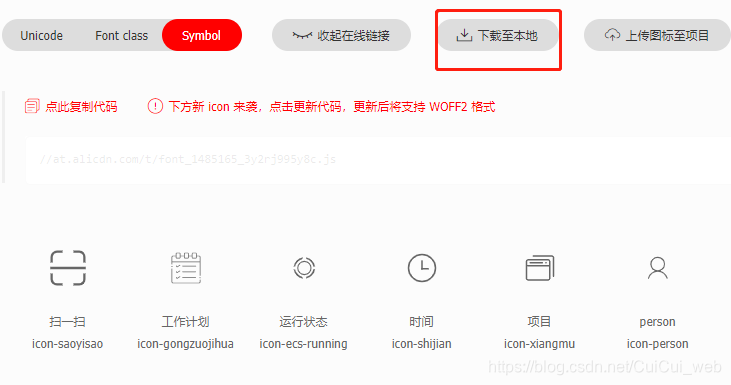
扫描按钮的图标可以去阿里图标库进行选择然后使用。
1、 选择下载至本地然后解压


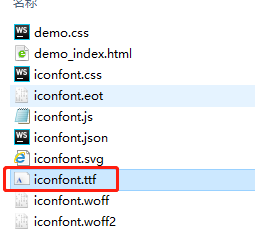
2、将ttf文件复制一份,放在static文件下;
3、在page.json文件下配置
{
"path" : "pages/tabBar/index/index",
"style" : {
"navigationBarTitleText": "首页",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue607",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "20px",
"color": "#007aff"
}]
}
}
}
}
5、看效果,扫描图标已经出现了

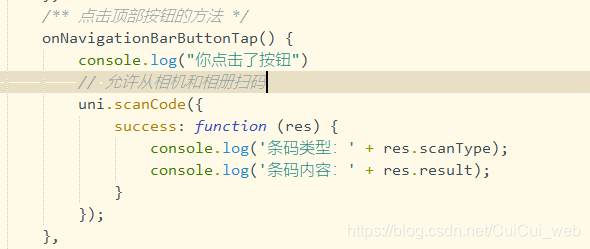
6、在首页index文件中,进行调用扫描的方法

export default {
/** 点击顶部按钮的方法 */
onNavigationBarButtonTap() {
console.log("你点击了按钮")
// 允许从相机和相册扫码
uni.scanCode({
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
},
}
 集成扫描按钮到H5应用
集成扫描按钮到H5应用







 本文介绍如何从阿里图标库选择并配置扫描按钮图标,通过将ttf文件放置于static目录并修改page.json文件来实现。同时展示了如何在首页index文件中调用扫描方法,实现从相机和相册扫码的功能。
本文介绍如何从阿里图标库选择并配置扫描按钮图标,通过将ttf文件放置于static目录并修改page.json文件来实现。同时展示了如何在首页index文件中调用扫描方法,实现从相机和相册扫码的功能。
















 3981
3981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








