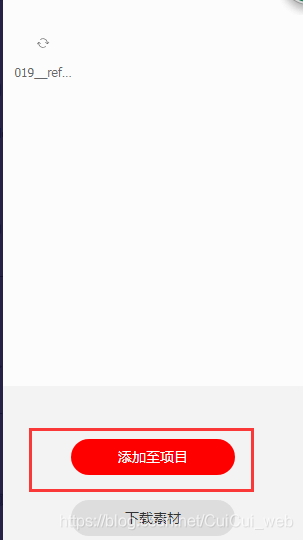
2、选择图标加入购物车,并点击购物车,选择加入项目

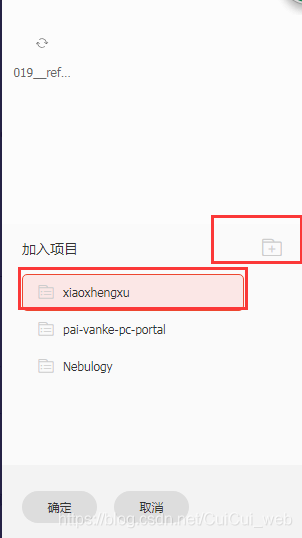
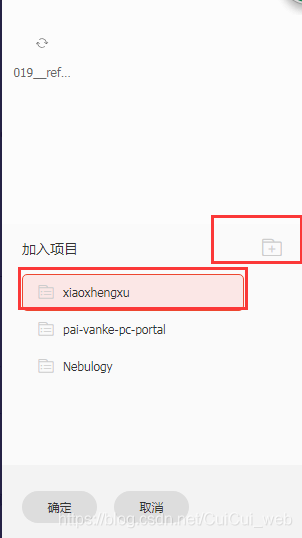
3、选择要加入的项目名称,或重新添加项目(右上角+按钮)

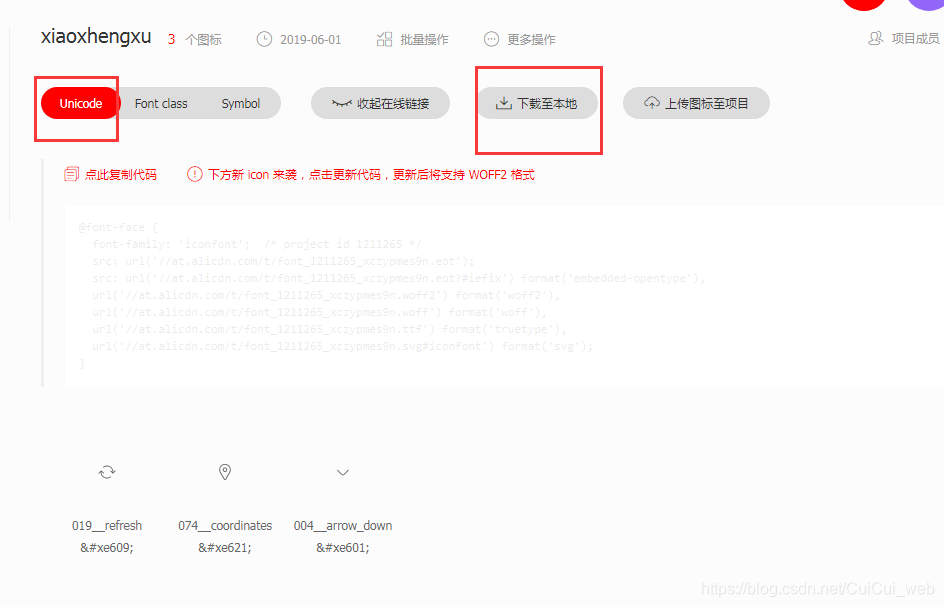
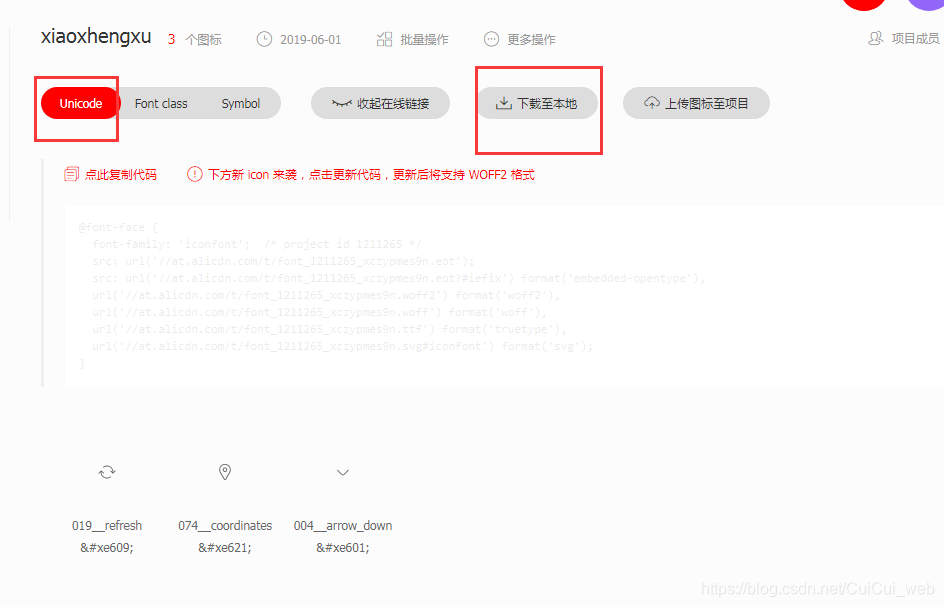
4、确认之后,选择Unicode 点击下载至本地,然后解压

