网络交互
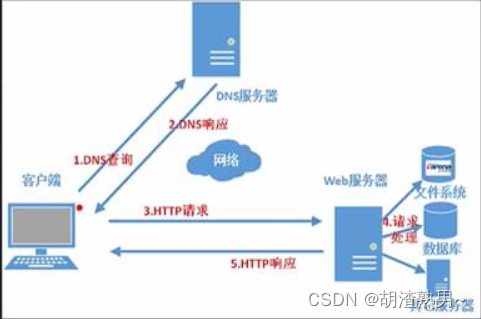
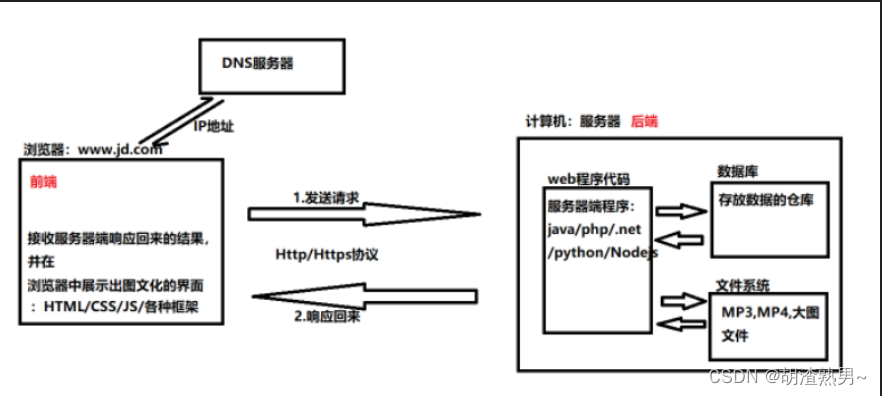
1.浏览器和服务器的通信过程
- 地址解析
- 封装http请求数据包
- 封装成tcp包,通过tcp的三次握手建立tcp连接
- 客户端发送请求命令
- 服务器响应
- 服务器关闭tcp连接
特殊场景:vue项目中 keep-alive 添加此关键词,则可以保持连接


2.url
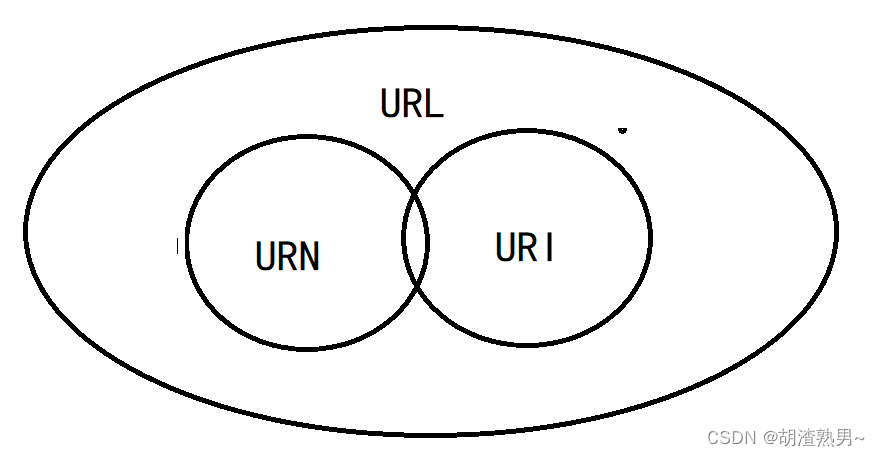
URL URI URN
参考地址: https://blog.youkuaiyun.com/hguisu/article/details/8680808
说出 URL URI URN 的区别

URI 统一资源标识符,用来标识一个资源,是一种语义化的抽象概念
URL 统一资源定位符,他是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何访问到这个资源。
URN 统一资源名称,是标准格式的URI,指的是资源而不指定其位置或是否存在。
完整的url结构
<scheme>://<user>:<pwd>@<host>:<post>/<path>;<params>?<query>#<flag>
1.scheme
方案,协议,以那种方式获取服务器端资源,不区分大小写

