往期知识点整理
介绍
本示例主要介绍了利用List实现底部抽屉滑动效果场景,并将界面沉浸式(全屏)显示,及背景地图可拖动。
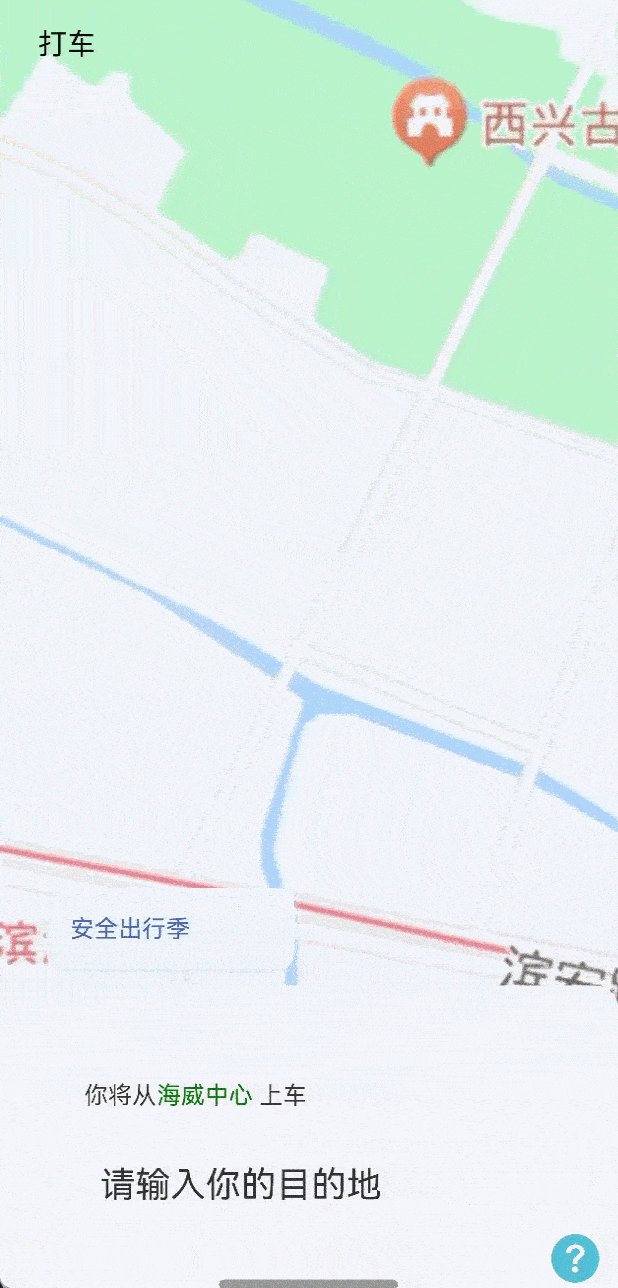
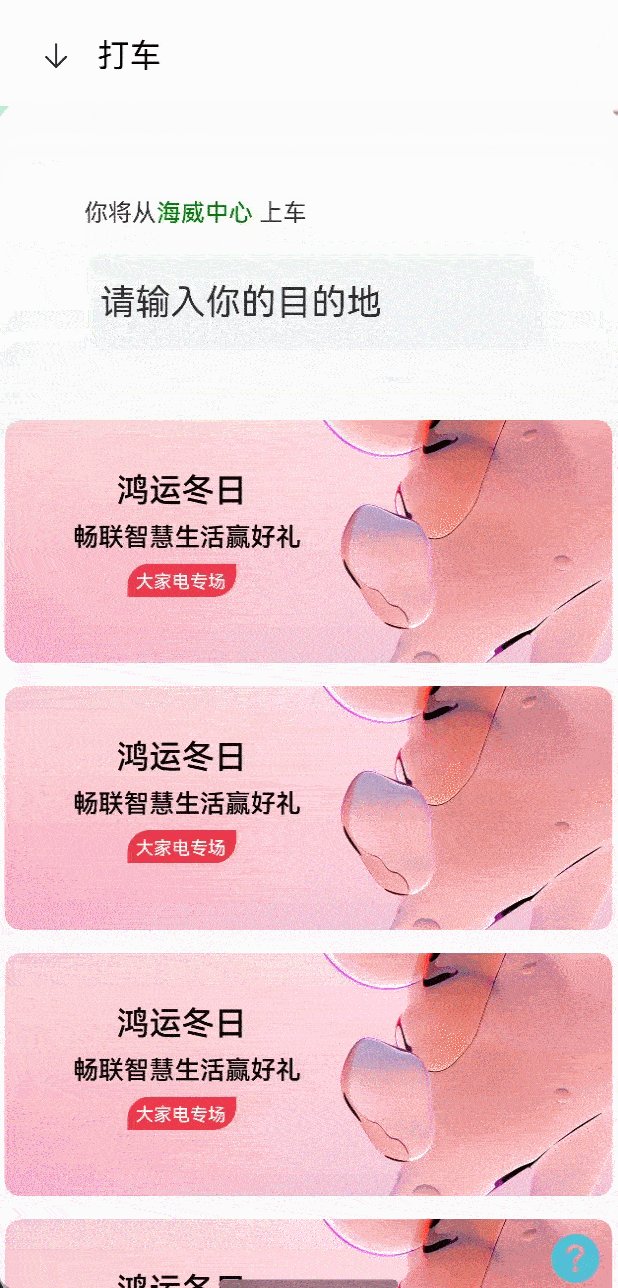
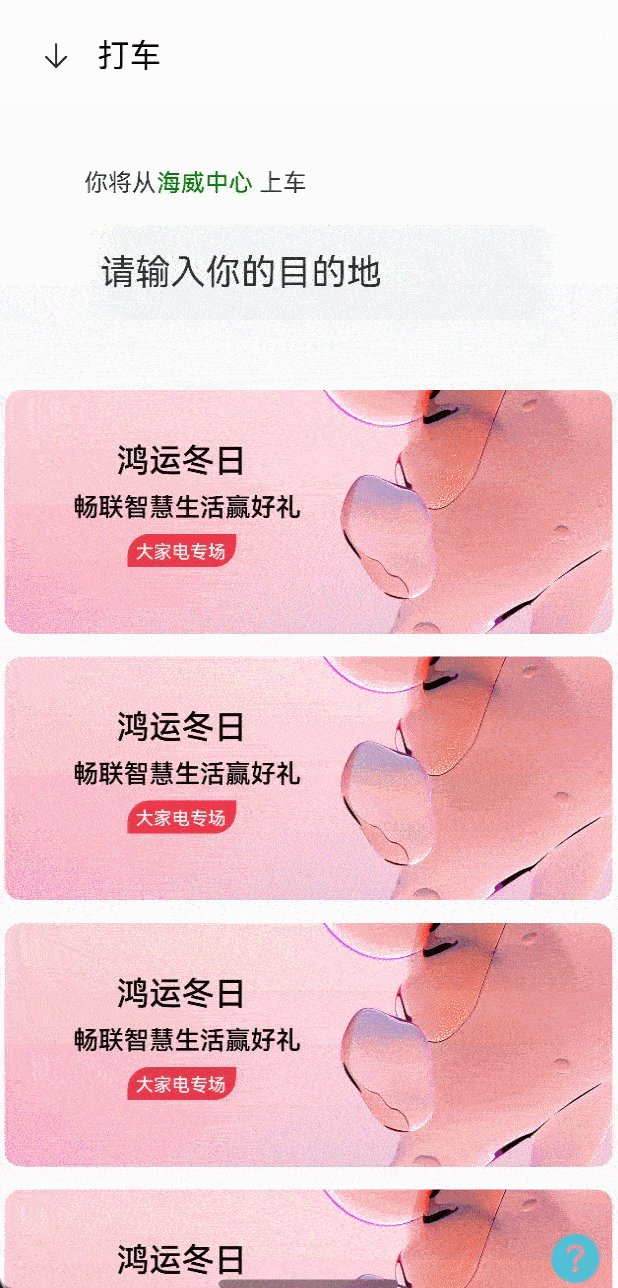
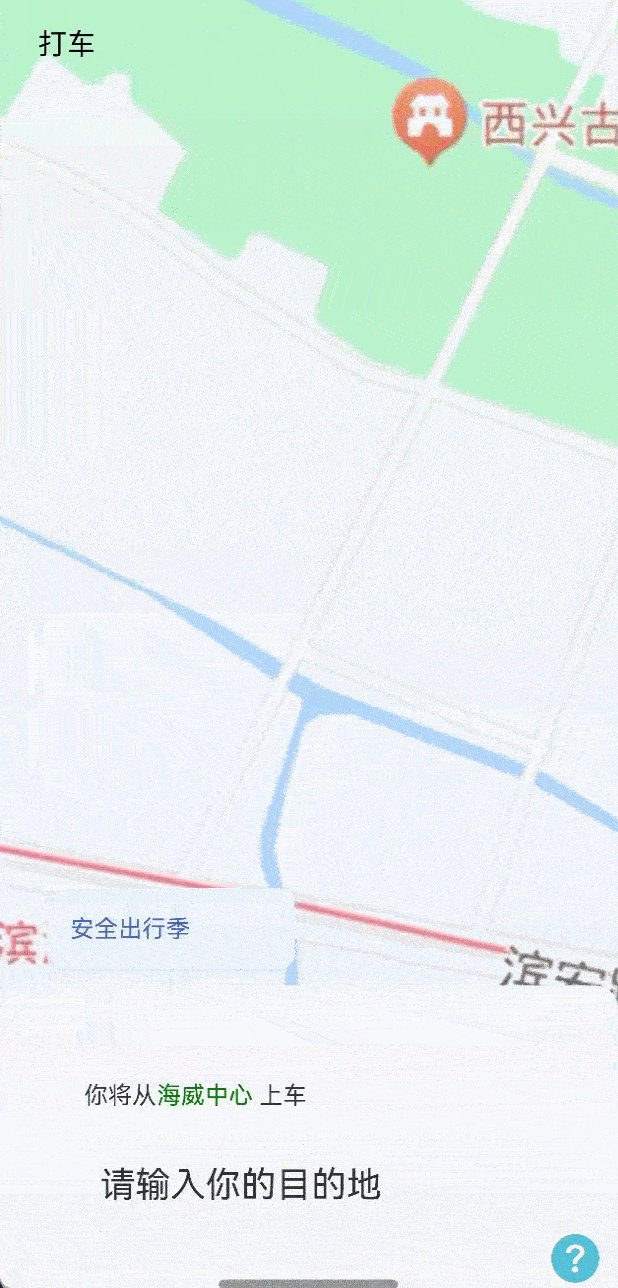
效果图预览

使用说明
- 向上滑动底部列表,支持根据滑动距离进行分阶抽屉式段滑动。
实现思路
本例涉及的关键特性和实现方案如下:
- 使用RelativeContainer和Stack布局,实现可滑动列表在页面在底部,且在列表滑动到页面顶部时,显示页面顶部标题栏。
Stack({
alignContent: Alignment.TopStart }) {
RelativeContainer() {
// Image地图
ImageMapView()
// 底部可变分阶段滑动列表
List({
scroller: this.listScroller }) {
...
}
.alignRules({
'bottom': {
'anchor': '__container__', 'align': VerticalAlign.Bottom },
'left': {
'anchor': '__container__', 'align': HorizontalAlign.Start },
'right': {
'anchor': '__container__', 'align': HorizontalAlign.End }




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








