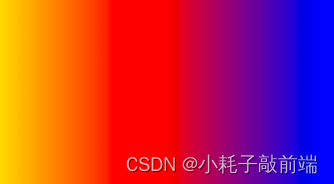
在canvas画出的矩形, 圆形, 线条, 文本等的各种形状中,可以使用渐变来对各种形状的填充颜色进行一定程度上的颜色渐变效果,实现效果如下图所示

createLinearGradient(x,y,x1,y1) - 创建线条渐变
addColorStop(index,color)方法指定颜色停止,参数使用index来描述,index范围在0-1之间,0.5即给定横纵坐标的50%,color给定当前渐变点index出的颜色。其中,当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
使用渐变,设置fillStyle或strokeStyle的值为渐变。
<canvas id="myCanvas" width="800" height="600" style="border:1px solid #c3c3c3;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,'yellow');
grd.addColorStop(0.5,'red');
grd.addColorStop(1,'blue');
ctx.fillStyle=grd;
ctx.fillRect(10,10,200,200);
</script>
以上代码实现效果为下:

代码解释:
var grd=ctx.createLinearGradient(0,0,200,0);
创建渐变轴,createLinearGradient(x,y,x1,y1),x,y指定渐变起点,本例中x=0,y=0以坐标轴(0,0)点开始作为渐变起点,x1,y1指定渐变终点(200,0),createLinearGradient,定义线性渐变,以起点到终点连线,作为渐变轴,本里是以(0,0)–>(200,0)即横向渐变。
grd.addColorStop(0,’yellow’);
grd.addColorStop(0.5,’red’);
grd.addColorStop(1,’blue’);
添加渐变停止点,grd.addColorStop(index,color),index范围0-1,本里中在index=0设置颜色黄色,index=0.5设置颜色为红色,index=1设置颜色为蓝色,即以(0,0)–>(200,0)连线所称的横向为轴,0–>50%范围区域从黄色渐变到红色,在50%–>100%区域从红色渐变到蓝色
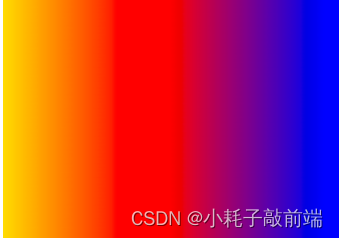
再举一个例子,本例子中将实现颜色纵向渐变
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
var grd=ctx.createLinearGradient(0,0,0,200);
//从(0,0)-->(0,200)连线为轴(此时为纵向),从上向下开始渐变
grd.addColorStop(0,'yellow');
grd.addColorStop(0.5,'red');
grd.addColorStop(1,'blue');
最终效果






 文章讲述了如何在HTML5的canvas元素中利用createLinearGradient方法创建线性渐变,并通过addColorStop指定颜色停止点,实现从黄色到红色再到蓝色的渐变效果。此外,还提供了一个例子展示从上至下的纵向渐变。
文章讲述了如何在HTML5的canvas元素中利用createLinearGradient方法创建线性渐变,并通过addColorStop指定颜色停止点,实现从黄色到红色再到蓝色的渐变效果。此外,还提供了一个例子展示从上至下的纵向渐变。
















 1884
1884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