2.user:pwd
早期后台服务管理员需要将用户名和密码写在url中
3.host
域名 ip地址
主机名 localhost 127.0.0.1 www.Baidu.com.
4.port
端口号, 服务器对外提供服务的方式
5.path
路径 资源在服务器上具体的存放位置
6.params
参数 (例如再次登陆页面,仍然是登陆状态)
跟踪状态参数,session服务器端记录状态/浏览器端记录状态cookie
7.query
get方法提交请求时,带参数的查询字符串 左边有一个问号。
8.#flag
描点
3.缓存 节省资源 提高加载
客户端将服务器回来的数据进行自动的保存,当再次访问的时候,直接使用保存的数据
优点:
1.减少冗余的数据传输,节省客户端浏览器
2.节省服务器的带宽
3.降低了对服务器资源的消耗和运行的要求
4.降低了由于远距离传输造成的加载延迟
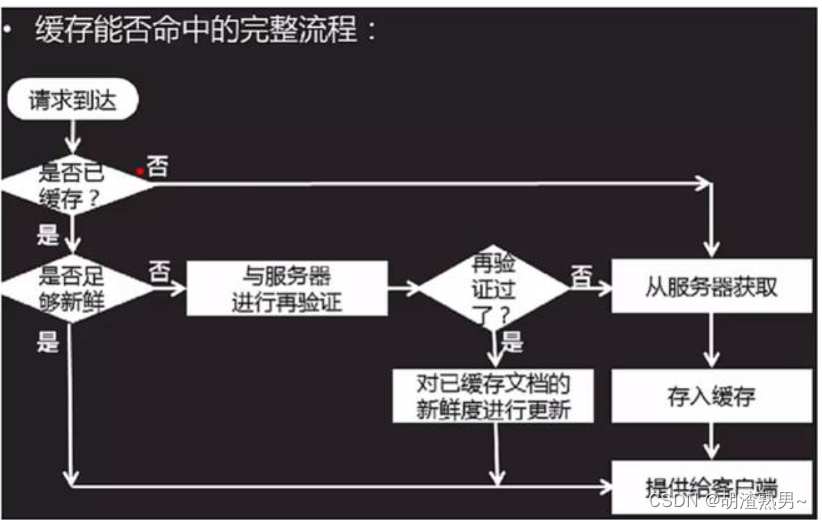
新鲜度和过期
1.请求—无缓存—连接服务器—存缓存—客户端
2.请求—有缓存—够新鲜—使用缓存—客户端得到
3.请求—有缓存—不新鲜—连接服务器是否过期—没过期—更新缓存新鲜度—客户端得到
4.请求—有缓存—不新鲜—连服务器确实是否过期—已过期—连服务器—存缓存—客户端得到
浏览器中与缓存相关的消息头
Cache-Control: no-cache/max-age=0 秒
前端设置缓存头
<meta http-equiv=“cache-control” content=“max-age=3600”>

http协议
http协议概述
- http:超文本传输协议
- 浏览器和web服务器之间的通信协议,位于应用层
- 规范了数据是如何打包和传递的,专门用于传递html
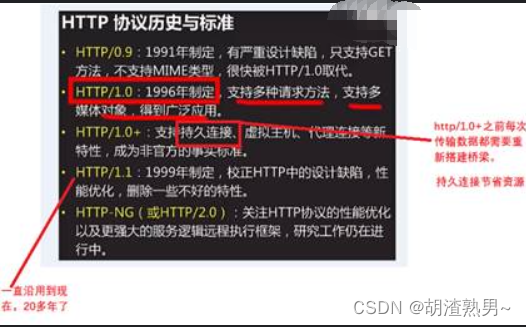
http的历史

http连接性能优化
- 减少连接创建次数(开启持久连接)
- 减少请求次数(缓存)
- 提高 服务器端与运行速度
- 尽可能减少响应数据的长度
https
ssl为数据通信提供安全支持
https,安全版本的http协议
1.客户端发送请求—>ssl层加密—>服务器接收加密文件,在ssl层解密,得到请求明文
2.服务器发送响应—>ssl层加密—>客户端得到加密文件,在ssl层解密,等到响应明文
request和response

请求方法
-
http原生请求方式
- get靠地址栏的查询字符串去传参数,客户端向服务器要数据的时候使用,无显示主体
- post 请求主体,靠请求主体传递数据,客户端传递数据给服务器时使用
-
Restful规范
- get:查询,无请求主体
- post:创建,有请求主体
- put:修改,有请求主体
- delete:删除,无请求主体
-
get和post的区别
post不能被缓存,不能被收藏为标签,参数不会保存在浏览器历史或web服务器日志中,对数据长度和数据类型没有限制,也允许二进制数据。并且,数据不会显示在URL中。适用于登录或注册需要发送密码的操作中。
get 能被缓存,能被收藏为书签,但是get安全性比较差,get发送的参数是URL的一部分,数据在url中对所有人都是可见的,而且,get方法向url添加数据,url的长度是受限制的,url最大长度是2048字符,所以在发送密码或者其他敏感信息时,绝不能使用get!
浏览器中请求和响应的标头

