往期知识点整理
介绍
直接进行交换和删除元素会给用户带来不好的体验效果,因此需要在此过程中注入一些特色的动画来提升体验效果,本案例通过Grid组件、attributeModifier、以
及animateTo函数实现了拖拽动画和删除动画。
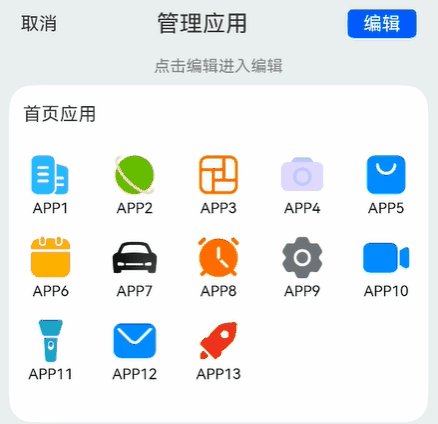
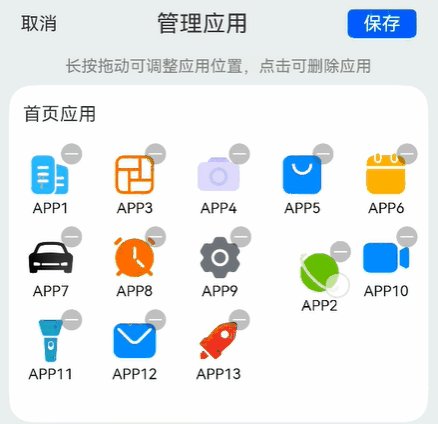
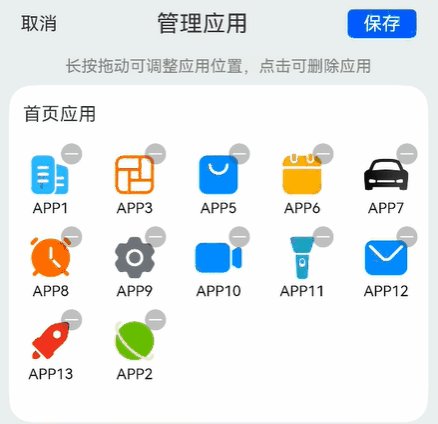
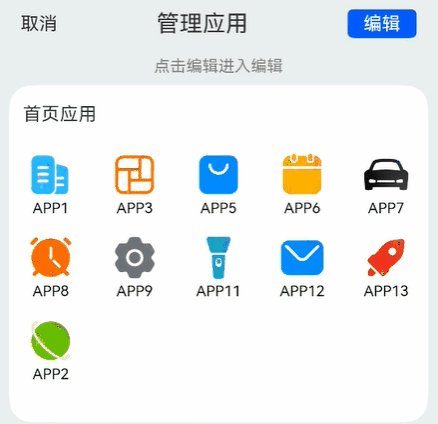
效果图预览

使用说明:
- 进入页面,点击编辑,长按网格元素,执行拖拽操作,拖拽过程中显示此网格元素,拖拽到一定的位置时,会进行网格元素的位置交换。
- 编辑模式下,点击网格元素,此元素会被删除。
实现思路
本示例主要通过attributeModifier、supportAnimation、animateTo等实现了删除动画以及长按拖拽动画。attributeModifier绑定自定义属性对象,
控制每个网格元素的属性更新。执行删除操作时,通过animateTo去更新offset值以及opacity等属性。supportAnimation设置为true,支持GridItem
拖拽动画,在onItemDragStart开始拖拽网格元素时触发,onItemDragStart可以返回一个@Builder修饰的自定义组件,这样在拖拽的时候,
能够显示目标元素。onItemDrop在网格元素内停止拖拽时触发。此时执行元素位置的切换功能。
- 声明一个数组,添加自定义属性对象,每个自定义属性对象对应一个网格元素。
constructor(data: T[]) {
this.gridData = data;
data.forEach(() => {
this.modifier.push(new GridItemModifier());
})
}
/**
* 声明GridItem动态属性
*/
@Observed
export class GridItemModifier implements AttributeModifier<GridItemAttribute> {
public offsetX: number = 0;
public offsetY: number = 0;
public opacity: number = 1;
/**
* 定义组件普通状态时的样式
* @param instance
*/
applyNormalAttribute(instance: GridItemAttribute): void {
instance.translate({
x




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1727
1727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








