NC65中除了支持SOAP协议的webservice接口外,还支持REST协议的接口,NC65的REST服务封装的是restlet,找了很多资料终于弄清楚了,这里总结归纳一下,供朋友们参考:
1、接口注册方法
在模块的META-INF文件夹下,增加.rest扩展名的接口文件,内容为xml格式,参考脚本如下:
<?xml version="1.0" encoding='gb2312'?>
<module>
<rest>
<resource classname="nc.pubitf.dm.api.rest.DMResource" exinfo=""/>
<!-- <resource classname="第二个接口" exinfo=""/> -->
</rest>
</module>
2、服务代码编写
注册文件中的nc.pubitf.dm.api.rest.DMResource需要放在开发环境的public源码目录下,继承uap.ws.rest.resource.AbstractUAPRestResource,参考脚本如下
package nc.pubitf.dm.api.rest;
import javax.ws.rs.Consumes;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import org.json.JSONString;
import nc.vo.scmpub.api.rest.utils.RestUtils;
import nc.vo.scmpub.res.Module;
import uap.ws.rest.resource.AbstractUAPRestResource;
@Path("service")
/*指定路径
默认service:http://ip:port/uapws/rest/service/hello
也可以:@Path("crm2so")
service:http://ip:port/uapws/rest/crm2so/hello
*/
public class DMResource extends AbstractUAPRestResource {
@Override
public String getModule() {
// TODO Auto-generated method stub
return Module.DM.getName(); //返回一个字符串,与接口定义文件所在的module对应即可
}
@POST
@Path("hello")
@Produces("application/json")
@Consumes("application/json")
public JSONString hello(){
return RestUtils.toJSONString("Hello World!");
}
}
3、部署和测试
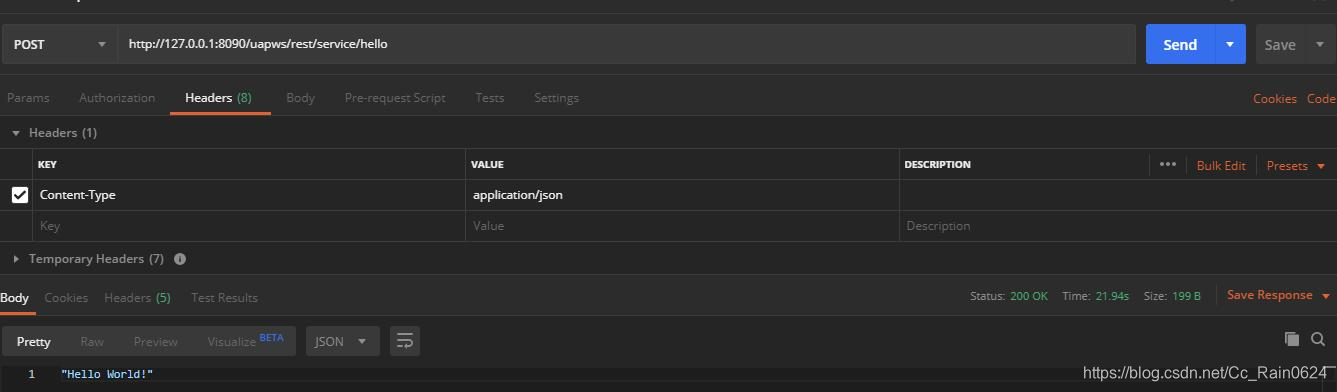
将上面的代码部署到dm模块后,重启中间件,Postman测试时,测试URL设置为:http://ip:port/uapws/rest/service/hello,其中service/hello为代码中的类声明中的Path和方法中的Path,uapws/rest/为固定的NC65中的REST服务访问路径。Postman中设置请求方式为“POST”,请求HEAD参数Content-Type为application/json即可。效果如下:






 本文详细介绍了如何在NC65中通过REST协议实现Webservice接口,包括接口注册的XML配置、服务代码编写以继承AbstractUAPRestResource,以及部署和测试Postman的方法。重点在于restlet框架的应用和实际操作步骤。
本文详细介绍了如何在NC65中通过REST协议实现Webservice接口,包括接口注册的XML配置、服务代码编写以继承AbstractUAPRestResource,以及部署和测试Postman的方法。重点在于restlet框架的应用和实际操作步骤。
















 8596
8596










