环境:MAC
一、本文目的
快速搭建一个完整的项目架构
二、解决问题
1、多版本node管理
2、nvm安装
3、brew安装
4、Vite+Vue初始化项目
5、Router安装
6、Sass安装
7、ElementUI安装
8、Vuex安装
9、项目配置整合
10、简单页面构建、跳转、传参、保存store
三、环境搭建
3.1 安装NVM
NVM全名node.js version management,是一个node的版本管理工具,使用 NVM,可以方便地安装和管理多个 Node.js 版本。这对于不同的项目可能需要不同的 Node.js 版本的场景非常有帮助。
方式一
以v0.39.1为例
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
最新版本安装命令可以点击这里查看
方式二Brew
Brew全称叫Homebrew,是Mac系统上的软件包管理工具。
如果没有brew,先安装brew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装版本查看
brew -v
安装nvm
brew install nvm
安装结果检查
nvm -v
查看及安装版本
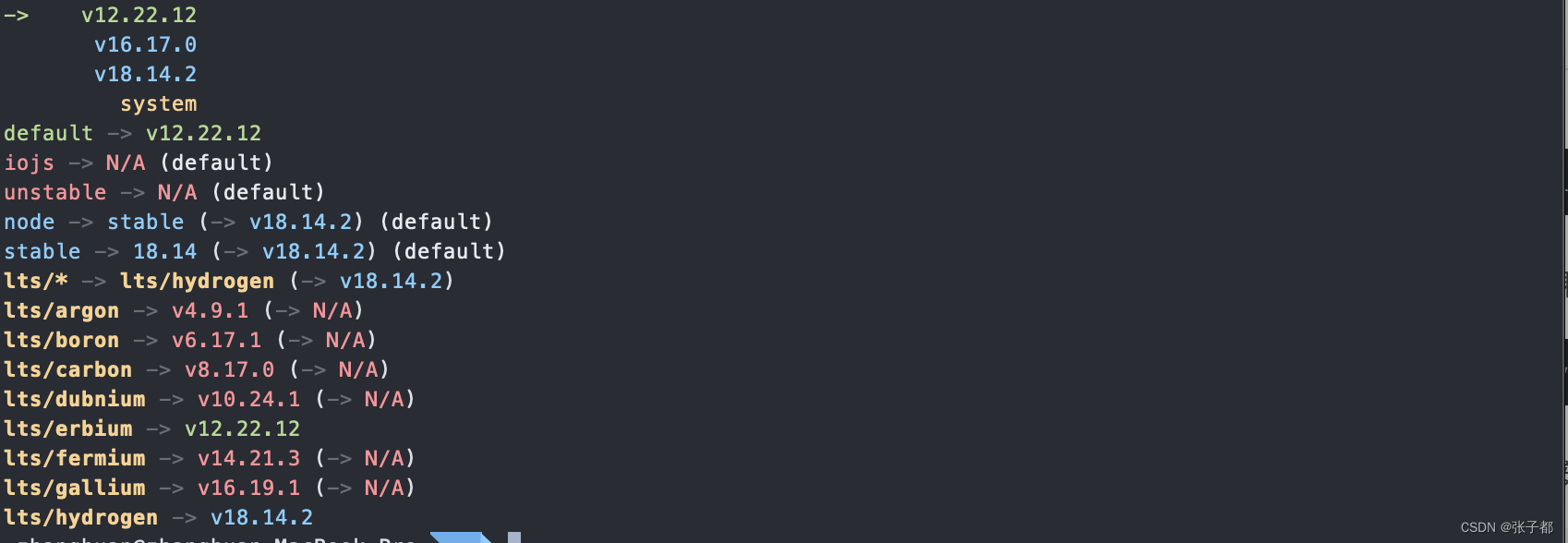
nvm ls

如图,我默认版本为v12.22.12,
安装新版本
nvm install nvm install v18.14.2
切换版本
nvm use v18.14.2
四、初始化项目
使用vite创建一个vite+vue的项目
npm init vite@latest my-vue-app-name(项目名称)
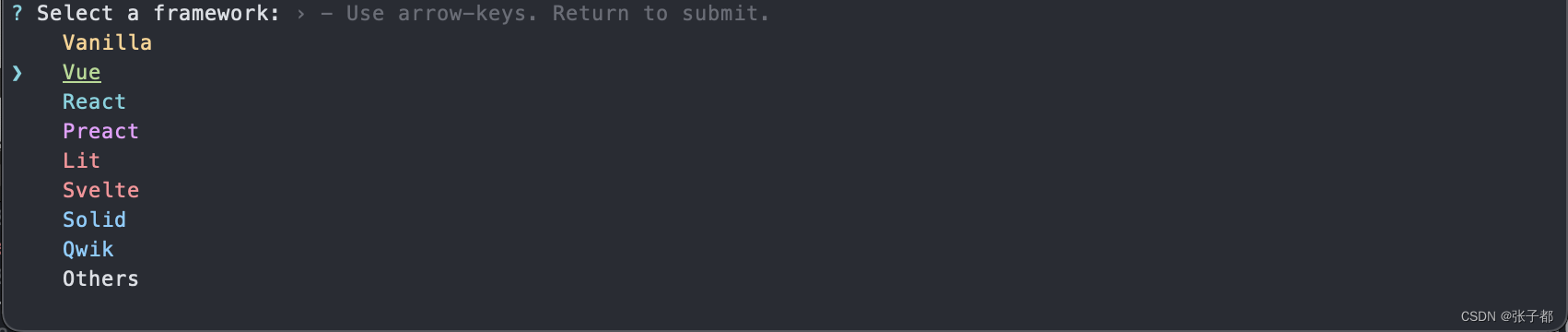
选择框架Vue

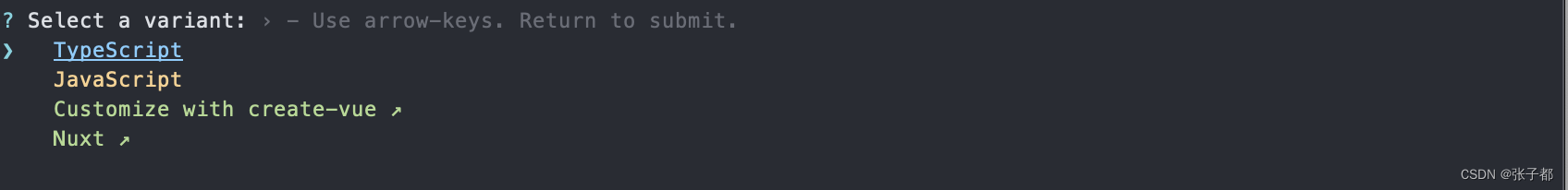
选择语言TS

初始化完成如下
npx: 1 安装成功,用时 2.055 秒
✔ Select a framework: › Vue
✔ Select a variant: › TypeScript
Scaffolding project in /Users/zhanghuan/Desktop/my-vue-app-name...
