往期知识点整理
介绍
本示例主要介绍了利用position和onTouch来实现首页下拉进入二楼、二楼上划进入首页的效果场景,利用translate和opacity实现动效的移动和缩放,并将界面沉浸式(全屏)显示。
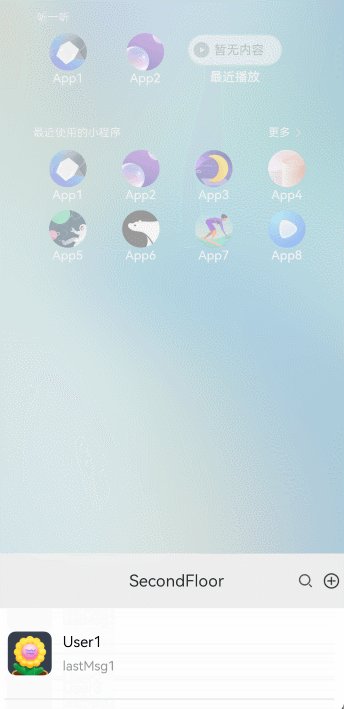
效果图预览

使用说明
- 向下滑动首页页面超过触发距离,页面进入二楼,未超过触发距离页面回弹。
- 二楼页面向上滑动超过触发距离,页面进入首页,未超过触发距离页面回弹。
- 效果图因要展示动效效果对展开速度进行了调整,可以通过 SecondFloor.ets 中的OFFSET_STEP和EXPAND_FLOOR_INTERVAL_TIME来调整二楼展开的速度,同理也可通过 FloorView.ets 中的OFFSET_STEP和EXPAND_FLOOR_INTERVAL_TIME来调整一楼展开的速度
实现思路
本例涉及的关键特性和实现方案如下:
- 使用Column布局将一楼页面二楼页面包裹,使用position将一、二楼页面固定,floorHeight设置二楼高度(初始Y轴为负的二楼高度),使用clip按指定的形状对当前组件进行裁剪
Column() {
// 二楼页面
Column() {
this.floorViewBuilder();
}
// 固定二楼刚开始位置
.position({
x: 0,
// Y轴大小
y: this.mainPageOffsetY
})
...
// 一楼页面
Column() {
this.mainPageBuilder();
}
.position({
x: 0,
// Y轴大小加上二楼高度
y: this.offsetY + this.floorHeight
})
}
.clip(true) // TODO:知识点:按指定的形状对当前组件进行裁剪,参数为boolean类型时,设置是否按照父容器边缘轮廓进行裁剪。
- 通过对Column设置onTouch属性,记录手指按下和离开屏幕Y轴坐标,判断手势是上/下滑,当下滑距离达到触发距离进入二楼,未达到触发距离页面回弹(以一楼页面下滑为例)
Column() {
...
// 一楼页面
Column() {
this.mainPageBuilder();
}
...
}
.onTouch((event) => {
switch (event.type) {
case TouchType.Down:
this




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3081
3081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








