
Js中鼠标事件有很多,例如点击、移动、移入、移出、滚轮滚动等等。
这里我总结了10大鼠标事件,供参考学习。

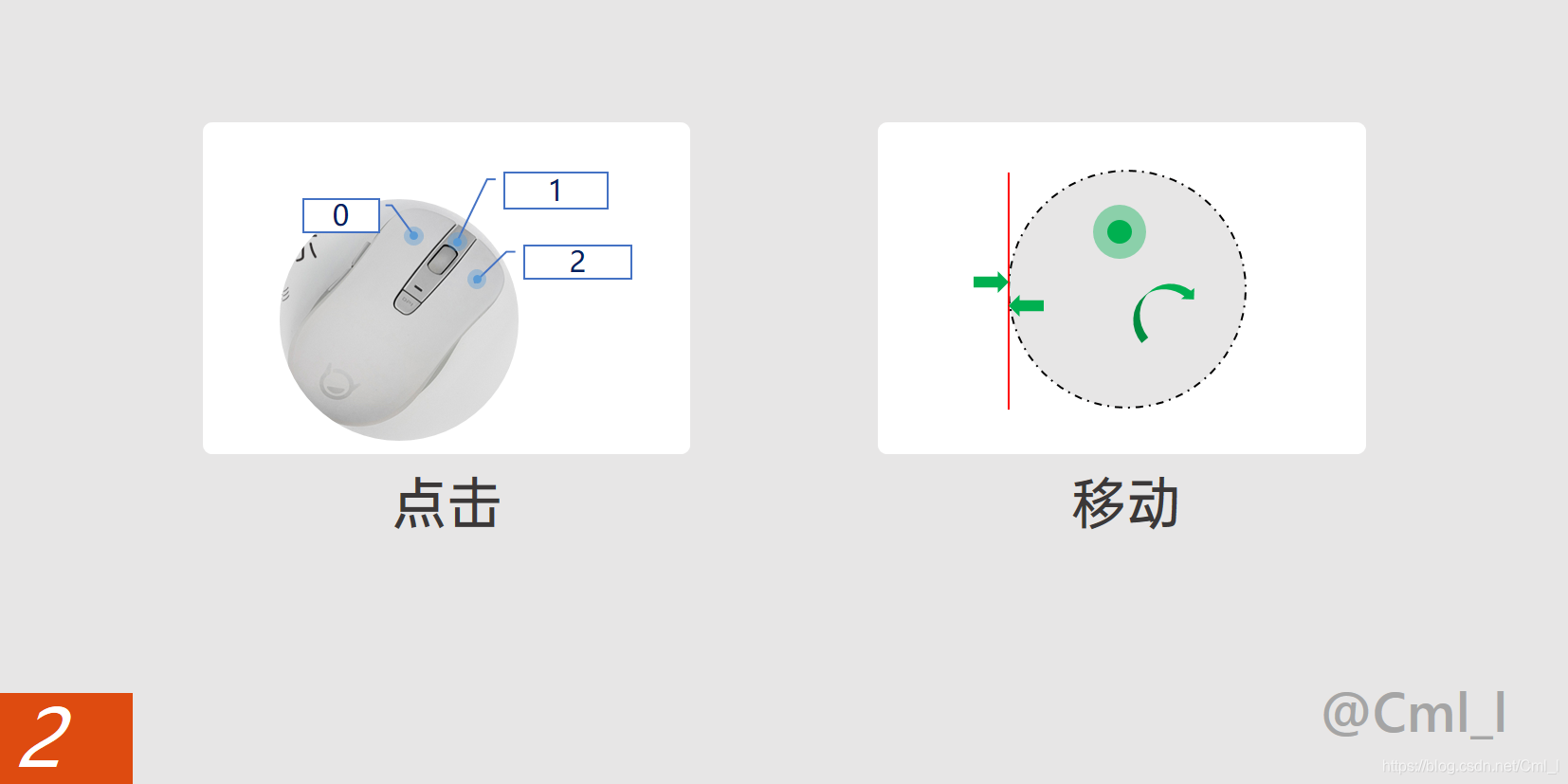
鼠标事件又可分为点击、移动
点击又可分为:点击、双击、长按、多按钮同时等等。
移动又可分为:移入,移出,移动等等。