Done. Now run:
cd my-vue-app-name
npm install
npm run dev
先cd到项目目录下
cd my-vue-app-name
然后install
npm install
不着急跑起来,继续安装我们需要的依赖。
五、其他依赖
5.1 安装路由
npm install vue-router
5.2 安装Sass
npm install -D sass
5.3 安装Vuex
npm install vuex@next --save
5.4 安装ElementUI
安装element-plus依赖
npm install element-plus --save
引入element-plus依赖,效果是按需加载,自动导入,不用我们自己再去一次次的import
npm install -D unplugin-vue-components unplugin-auto-import
npm install unplugin-element-plus
六、配置项目
6.1 把项目跑起来
VSCode-终端-新建终端,运行指令
npm run dev
注:node版本低了是跑不起来的,注意切换node版本
效果如下:

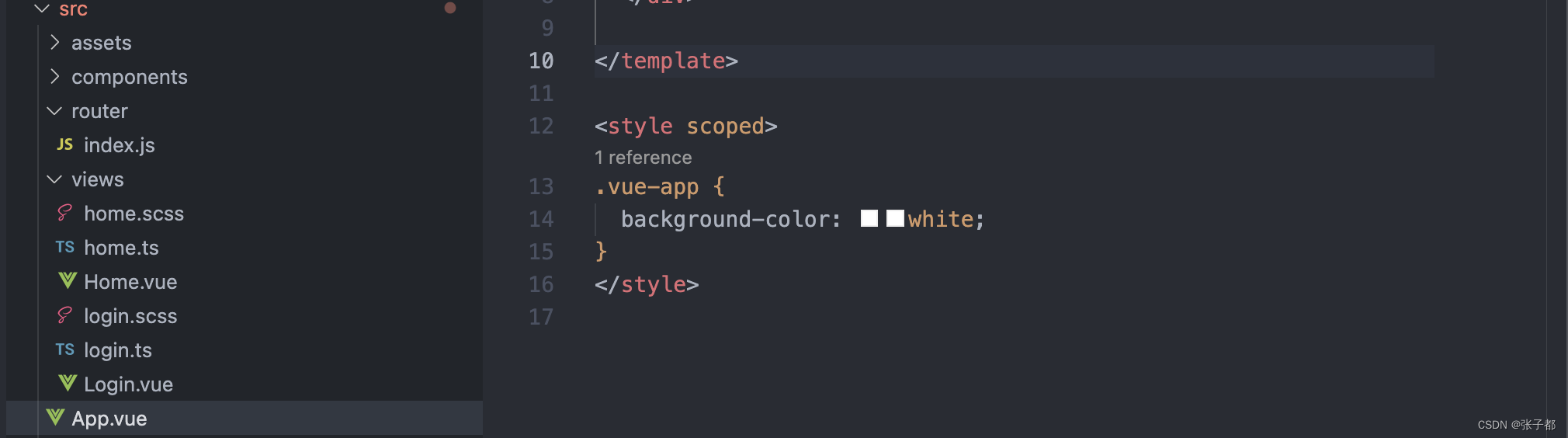
6.2 去除默认页面内容、样式
修改App.vue
<script setup lang="ts">
</script>
<template>
<div class="vue-app">
<router-view></router-view>
</div>
</template>
<style scoped>
.vue-app {
background-color: white;
width: 100vw;
height: 100vh;
}
</style>
修改style.css
:root {
font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif;
line-height: 1.5;
font-weight: 400;
color-scheme: light dark;
color: rgba(255, 255, 255, 0.87);
background-color: #242424;
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
display: flex;
