一个很常见的需求,我们需要把两个横排显示的元素,动态设置他的先后顺序;如:button按钮中,icon图标与文字的循序问题。

常规的做法,我们一般是通过v-if进行设置,但是这样做会导致很多代码重复,不太友好,我们可以尝试这用css来处理。
html部分结构如下:
<button
class="c-button"
<c-icon class="icon" :name="icon"></c-icon>
<span class="content">
<slot></slot>
</span>
</button>
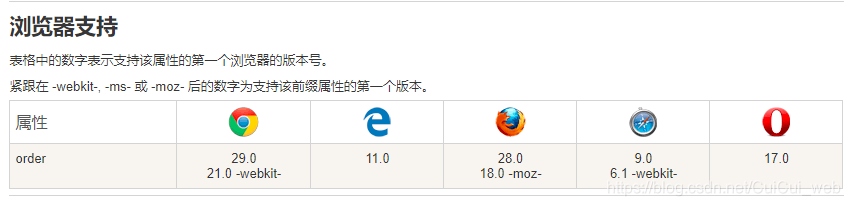
下面介绍第一种方式:order(不兼容IE11以下)

语法:order: number|initial|inherit;
样式编写:
.c-button{
display: inline-flex;
justify-content: center;
align-items: center;
&.icon-left{
>.icon{
order:0;
}
>.content{
odrder:1;
margin-left:5px;
margin-right:0px;
display: block;
}
}
&.icon-right{
>.icon{
order:1;
}
>.content{
odrder:0;
margin-left:0px;
margin-right:5px;
display: block;
}
}
}
上述写法不兼容IE11以下,在IE11以下的效果一直是居左的

下面介绍第二种方式,direction(兼容主流浏览器,包括IE11以下)
语法:direction: ltr|rtl;
样式编写:
.c-button{
&.icon-left{
direction: ltr;
>.icon{
display: inline-block;
direction: rtl;
}
>.content{
display: inline-block;
direction: rtl;
margin-left:5px;
margin-right:0px;
}
}
&.icon-right{
direction: rtl; // 右向左
>.icon{
display: inline-block;
direction: ltr;
}
>.content{
display: inline-block;
direction: ltr;
margin-left:0px;
margin-right:5px;
}
}
}
direction: ltr;表示从左向右排列
direction: lrtl;表示从右向左排列





 本文介绍使用CSS的order属性和direction属性调整按钮内图标与文字的显示顺序,提供兼容IE11及以下版本的解决方案。通过inline-flex和inline-block布局,实现元素的灵活排序。
本文介绍使用CSS的order属性和direction属性调整按钮内图标与文字的显示顺序,提供兼容IE11及以下版本的解决方案。通过inline-flex和inline-block布局,实现元素的灵活排序。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