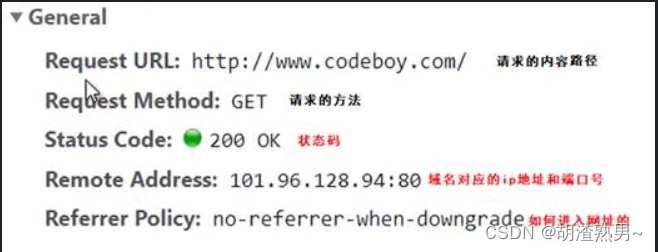
通用头信息
Request URL: 向服务器请求哪些内容
Request Method:请求方法 get(默认)/post(browser->server)
Status code:状态码
1**:正在请求,还没有结束
2**:成功的跳转
404 not found(browser的请求错误)/
3**:重定向跳转到另一个URL/
5**:服务器端错误
Remote address:对应的ip地址和端口号
Referrer policy:如何进入网址的

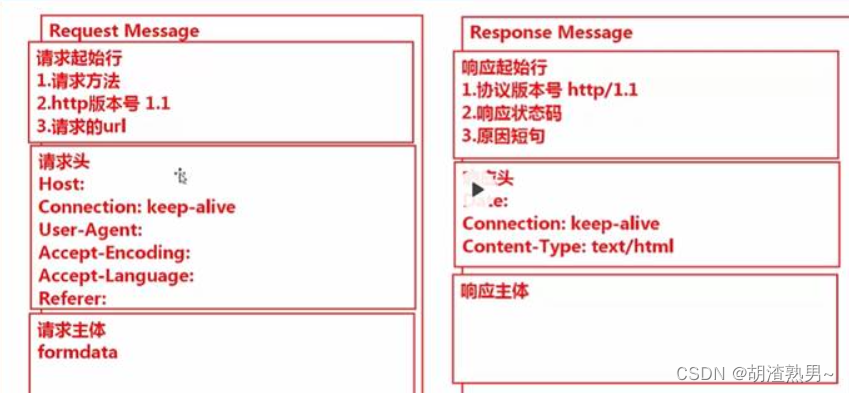
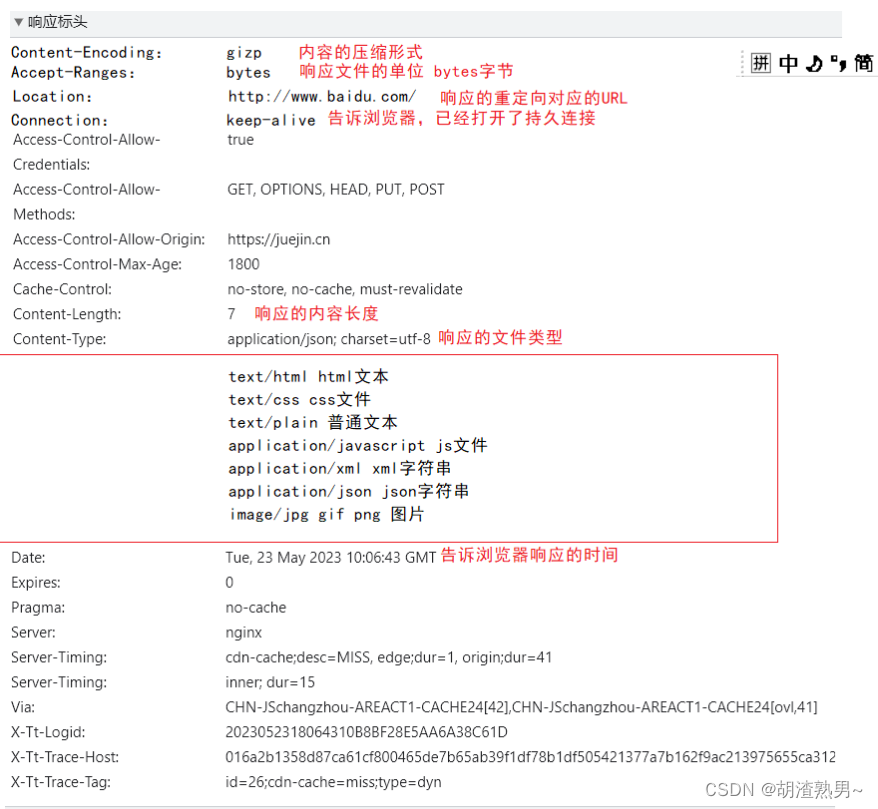
响应头信息

