代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<title>设置支付密码</title>
<link rel="stylesheet" type="text/css" href="../../css/api.css" />
<link rel="stylesheet" type="text/css" href="../../css/style.css" />
<link rel="stylesheet" type="text/css" href="../../css/mui.min.css" />
<style>
html,
body {
background: transparent;
-webkit-touch-callout: none;
font-family: Tahoma, Geneva, sans-serif;
font-style: normal;
}
#app {
width: 70%;
height: 30%;
margin: 0 auto;
background: #fff;
margin-top: 20%;
border-radius: 10px;
}
.close {
position: absolute;
top: 14%;
left: 18%;
font-size: 36px;
}
.content {
clear: left;
text-align: center;
font-size: 18px;
line-height: 50px;
margin: 0 auto;
padding-top: 10%;
}
.password {
margin: 0 auto;
padding: 5% 10%;
overflow: hidden;
}
.password span {
float: left;
width: 16.5%;
height: 0.8rem;
line-height: 0.8rem;
font-size: 20px;
border: 1px solid #e0e0e0;
border-right: none;
text-align: center;
vertical-align: middle;
background-color: #fff;
box-sizing: border-box;
}
.password span:last-child {
border-right: 1px solid #e0e0e0;
}
.keyboard {
position: absolute;
width: 100%;
left: 0;
bottom: 0;
}
.keyboard>li {
float: left;
line-height: 10vh;
width: 33.3%;
text-align: center;
vertical-align: middle;
font-size: 5vh;
list-style: none;
box-sizing: border-box;
background-color: #e0e0e0;
}
.keyboard>.bottom_border {
border-bottom: 1px solid #e0e0e0;
border-right: 1px solid #e0e0e0;
background-color: #fff;
}
.keyboard>.bottom_border1 {
border-bottom: 1px solid #e0e0e0;
background-color: #fff;
}
.bottom_border2>img {
vertical-align: middle;
height: 6vh;
}
.presshover {
background-color: #FAFAFA;
}
</style>
</head>
<body>
<div id="app">
<i class="mui-icon mui-icon-closeempty close" onclick="api.closeFrame()"></i>
<div class="content" id="content">
请输入验证码
</div>
<div class="password">
<span id="pwd1"></span>
<span id="pwd2"></span>
<span id="pwd3"></span>
<span id="pwd4"></span>
<span id="pwd5"></span>
<span id="pwd6"></span>
</div>
<ul class="keyboard clearfix">
<li tapmode="presshover" class="bottom_border" onclick="SetPassword(1)">
1
</li>
<li tapmode="presshover" class="bottom_border" onclick="SetPassword(2)">
2
</li>
<li tapmode="presshover" class="bottom_border1" onclick="SetPassword(3)">
3
</li>
<li tapmode="presshover" class="bottom_border" onclick="SetPassword(4)">
4
</li>
<li tapmode="presshover" class="bottom_border " onclick="SetPassword(5)">
5
</li>
<li tapmode="presshover" class="bottom_border1" onclick="SetPassword(6)">
6
</li>