place-items: center;
min-width: 320px;
min-height: 100vh;
}
#app {
max-width: 1280px;
margin: 0 auto;
padding: 0;
text-align: center;
}
@media (prefers-color-scheme: light) {
:root {
color: #213547;
background-color: #ffffff;
}
}
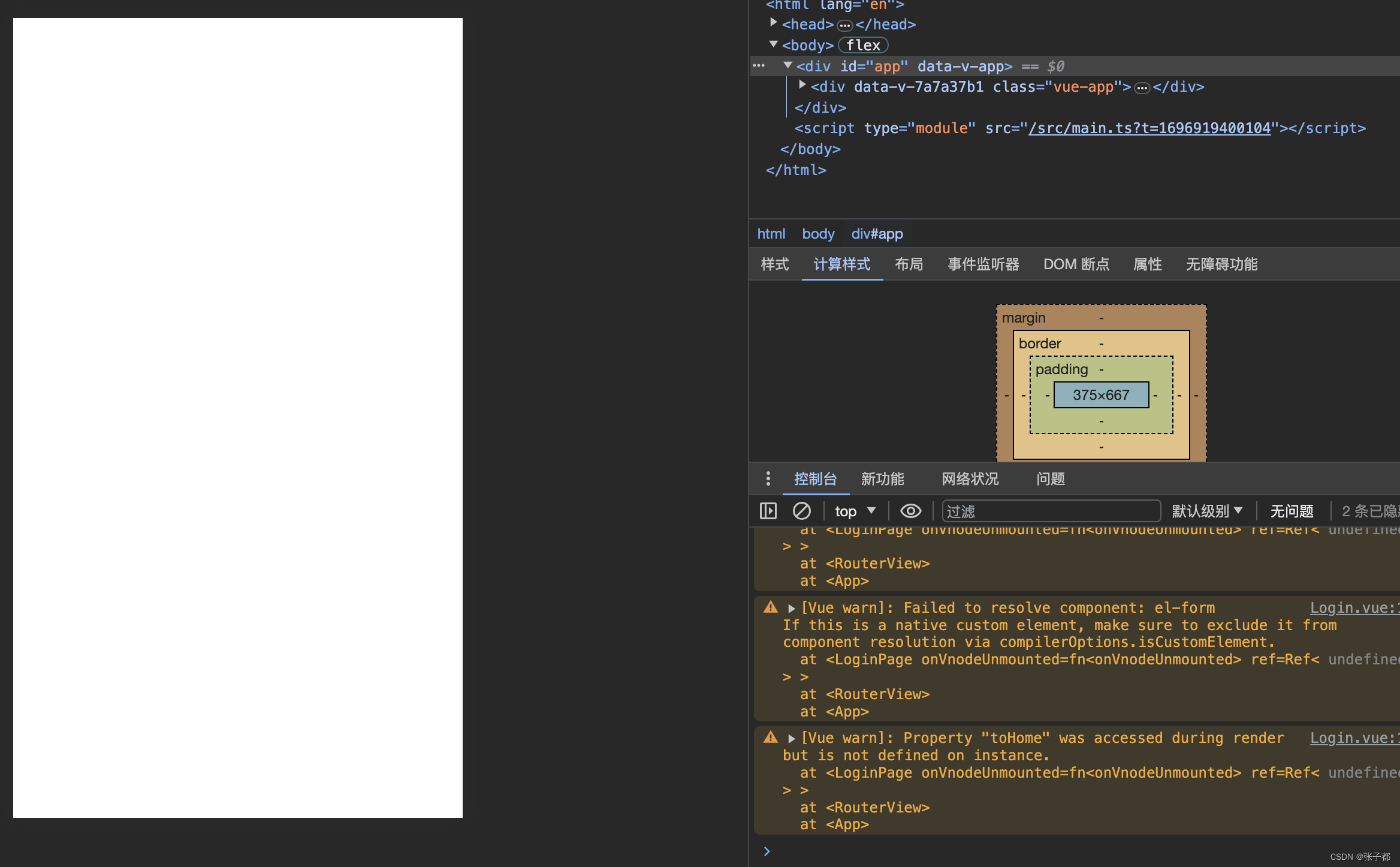
现在跑出来就是个白板了

6.3 构造自己的页面
创建以下目录结构

结构说明:
新建目录views存放界面,构造两个界面,Login和Home,并配齐它们的ts和scss文件
Login.vue
<script lang="ts">
import Login from './login'
export default Login
</script>
<template>
<div class="login">
</div>
</template>
<style scoped lang="scss">
@import 'login';
</style>
login.ts
import { defineComponent } from "vue"
export default defineComponent ({
name: 'LoginPage',
setup() {
return {
}
}
})
login.scss
.login {
}
Home类似,不再赘述
6.4 配置路由
新建目录router,新增index.js文件管理路由,里面内容如下
import { createRouter, createWebHistory } from 'vue-router'
import Login from '../views/Login.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'login',
component: Login,
children: [
]
},
{
path: '/home',
name: 'home',
component: () => import('../views/Home.vue')
},
]
})
export default router
6.5 设置ElementUI的配置
