函数的参数
- 参数可以是任意内容,如果没有对应填入,该参数就是undefined。
- 参数也是临时变量,临时变量名称前面加_,用于区分。
- 执行函数时,填入的参数就相当于给参数赋值,填入的参数与函数参数顺序是一一对应关系。
- js是一个弱类型语言,因此,参数不能强制约定类型。
ES5中不能设置参数的默认值。
function fn(a,b=0){//ES5不支持
//a,b是参数,
console.log(a+b);
}
fn(3);
function fn(obj){
// 相当于给obj赋值一个o,obj和o的引用地址相同
// 当修改obj的属性时,全局的o属性也会被修改
obj.a=10;
console.log(obj);//{a:10}
}
var o={a:1};
fn(o);
function fn(obj){
// 重新设置了obj的新的引用地址
obj={
a:3,
b:5
}
console.log(obj);//{a:3,b:5}
}
var o={a:1};
fn(o);
arguments
- arguments 对象不是一个Array。它类似于Array,但除了lenght 属性和索引元素之外没有任何Array 属性。例如,它没有 pop 方法,但是它可以被转换为一个真正的Array。
- 使用 typeof 参数时,返回"object"。
- 在ES5中,如果参数的数量不确定,就不设置参数。arguments在ES5以上版本时,尽量少用。
//获取不定参数中最大数值
function getMaxValue() {
//arguments在ES5以上版本时,尽量少用
console.log(arguments);
if (arguments.length === 0) return;
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
max = max > arguments[i] ? max : arguments[i];
}
console.log(max);
};
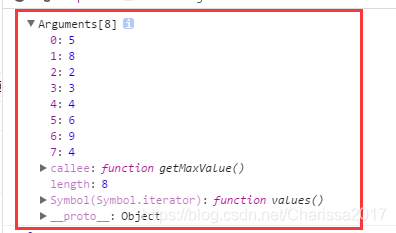
getMaxValue(5, 8, 2, 3, 4, 6, 9, 4);
打印出arguments的值:

arguments值中,
arguments.callee表示该函数自己;argument.callee()用于匿名函数中调用自身函数。
arguments.callee.caller表示调用当前函数的环境函数(也就是调用该函数的上一个函数)。
var i=0;
function fn3(f){
console.log("c");
f();
}
function fn2(){
// 调用当前函数的环境函数
// console.log(arguments.callee.caller);
console.log("b");
i++;
if(i<3) arguments.callee.caller(arguments.callee);
//上面这行代码相当于是 if(i<3) fn3(fn2);
}
fn3(fn2);





 本文深入解析JavaScript函数参数的特性,包括参数的默认值、参数传递方式、arguments对象的使用及如何处理不定数量的参数,揭示参数在函数调用中的作用与机制。
本文深入解析JavaScript函数参数的特性,包括参数的默认值、参数传递方式、arguments对象的使用及如何处理不定数量的参数,揭示参数在函数调用中的作用与机制。
















 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








