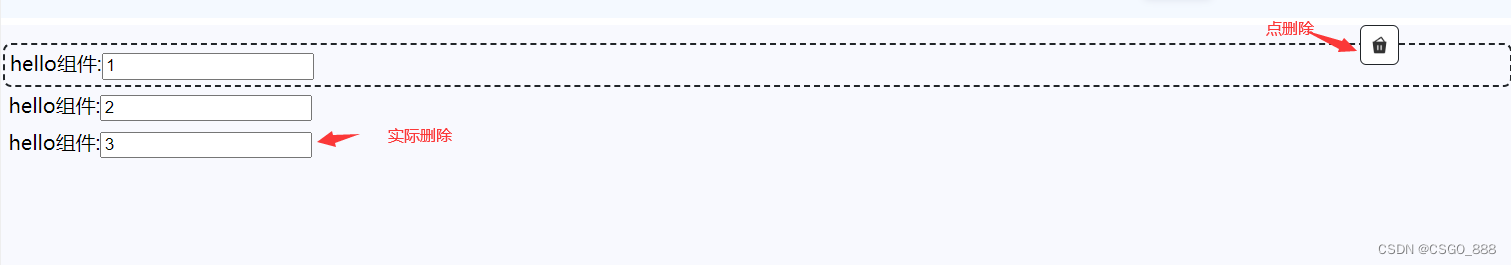
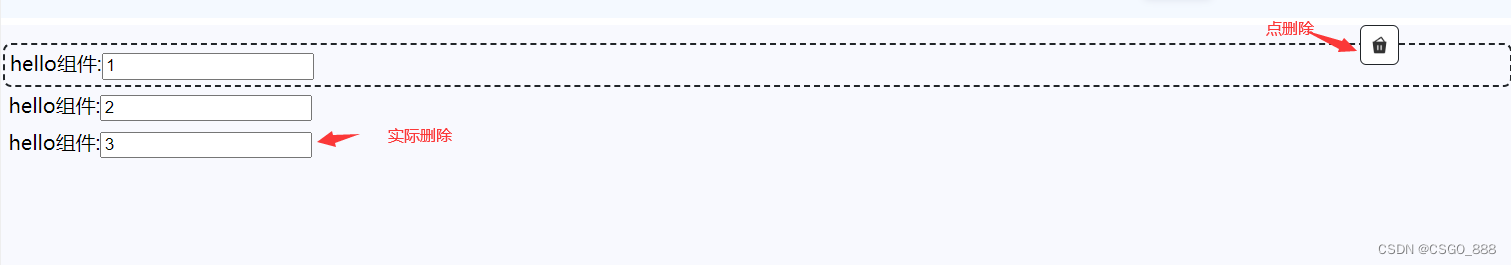
当vue点击删除数组元素时候,无论点哪个div都是删除最后一个

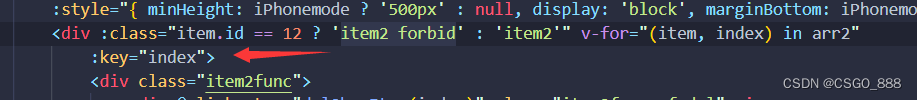
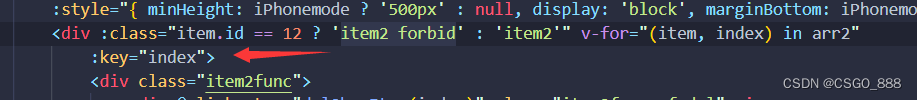
造成的原因:vue的v-for中 key

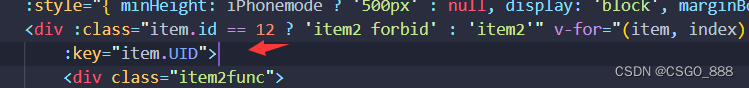
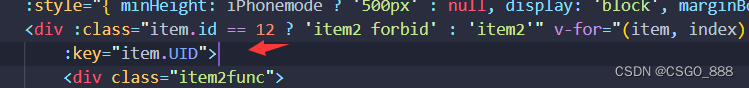
解决:用数据自身的ID即可

 在Vue中使用v-for遍历数组并删除元素时,如果key设置不当,可能会导致点击删除任何div都移除最后一个元素。原因是Vue默认优化更新策略,使用相同的key值会导致错误的引用。解决方法是为每个循环元素提供唯一的ID作为key,确保每次删除操作能精确对应到目标元素。
在Vue中使用v-for遍历数组并删除元素时,如果key设置不当,可能会导致点击删除任何div都移除最后一个元素。原因是Vue默认优化更新策略,使用相同的key值会导致错误的引用。解决方法是为每个循环元素提供唯一的ID作为key,确保每次删除操作能精确对应到目标元素。
当vue点击删除数组元素时候,无论点哪个div都是删除最后一个

造成的原因:vue的v-for中 key

解决:用数据自身的ID即可


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