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import ElementPlus from 'unplugin-element-plus/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
ElementPlus({
useSource: true
})
]
})
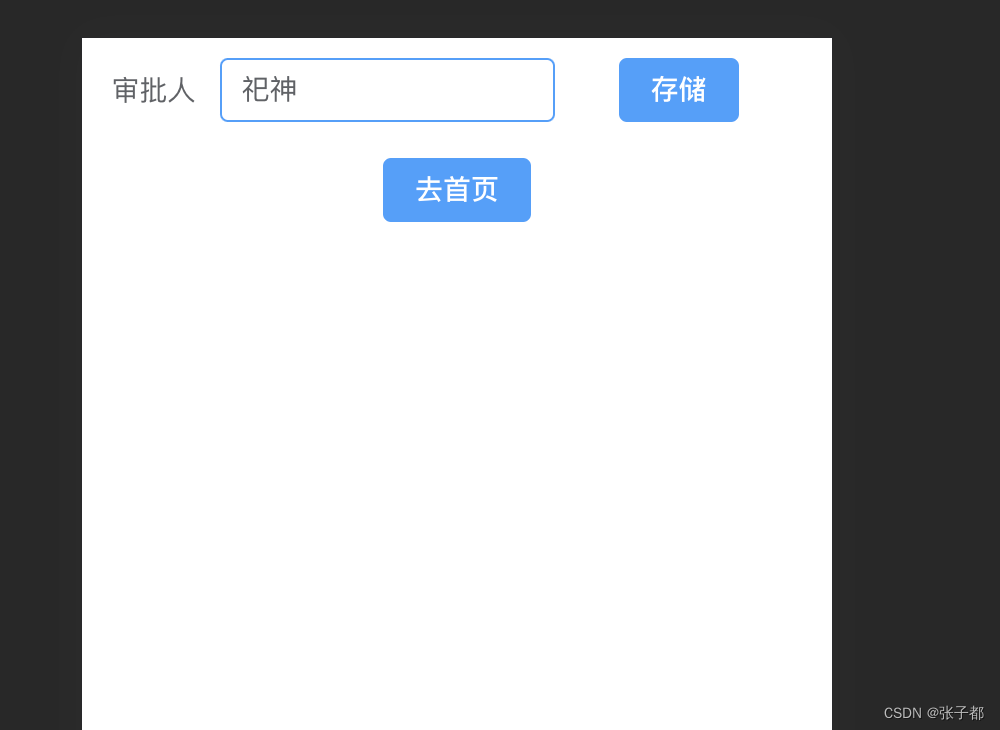
6.6 把ElementUI和router用起来,实现一个输入框和跳转传参
mian.ts添加使用
import router from './router'
app.use(router)
Login.vue
<script lang="ts">
import Login from './login'
export default Login
</script>
<template>
<div class="login">
<div class="form-container">
<el-form :inline="true" :model="formInline" class="demo-form-inline form">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSave">存储</el-button>
</el-form-item>
</el-form>
</div>
<div class="btn-container">
<el-button type="primary" @click="toHome">去首页</el-button>
</div>
</div>
</template>
<style scoped lang="scss">
@import 'login';
</style>
login.ts
import { defineComponent, ref } from "vue"
import { useRouter } from "vue-router"
export default defineComponent ({
name: 'LoginPage',
setup() {
const router = useRouter()
const formInline = ref({
user: ''
})
const onSave = () => {
console.log('submit!')
