CSS选择器可分开成三部分,第一部分是我们常用的部分,我把他叫做基本选择器;第二部分我把他称作是属性选择器,第三部分我把他称作伪类选。下面我就来讲讲这几类选择器,举几个例子:
一、基本选择器
1、calss选择器
.class{}//选择有class属性且属性名为class的标签
2、id选择器
具有唯一性
#inter{}//选择有id属性且属性名为inter的标签
3、标签选择器
p{}//选择所有的p标签
4、群组选择器
div,p{}//选择所有的div,p标签
5、子代选择器, 后代选择器等
二、属性选择器
1、Element[attribute]
选择带有 class 属性所有元素。

运行结果为:

2、Element[attribute=“value”]
选择class = “p” 的所有元素。
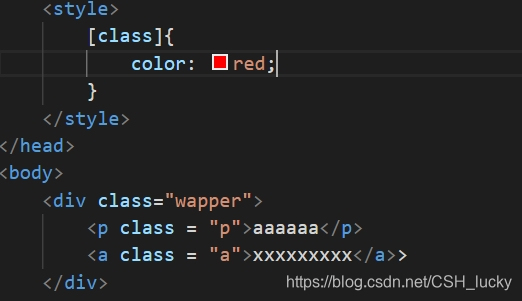
html部分
<div class="wapper">
<p class = "p">aaaaaa</p>
<a class = "a">xxxxxxxxx</a>>
</div>
css部分
[class = "p"]{
color: red;
}
运行结果

三、伪类选择器
html部分
<ul>
<li>yangyang</li>
<li>lili</li>
<li>rose</li>
</ul>
1、first-letter
选择每个
- 元素的首字母。
-
li:first-letter{ color : blue; }运行结果

2、first-child
选择属于父元素的第一个子元素
css样式li:first-child{ background-color: red; }运行结果

3、nth-child(n)
择属于其父元素的第n个子元素的每个子元素。li:nth-child(2){ background-color: red; }运行结果

4、first-of-typeli:first-of-type{ background-color: red; }
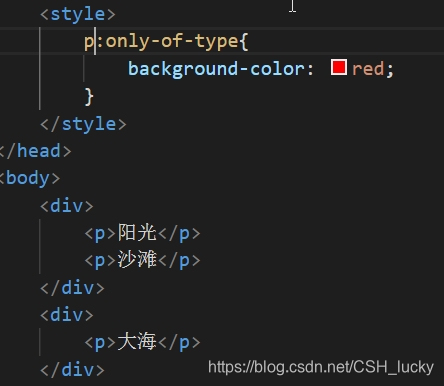
5、only-of-type
选择属于其父元素唯一的元素的每个
元素。

运行结果






 本文深入讲解了CSS选择器的三个主要部分:基本选择器、属性选择器和伪类选择器。通过实例展示了如何使用class、id、标签、群组、子代及后代选择器,并介绍了属性选择器和伪类选择器的多种用法。
本文深入讲解了CSS选择器的三个主要部分:基本选择器、属性选择器和伪类选择器。通过实例展示了如何使用class、id、标签、群组、子代及后代选择器,并介绍了属性选择器和伪类选择器的多种用法。
















 1624
1624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








