JQuery对象的写法
以ready事件举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ready()事件 就绪事件</title>
<!-- 使用jQuery之前先引入jQuery文件 -->
<script src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
// 写法1
JQuery(document).ready(function(){
let btn=$('button')
btn.click(function(){
alert('充值成功')
})
})
// 写法2
$(function(){
let btn=$('button')
btn.click(function(){
alert('充值成功')
})
})
</script>
</head>
<body>
<button type="button">点击充值1000元</button>
</body>
</html>
解析
- ready() 、click()是jquery中关于就绪事件、点击事件的写法
- JQuery(document) 是将dom对象转换为JQuery对象,方便使用JQuery中的方法。

- 简化写法:
$=>JQuery()工厂函数的简化写法

DOM对象的写法
以onload事件为例
- 一般情况下,js文件下载执行完,html才会继续解析,所以执行script时,dom中的button元素还没有渲染完成,所以此时获取不到dom元素
- window.onload 等待窗口加载完,再执行function内的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>等待加载</title>
<script type="text/javascript">
window.onload=function(){
let btn=document.querySelector('button')
btn.addEventListener('click',function(){
alert('充值成功')
})
}
// 相当于
$(function(){...})
</script>
</head>
<body>
<button>点击充值100元</button>
</body>
</html>
Jquery对象和DOM对象的相互转换
现有以下html片段
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dom和jquery对象的相互转换</title>
<script src="js/jquery-3.6.0.js"></script>
</head>
<body>
<ul>
<li>无序列表项</li>
<li>无序列表项</li>
<li>无序列表项</li>
<li>无序列表项</li>
</ul>
</body>
</html>
通过dom对象获取到li的类数组集合
let lis=document.getElementsByTagName('li')
console.log(lis) //HTMLCollection HTML集合

获取多个li中的第一个li DOM对象
console.log(lis[0])

通过dom对象获取到ui标签
let ul1=document.querySelector('ul')
console.log(ul1)

dom对象转换为JQuery对象 $(DOM)
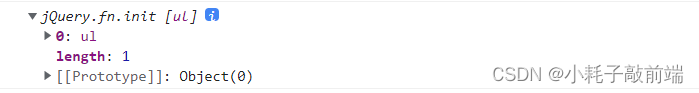
console.log($(ul1))

DOM对象无法使用jquery中的方法,例如JQuery中html()
解决:先将DOM元素转换成jQuery对象,然后再使用jQuery方法
$(ul1).html('<span style="color:yellow;">我也是span</span>')
JQuery对象 $(DOM) 转换成DOM对象
-
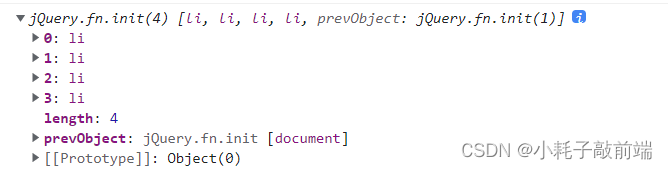
console.log($(‘li’)) jquery会把获取到的dom对象(一个或多个)自动遍历成类数组

-
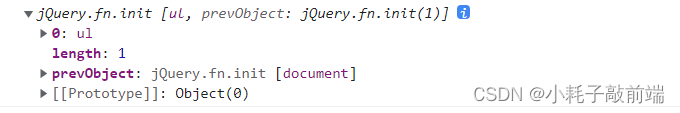
console.log($(‘ul’)) jquery会把获取到的dom对象(一个或多个)自动遍历成类数组

-
console.log((′li′)[0])、console.log(('li')[0]) 、console.log((′li′)[0])、console.log((‘li’).get(0)) 会从JQuery对象中获取到DOM元素

-
console.log((′ul′)[0])、console.log(('ul')[0]) 、console.log((′ul′)[0])、console.log((‘ul’).get(0)) 会从JQuery对象中获取到DOM元素

结论
- jQuery对象对象只能使用jQuery中的方法,原生JS中只能使用原生的方法
注释:如果jQuery对象想使用原生js的写法怎么办?
先将jQuery对象转换为dom对象,再使用原生的属性和方法
例如:$('ul')[0].innerHTML = '<span style="color:red;">我是span标签</span>'
- jQuery会把获取到的dom对象(一个或多个)自动遍历成类数组
- jQuery对象转换成DOM对象的方法 $(DOM)[index] / $(DOM).get(0) / jQuery[index] / jQuery.get(index)
- DOM对象转换成jQuery对象$(DOM) / jQuery(DOM)





 本文介绍了JQuery中的ready事件和click事件的两种写法,以及DOM对象的onload事件处理。通过例子展示了如何通过JQuery对象和DOM对象进行事件绑定。同时,文章探讨了JQuery对象和DOM对象之间的转换,包括将DOM对象转为JQuery对象以使用jQuery方法,以及从JQuery对象中获取DOM元素的方法。最后,强调了在不同对象类型下使用相应的方法原则。
本文介绍了JQuery中的ready事件和click事件的两种写法,以及DOM对象的onload事件处理。通过例子展示了如何通过JQuery对象和DOM对象进行事件绑定。同时,文章探讨了JQuery对象和DOM对象之间的转换,包括将DOM对象转为JQuery对象以使用jQuery方法,以及从JQuery对象中获取DOM元素的方法。最后,强调了在不同对象类型下使用相应的方法原则。
















 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