}
const toHome = () => {
const info = {
user: formInline.value.user,
}
router.push({
name: 'home',
query: info
})
}
return {
formInline,
onSubmit,
toHome
}
}
})
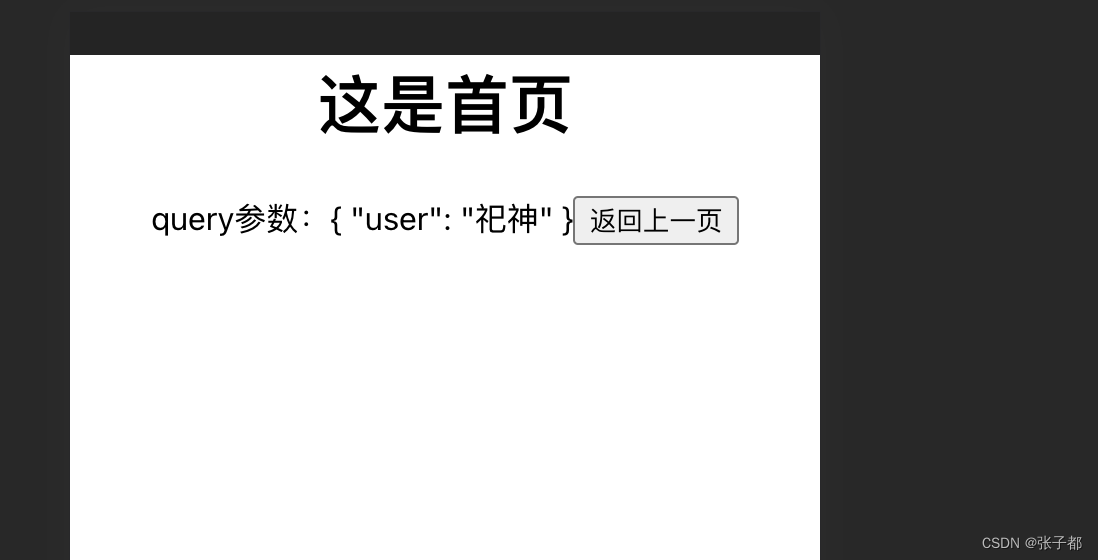
实现功能,点击跳转,从Login跳到Home,并将输入的内容传到Home界面

Home.vue
<script lang="ts">
import Home from './home'
export default Home
</script>
<template>
<div class="home">
<h1>这是首页</h1>
<span>query参数:{{ query }}</span>
<button @click="backToLastPage">返回上一页</button>
</div>
</template>
<style scoped lang="scss">
@import "home"
</style>
home.ts
import { useRoute, useRouter } from "vue-router"
import { defineComponent, ref } from "vue"
export default defineComponent ({
name: 'HomePage',
setup() {
const router = useRoute()
const vueRouter = useRouter()
const query = ref(router.query)
const user = ref('')
const backToLastPage = () => {
vueRouter.back()
}
return {
query,
user,
backToLastPage
}
}
})

6.7 使用 VUEX
效果点击Login的存储按钮进行存储,在Home取出
