背景:一次用gulp转js文件就遇到问题了,没有输出也没有报错。也不知道是哪个插件的问题。网上也找了一些方法,自己也不断的做了尝试最终发现了问题。原来是js的错误,但是没有在gulp报出来,导致了没有报错也没有输出。
结论:for循环里面的变量不要声明。
找到问题的方法:经过不断的尝试,我发现是有两个js的问题,但是我的js运行起来是没有问题的。于是我就加了一个简单正确的css(我的gulp配置是js和css一起处理的)文件进去,结果就爆出错误了。

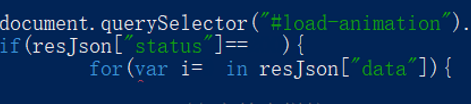
图片里吗有一个红点就是报错的地方,这里我确定js在浏览器和node里面都是可以运行的,而且我的声明变量也赋值了,报错里却没有赋值。
把声明变量去掉后就可以正常转换了。直接使用for(i in obj){};即可。








 本文介绍了一次使用Gulp进行JS文件转换时遇到的无声失败问题及其解决过程。作者通过逐步排查,发现是由于for循环中不正确地声明了变量导致的错误,并给出了具体的修正方法。
本文介绍了一次使用Gulp进行JS文件转换时遇到的无声失败问题及其解决过程。作者通过逐步排查,发现是由于for循环中不正确地声明了变量导致的错误,并给出了具体的修正方法。

















 1286
1286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










