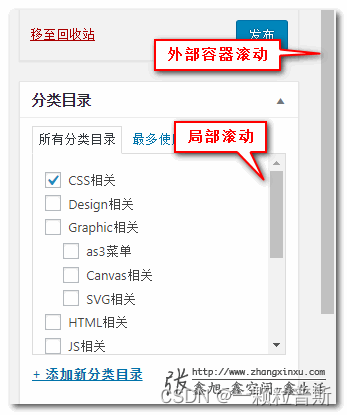
一个滚动的body中有个容器,而且这个容器也是可以滚动的,当容器滚动到开始位置或者结束位置时,继续滑动鼠标会影响到body的滚动,其实一个css属性即可解决,详情请见张大神博客
具体参考:
https://www.zhangxinxu.com/wordpress/2020/01/css-overscroll-behavior/

CSS overscroll-behavior让滚动嵌套时父滚动不触发
最新推荐文章于 2025-10-03 08:43:46 发布
 本文介绍如何使用CSS属性解决嵌套滚动容器的问题,当内部容器滚动到边界时,避免影响外部body的滚动。
本文介绍如何使用CSS属性解决嵌套滚动容器的问题,当内部容器滚动到边界时,避免影响外部body的滚动。






















 369
369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