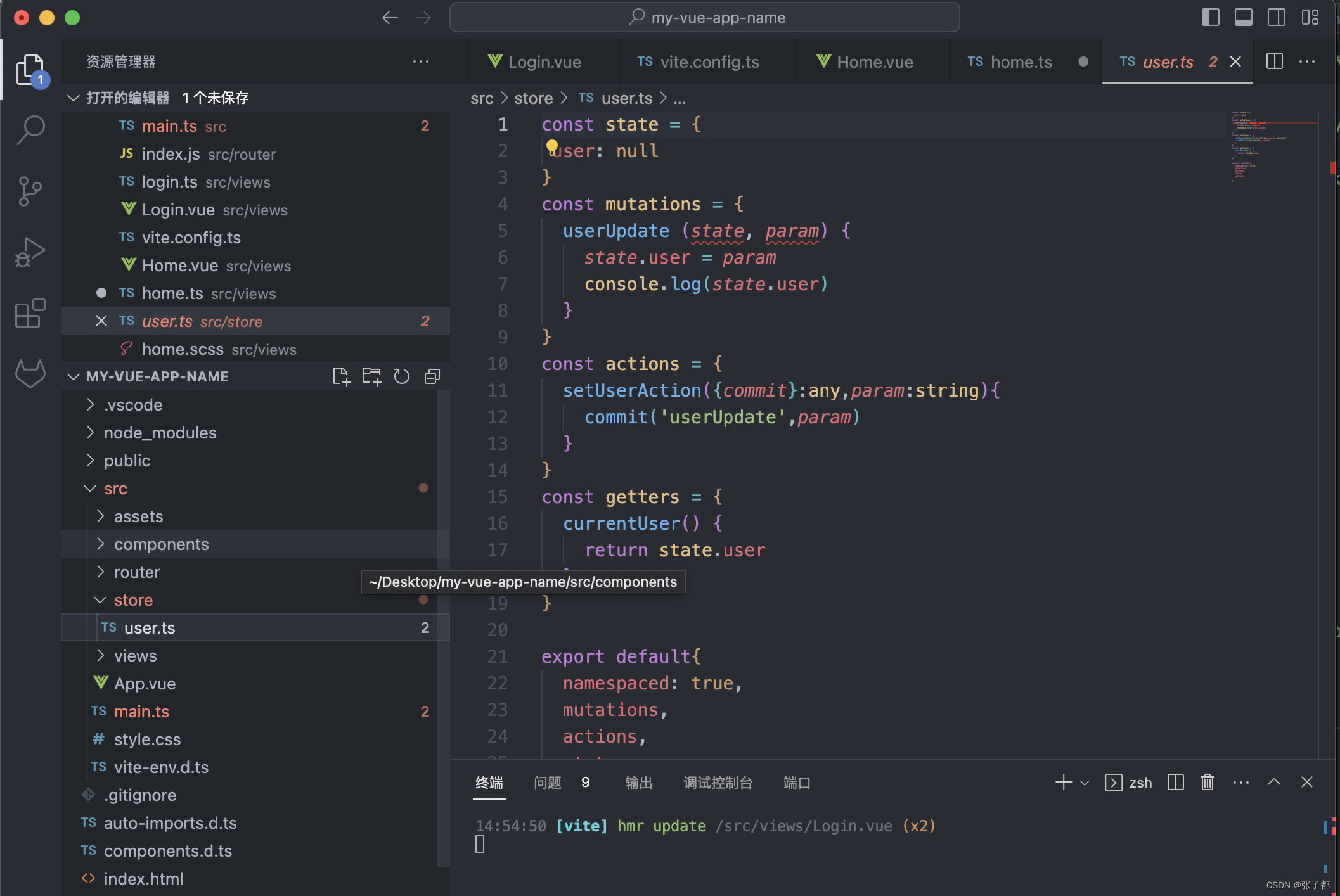
新建文件夹store和module user.ts

新增module store.ts,引用我们之前创建的带命名空间的user.ts,增加module的好处是将逻辑按业务分块,方便管理
import { createStore } from "vuex";
import user from './store/user'
export default createStore({
modules: {
user
}
})
mian.ts添加使用
import store from './store'
app.use(store)
login.ts
import { useStore } from "vuex"
const store = useStore()
const onSave = () => {
store.dispatch('user/setUserAction',formInline.value.user)
}
home.ts
import { useStore } from "vuex"
const store = useStore()
const user = ref(store.getters['user/currentUser'])
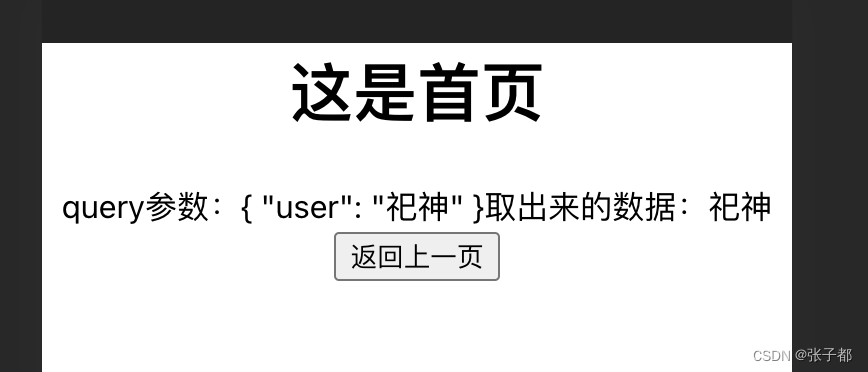
效果如下:





 本文详细指导在MAC环境中如何快速搭建一个包含多版本Node.js管理、Vue+Vite项目初始化、路由、Sass、Vuex等组件的完整项目,包括NVM的安装、依赖的安装和配置,以及ElementUI的集成和VueX的使用。
本文详细指导在MAC环境中如何快速搭建一个包含多版本Node.js管理、Vue+Vite项目初始化、路由、Sass、Vuex等组件的完整项目,包括NVM的安装、依赖的安装和配置,以及ElementUI的集成和VueX的使用。

















 3893
3893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










