AdwViewSwitcher
能够切换AdwViewStackPage页面,切换器有两种样式,一种是图标和标签平行,另一种是图标在上和标签在下。可以通过policy属性进行选择。
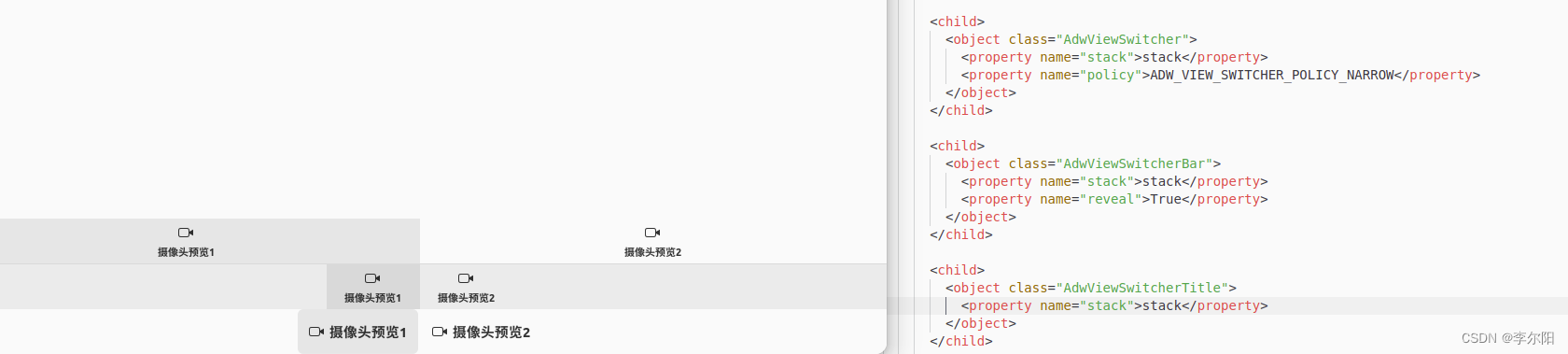
还可以选择其他切换器AdwViewSwitcherBar和AdwViewSwitcherTitle
AdwViewSwitcherTitle
平行样式

AdwViewSwitcherBar
图标在上和标签在下样式


自动更换AdwViewSwitcherTitle和AdwViewSwitcherBar
<object class="GtkWindow">
<property name="titlebar">
<object class="AdwHeaderBar">
<property name="<




 AdwViewSwitcher是一个可以切换AdwViewStackPage的组件,提供两种样式:图标与标签平行或图标在上标签在下。通过policy属性选择样式。此外,可以使用AdwViewSwitcherBar和AdwViewSwitcherTitle。示例代码展示了如何在GtkWindow中配置AdwViewSwitcherTitle和AdwViewSwitcherBar,以及如何通过binding实现title-visible属性的联动。
AdwViewSwitcher是一个可以切换AdwViewStackPage的组件,提供两种样式:图标与标签平行或图标在上标签在下。通过policy属性选择样式。此外,可以使用AdwViewSwitcherBar和AdwViewSwitcherTitle。示例代码展示了如何在GtkWindow中配置AdwViewSwitcherTitle和AdwViewSwitcherBar,以及如何通过binding实现title-visible属性的联动。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