<li tapmode="presshover" class="bottom_border" onclick="SetPassword(7)">
7
</li>
<li tapmode="presshover" class="bottom_border" onclick="SetPassword(8)">
8
</li>
<li tapmode="presshover" class="bottom_border1" onclick="SetPassword(9)">
9
</li>
<li tapmode="presshover" class="bottom_border2">
.
</li>
<li tapmode="presshover" class="bottom_border" onclick="SetPassword(0)">
0
</li>
<li tapmode="presshover" class="bottom_border2" onclick="SetPassword('delete')">
<img src="../../image/delete.png">
</li>
</ul>
</div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript" src="../../script/rem.js"></script>
<script type="text/javascript" src="../../script/common.js"></script>
<script type="text/javascript" src="../../script/mui.min.js"></script>
<script type="text/javascript">
apiready = function() {
getRem(750, 100)
api.addEventListener({
name: 'closeVerify'
}, function(ret, err){
console.log("guanbiguanbiguan");
if( ret ){
api.closeFrame();
}else{
alert( JSON.stringify( err ) );
}
});
};
var index = 0;
var password = 0;
var savepassword = 0;
var keydown = true;
function SetPassword(number) {
if (keydown == true) {
if (/[0-9]/.test(number) && index < 6) {
document.getElementById('content').innerHTML = '请输入验证码';
index++;
var pwd = 'pwd' + index;
document.getElementById(pwd).innerText = '●';
password = parseInt(password * 10 + number);
if (index == 6) {
var url = '';//接口地址
var _data = {
SecondPassword: password,
}
ajaxRequest(url, 'post', _data, function(ret, err) {
console.log(JSON.stringify(ret));
if (ret.status == 100) {
api.openWin({//成功之后跳转的页面
name: 'list-head',
url: './datum/list-head.html',
pageParam: {
post: 'lead'
}
});
} else {
//不成功清空输入框的内容
document.getElementById('content').innerHTML = '<span style="font-weight:bold">验证失败<span>';
index = 0;
password = 0;
savepassword = 0;
keydown = false;
setTimeout('ClearPassword()', 100);
}
})
}
} else if (number == 'delete' && index > 0) {//点击删除按钮
var pwd = 'pwd' + index;
document.getElementById(pwd).innerText = '';
index--;
password = parseInt(password / 10);
console.log(password);
}
}
}
function ClearPassword() {
for (var i = 1; i < 7; i++) {
var j = 'pwd' + i;
document.getElementById(j).innerText = '';
}
keydown = true;
}
</script>
</html>
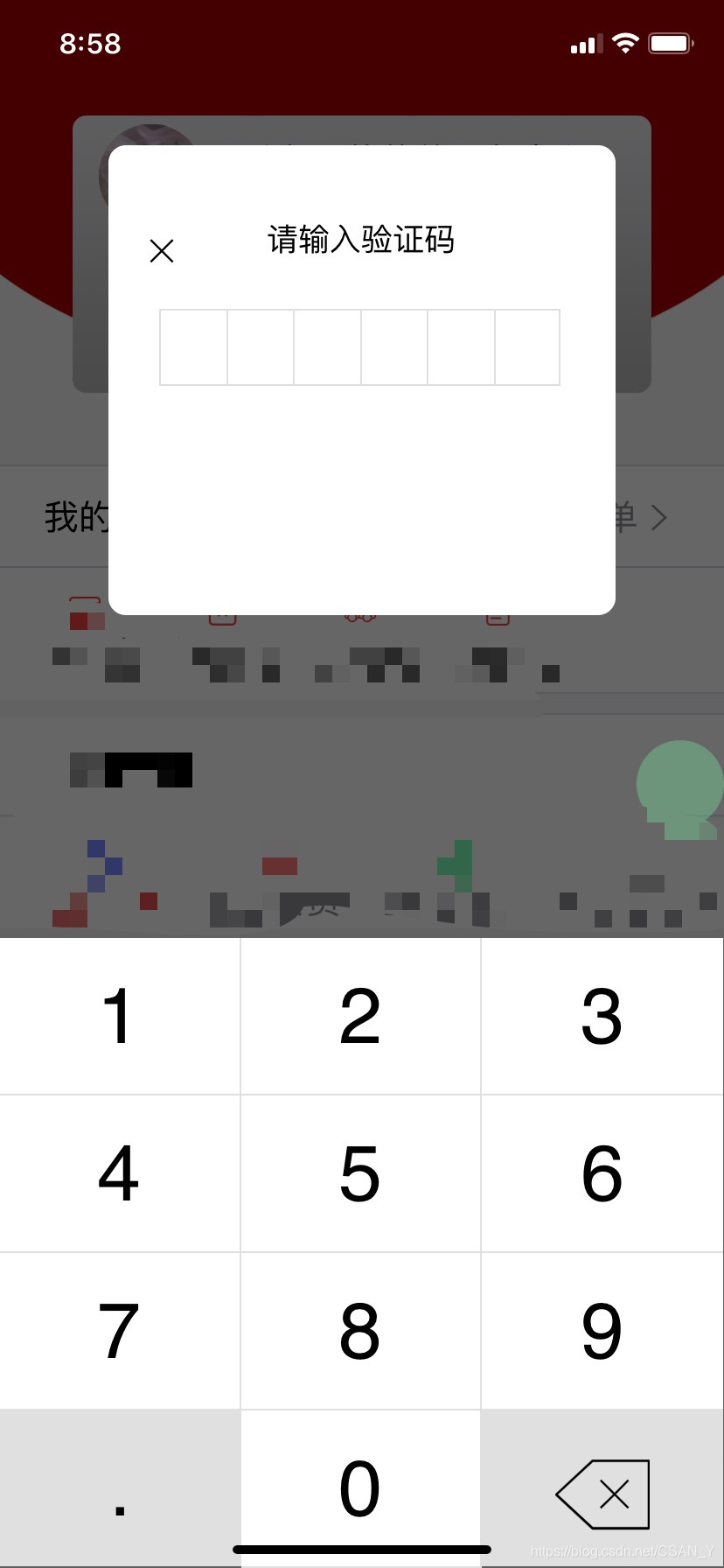
页面呈现如下:






 本文介绍了一个用于设置支付密码的HTML页面设计,包括样式和交互实现。页面使用了HTML、CSS和JavaScript进行布局和功能开发,展示了密码输入、键盘操作及验证流程。
本文介绍了一个用于设置支付密码的HTML页面设计,包括样式和交互实现。页面使用了HTML、CSS和JavaScript进行布局和功能开发,展示了密码输入、键盘操作及验证流程。
















 1418
1418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








