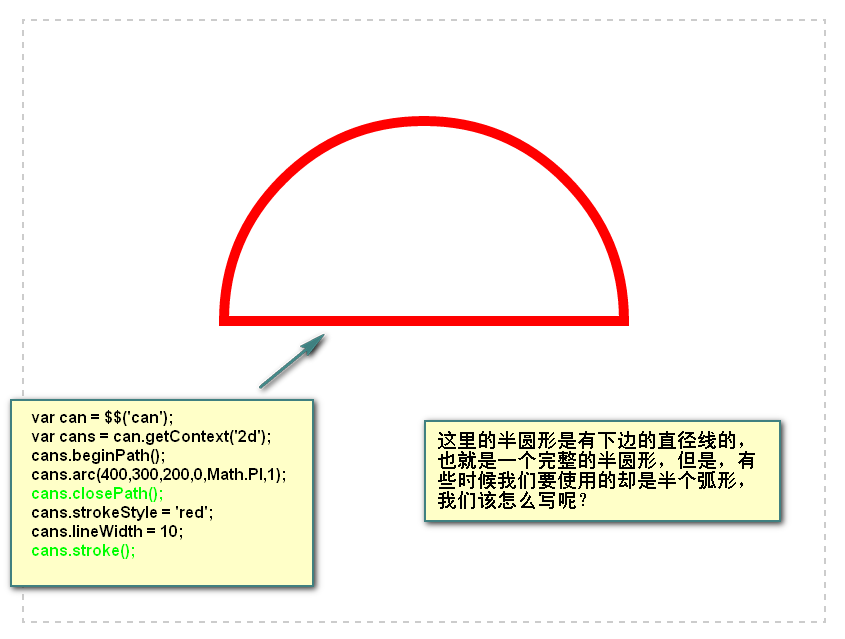
昨天写的博客中,写到了HTML5中使用Canvas画圆的方法,昨晚试了一下画一个笑脸,其实挺简单的,就是两个实心圆做眼睛,一个半圆弧做嘴,这个简单的笑脸就完成了,但是在做嘴的时候开始出现了问题:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Canvas</title> </head> <style type="text/css"> body{margin:20px auto; padding:0; width:800px; } canvas{border:dashed 2px #CCC} </style> <script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.beginPath(); cans.arc(400,300,200,0,Math.PI,1); cans.closePath(); cans.strokeStyle = 'red'; cans.lineWidth = 10; cans.stroke(); } </script> <body onload="pageLoad();"> <canvas id="can" width="800px" height="600px"></canvas> </body> </html>

这几天正在看一本书——陶国荣的《HTML5实战》,这本书里的一个笑脸实例让我顿悟,方法更是简单的让我汗颜啊~~~
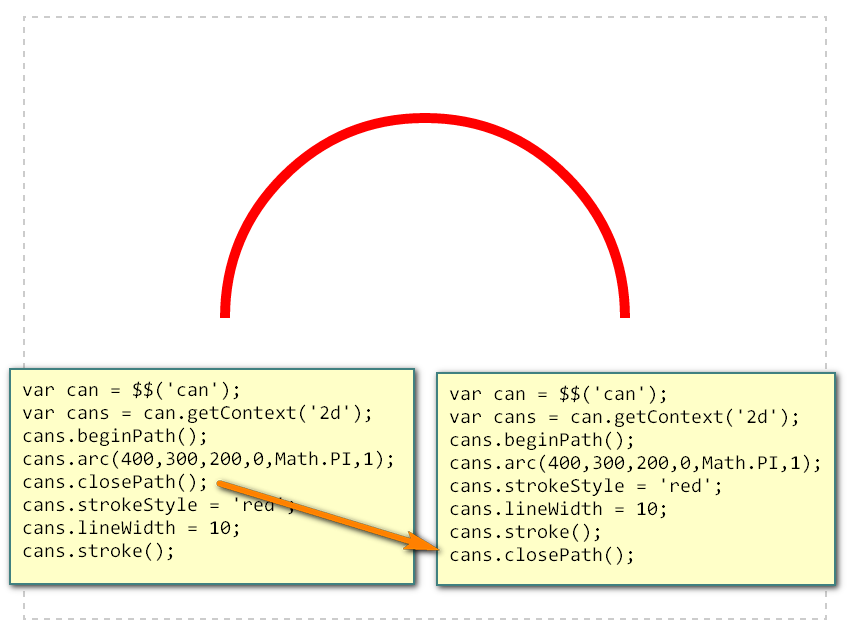
先看效果,再上代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Canvas</title> </head> <style type="text/css"> body{margin:20px auto; padding:0; width:800px; } canvas{border:dashed 2px #CCC} </style> <script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.beginPath(); cans.arc(400,300,200,0,Math.PI,1); cans.strokeStyle = 'red'; cans.lineWidth = 10; cans.stroke(); cans.closePath(); } </script> <body onload="pageLoad();"> <canvas id="can" width="800px" height="600px"></canvas> </body> </html>
OK啦,这样就可以实现我那个的笑脸的嘴了~~





 本文介绍了如何使用HTML5的Canvas API来绘制一个简单的笑脸图标,包括两个实心圆作为眼睛和一个半圆弧作为嘴巴。文章提供了完整的代码示例,并分享了在绘制过程中遇到的问题及解决方案。
本文介绍了如何使用HTML5的Canvas API来绘制一个简单的笑脸图标,包括两个实心圆作为眼睛和一个半圆弧作为嘴巴。文章提供了完整的代码示例,并分享了在绘制过程中遇到的问题及解决方案。

















 4785
4785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