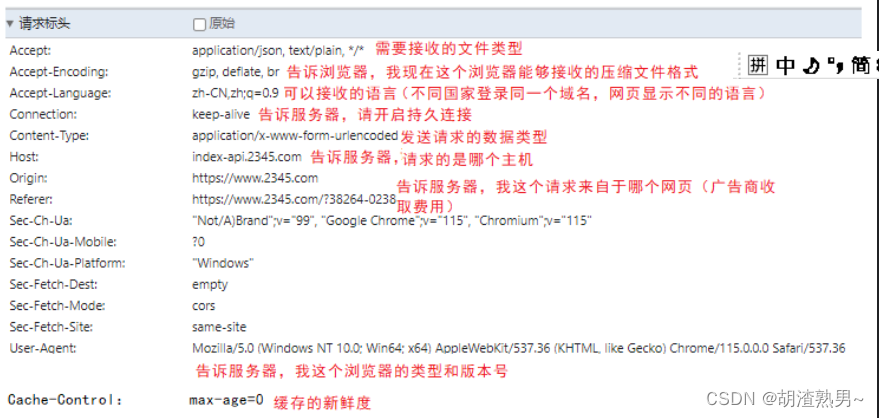
请求头信息

请求消息,客户端发送给服务器的数据块
由三部组成,请求起始行,请求头,请求主体
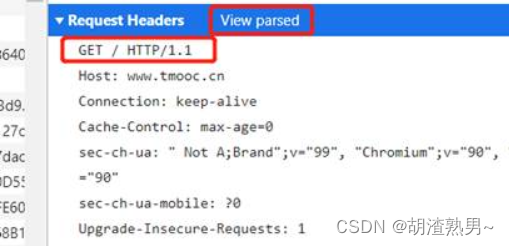
1.请求起始行

