自定义Glide的Transformation实现部分圆角的文章和代码在网上有很多,原本我也是随便在网上找一份Glide 加载部分圆角图片在项目中直接使用,但在使用过程居然遇到Bug,所以去查看了官方文档,发现自定义的Transformation忘掉了最关键的部分,即重写equals()/hashCode()两个函数,虽然在一般场景下可以正常使用,但在RecyclerView这种会加载大量图片的场景下,自定义的transform且未重写equals()/hashCode()会导致Bug。
(emmm,具体是什么Bug我忘了,大概是滑动卡顿?因为是很久之前遇到的问题,现在补的文章)
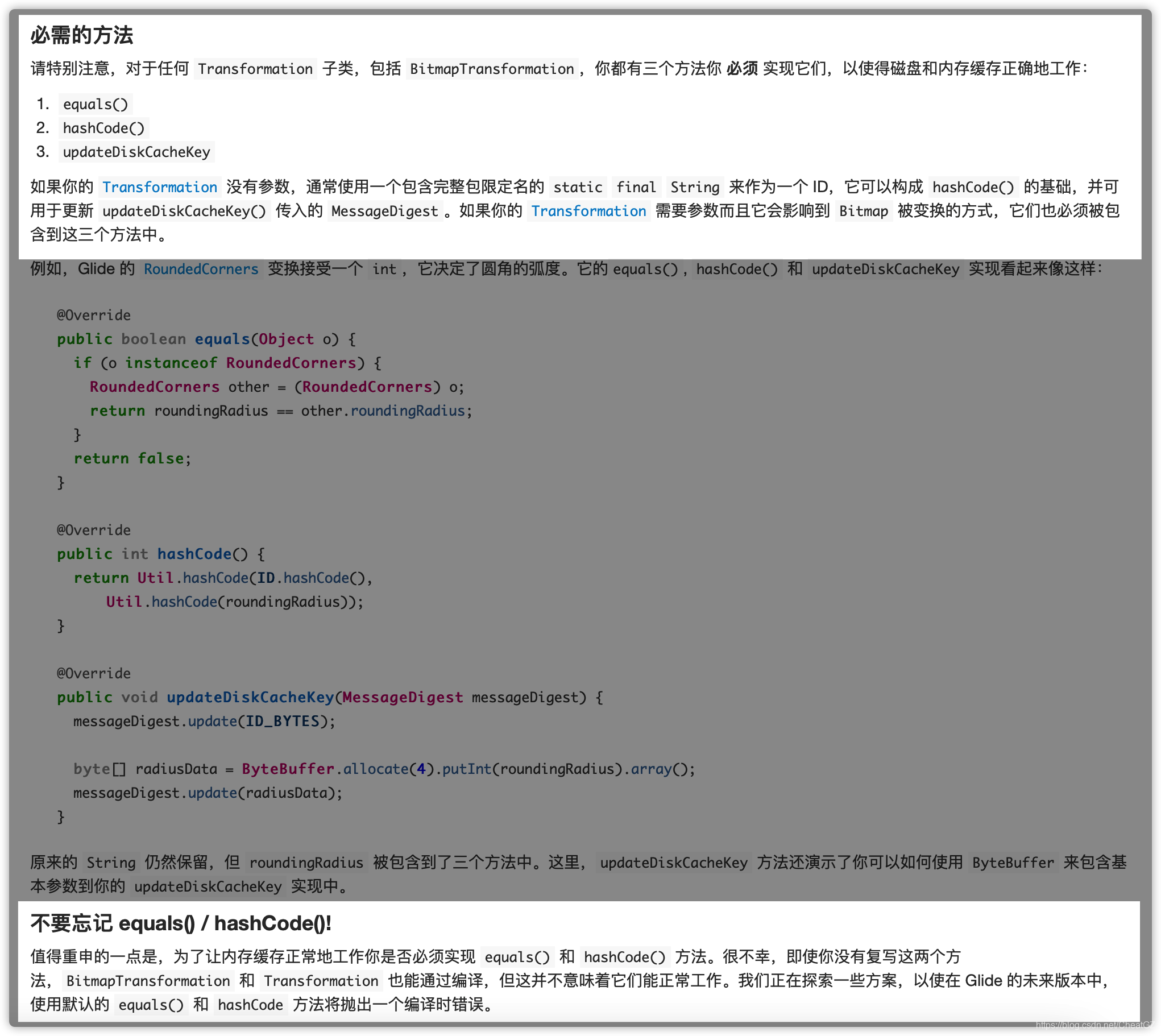
先来看看官方文档:

官方文章中注明equals()/hashCode()/updateDiskCacheKey()三个方法是必须被重写以使得磁盘和内存缓存正确地工作。不重写equals()/hashCode()磁盘缓存就可能无法正常工作,虽然可以通过编译,但使用时会引起内存泄露等问题。
最后附上修改后的RoundedCornersTransform,目前可以正常使用:
//Koltin版本
class Round




 本文讨论了在使用Glide加载部分圆角图片时,由于未重写equals()和hashCode()函数导致在RecyclerView场景下的问题,强调了这两个函数在自定义Transformation中的重要性,以确保缓存正确工作并避免内存泄漏。通过引用官方文档和提供修改后的RoundedCornersTransform代码,解决了这一问题。
本文讨论了在使用Glide加载部分圆角图片时,由于未重写equals()和hashCode()函数导致在RecyclerView场景下的问题,强调了这两个函数在自定义Transformation中的重要性,以确保缓存正确工作并避免内存泄漏。通过引用官方文档和提供修改后的RoundedCornersTransform代码,解决了这一问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3747
3747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