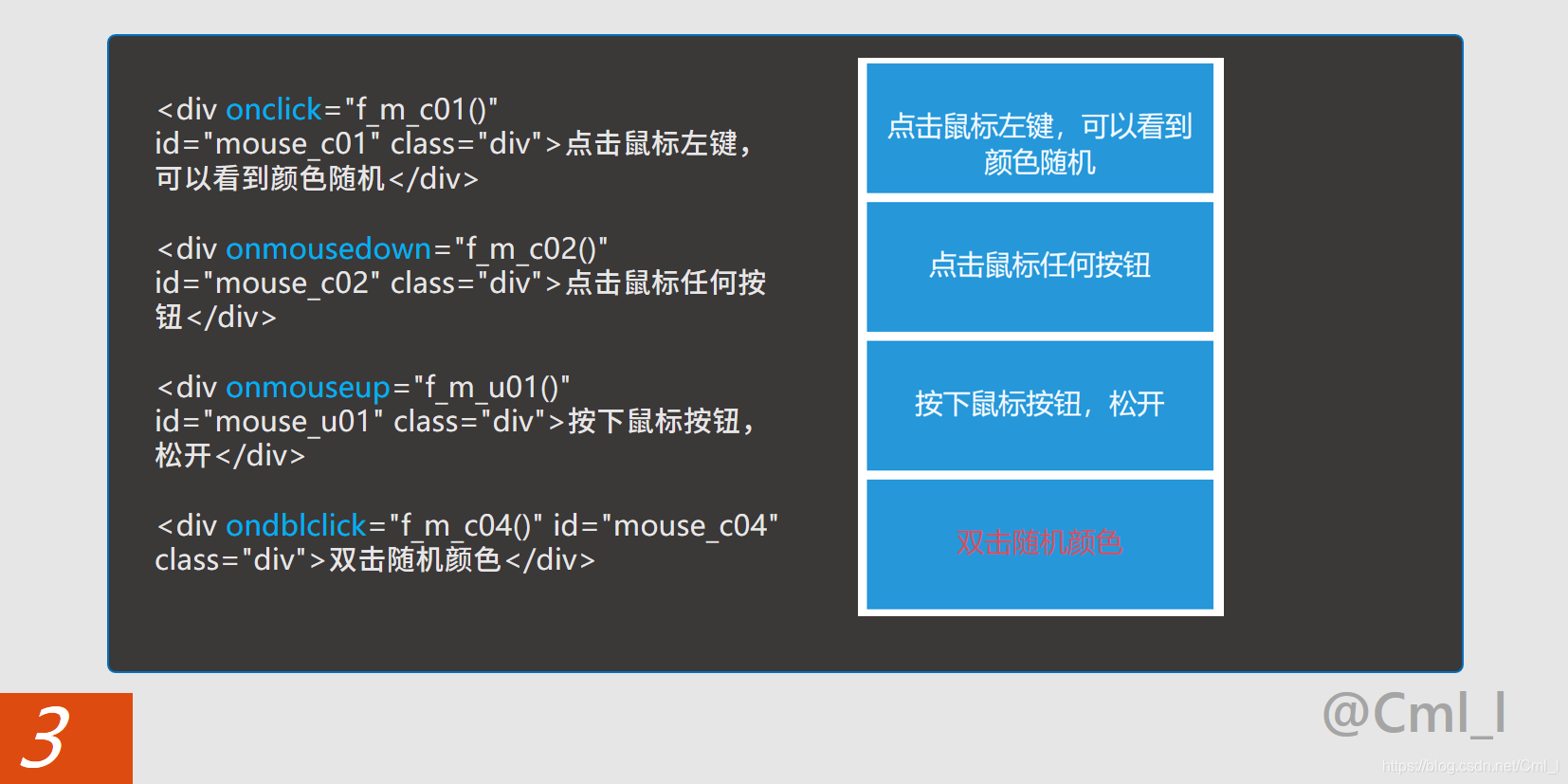
1.点击事件
我们先来看一下常用的点击事件吧。点击事件可以说是最常用的啦!
01.onclick,点击鼠标左键。event.button返回值为0.
特点:针对鼠标左键的点击。
02.onmousedown,点击鼠标按键。event.button返回值为0、1、2.具体看点击哪个按钮。
特点:点击鼠标任何一个按钮都会触发事件。
03.onmouseup,鼠标松开。
特点:松开鼠标任何一个按钮都会触发事件。按下多个按钮,只要松开一个就会触发。
04. ondblclick,双击鼠标左键。
00.我们还可以加判断,根据不同的点击执行不同的函数。








 本文详细介绍了JavaScript中的十大鼠标事件,包括点击(onclick、onmousedown、onmouseup、ondblclick)、移动(onmouseover、onmouseout、onmousemove)等。通过实例解析,帮助读者理解并掌握这些事件在实际开发中的应用。同时,文中还提供了如何根据不同的点击行为执行不同函数的方法,是JavaScript初学者和进阶者的重要参考资料。
本文详细介绍了JavaScript中的十大鼠标事件,包括点击(onclick、onmousedown、onmouseup、ondblclick)、移动(onmouseover、onmouseout、onmousemove)等。通过实例解析,帮助读者理解并掌握这些事件在实际开发中的应用。同时,文中还提供了如何根据不同的点击行为执行不同函数的方法,是JavaScript初学者和进阶者的重要参考资料。

















 128
128