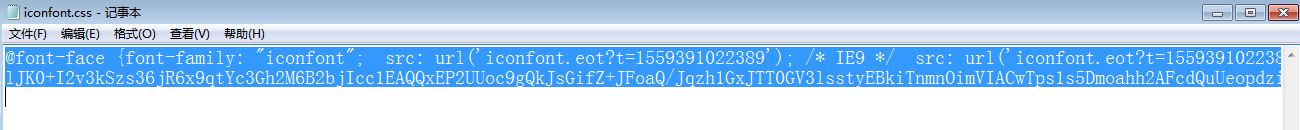
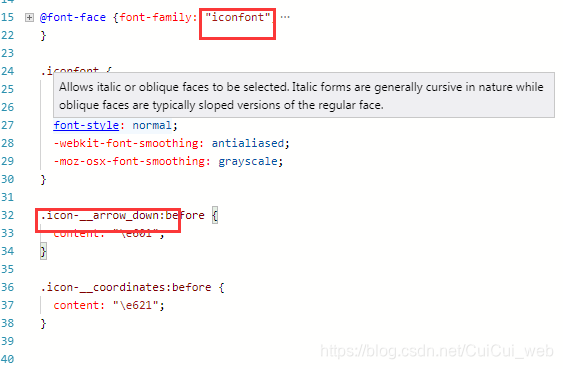
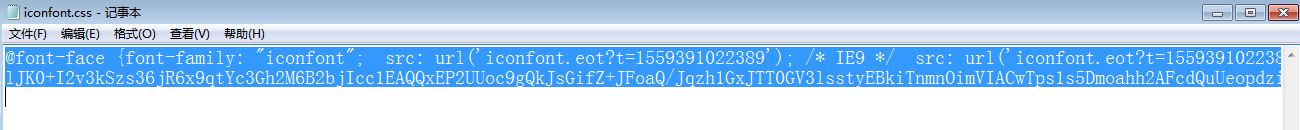
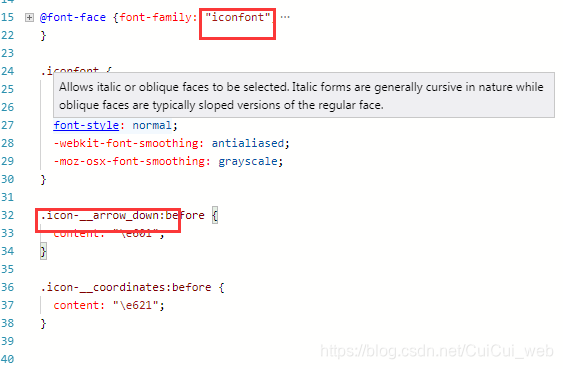
5、打开解压文件,选择iconfont.css文件,ctrl+c ctrl+v(复制粘贴),到小程序的app.wxss文件中


进行调用
![]()
 本文详细介绍如何从阿里矢量图标库选择并下载图标,通过Unicode方式,将图标资源整合到小程序项目中,包括添加项目、下载及本地解压、最后在app.wxss文件中调用的具体步骤。
本文详细介绍如何从阿里矢量图标库选择并下载图标,通过Unicode方式,将图标资源整合到小程序项目中,包括添加项目、下载及本地解压、最后在app.wxss文件中调用的具体步骤。
1、https://www.iconfont.cn 打开阿里矢量图标库
2、选择图标加入购物车,并点击购物车,选择加入项目

3、选择要加入的项目名称,或重新添加项目(右上角+按钮)

4、确认之后,选择Unicode 点击下载至本地,然后解压

5、打开解压文件,选择iconfont.css文件,ctrl+c ctrl+v(复制粘贴),到小程序的app.wxss文件中


进行调用
![]()
 1782
1782
 282
282
 618
618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