2.请求头
-
Host:www.tmooc.cn
告诉服务器,请求的是哪个主机 -
Connection:keep-alive
告诉服务器,请开启持久连接 -
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)
-
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36
告诉服务器,我这个浏览器的类型和版本号 -
Accept-Encoding: gzip, deflate,
告诉服务器,我现在这个浏览器能够接受的压缩文件格式 -
Accept-Language: zh-CN,zh;q=0.9
告诉服务器,我这个浏览器能够接收的自然语言(不同国家登录同一个域名,网页显示不同的语言) -
Referer: https://www.tmooc.cn/
告诉服务器,我这个请求来自于哪个网页(广告商收取费用)
3.请求主体
可有可无,浏览器端向服务器端请求所携带的数据。
原生接口中 get没有,post有。
Restful类型接口中,get/delete没有,post/put有。
content-type 的三种常见数据格式
-
默认的格式请求体中的数据会以json字符串的形式发送给后端
‘Content-Type:application/json’ -
请求体中的数据会以普通表单形式(键值对)发送给后端
‘Content-Type:application/x-wwww-form-urlencoded’ -
他会将请求体的数据处理为一条数据,以标签为单元,用分隔符分开,既可以上传键值对,也可以上传文件
‘Content-Type: multipart/form-data’
若后端需要接收的数据类型为application/x-www-form-urlencoded,我们前端该如何配置:用 URLSearchParams 传递参数
var param=new URLSearchParams()
param.append('name',name)
param.append('age',age)
data:param
若使用axios,就可以直接引入qs,这个库是axios里包含的,不需要下载了
import Qs from 'qs'
let params={
"name":'ll',
"age":"18"
}
data:Qs.stringify(params)
若后端需要接收的数据类型为:Content-Type:multipart/form-data,前端如何配置:对于这种类型的数据,我们常见前端页面上传个人图像,然后点击保存发送后端修改原始数据
let params=new FormData()
params.append('file',this.file)
params.append('qq',this.qq)
params.append('weChat',this.weChat)
原生AJAX
什么是同步(Synchronous)?
在一个任务进行的过程中,不能开启其他任务
同步访问:浏览器在向服务器发送请求得时候,浏览器只能等待服务器做出响应,在这个过程中不能做其他得事情。
出现得场合:
1.浏览器地址栏输入url,访问页面。
2.a标签跳转
3.form标签提交请求
什么是异步(Asynchronous)?
在一个任务开启的过程中,可以执行其他的操作
异步访问:浏览器在向服务器发送请求时,用户可以在页面上做其他操作。
符合用户体验
使用场景:
- 注册登录
- 股票软件
- 聊天室
- 百度搜索引擎
什么是ajax?
ajax,英文名为"Asybchrinous JavaScript and xml",本质是使用js提供的异步对象(XMLHttpRequest),异步的向服务器发送请求,并且接受响应回来的数据。
使用ajax的步骤
- 创建异步对象
- 创建请求
- 发送请求
- 接收响应的数据
1.创建异步对象
标准的创建方式 var xhr = new XMLHttpRequest();
但是不兼容ie8以下的版本
兼容的写法:
// console.log(window.XMLHttpRequest)
// 该属性ie8以上有,ie8以下没有
var xhr;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest()
}else{
xhr=new ActiveXObject('Mircosoft.XMLHttp')
}
2.创建异步对象
xhr.open(method,url,isAsyn)
- method 字符串,请求的方法
- url 字符串,请求的url
- isAsyn boolean 是否采用异步的方式 true/false
xhr.open('get','http://localhost:8080/sync/datasource',true)
3.发送请求
xhr.send()
没有请求主体的方法,写null,也可以不传参数
有请求主体的方法,xhr.send(formdata)
4.接收响应数据 监听
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YE2uCDjJ-1684980208571)(https://note.youdao.com/yws/res/24484/WEBRESOURCEd106afeb65e83fd9f71112689d67ad92)]](https://i-blog.csdnimg.cn/blog_migrate/5aced307c29d604923621921cdf57210.png)
-
创建监听
xhr.onreadystatechange=function(){} -
监听的目标
xhr.readyState
xhr对象的请求状态,一共五个- 0 请求尚未初始化
- 1 打开连接,请求正在发送
- 2 接收响应头
- 3 开始接收响应主体
- 4 响应接收成功
-
监听会被激活四次,我们关注第一次,使用if筛选,同时,响应状态码,还必须是200
if(xhr.readyState==4&&xhr.status==200){
。。。
}
- 响应的数据保存在xhr.responseText中
// 创建监听,接收响应的数据
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
var result=xhr.responseText
console.log(result)
}
}
原生ajax发送请求的案例
字符串传参的get方法
function getDate(){
// 获取用户填写的数据
var $uname=uname.value
var $upwd=upwd.value
// 创建异步
var xhr=new XMLHttpRequest()
// 创建监听
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
var res=xhr.responseText;
if(res.data.code===0){
console.log('登陆成功')
}else if(res.data.code===-1){
console.log('用户名或密码错误')
}
}
}
//创建请求
xhr.open('get',`http://localhost/ajax/login?uname=${$uname}&upwd=${$upwd}`,true)
//发送请求
xhr.send()
}
路由传参的get方法
function getDate(){
// 获取用户填写的数据
var $uname=uname.value
var $upwd=upwd.value
// 创建异步
var xhr=new XMLHttpRequest()
// 创建监听
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
var res=xhr.responseText;
if(res.data.code===0){
console.log('登陆成功')
}else if(res.data.code===-1){
console.log('用户名或密码错误')
}
}
}
//创建请求
xhr.open('get',`http://localhost/ajax/login/${$uname}&${$upwd}`,true)
//发送请求
xhr.send()
}
post方法
function login(){
var $uname=uname.value;
var $upwd=upwd.value;
var $email=email.value;
var $phone=phone.value;
var $gender=gender.value;
// 创建异步
var xhr=new XMLHttpRequest()
// 创建监听
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
var res=xhr.responseText;
if(res.data.code===0){
console.log('注册成功')
}else if(res.data.code===-1){
console.log('用户名或密码错误')
}
}
}
//创建请求,打开连接
xhr.open('get',`http://localhost/ajax/reg`,true)
//发送请求
xhr.setRequestHeader('Content-Type':'applicaion/x-www-form-urlencoded')
var formdata=`uname=${$uname}&upwd=${upwd}&email=${email}&phone=${phone}&gender=${gender}`
xhr.send(formdata)
}





















 3388
3388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








