利用scrollIntoView()方法,该方法将调用它的元素滚动到浏览器窗口的可见区域
注:此方法在页面可滚动时才有用
methods:{
go(){
document.getElementById("show").scrollIntoView({ behavior: 'smooth' });
}
}
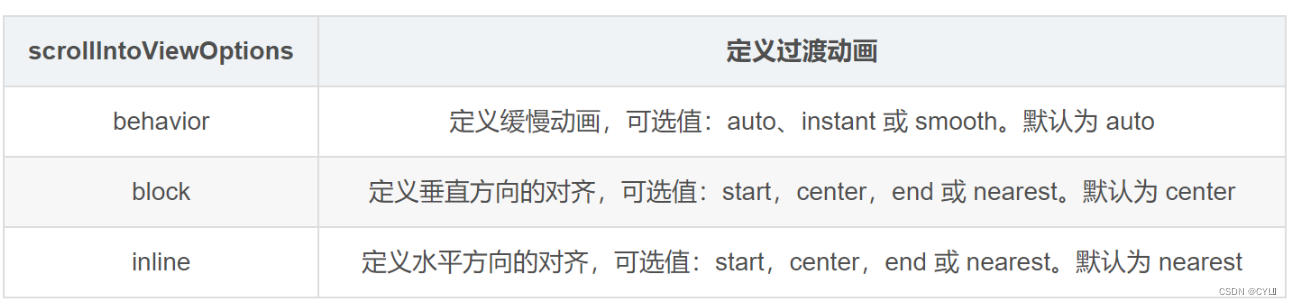
scrollInteView方法的参数配置如下:

案例:
<template>
<div class="container">
<div class="nav">
<ul>
<li
v-for="(item, index) in state.navData"
:key="item"
@click="go(index)"
>
{{ item }}
</li>
</ul>
</div>
<div class="content">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</div>
</template>
<script setup>
import { reactive } from "vue";
const state = reactive({
navData: [1, 2, 3, 4],
});
const go = (index) => {
var items = document.querySelectorAll(".item");
//缓慢移动至目标位置
items[index].scrollIntoView({ behavior: "smooth" });
};
</script>
效果:

 利用Vue.js实现元素平滑滚动,
利用Vue.js实现元素平滑滚动,




 该示例展示了如何在Vue.js中使用scrollIntoView方法,结合behavior参数实现元素从导航列表点击到内容区平滑滚动的效果。当点击导航项时,相应的内容块会缓缓滚动到视口可见区域。
该示例展示了如何在Vue.js中使用scrollIntoView方法,结合behavior参数实现元素从导航列表点击到内容区平滑滚动的效果。当点击导航项时,相应的内容块会缓缓滚动到视口可见区域。
















 1045
1045










