
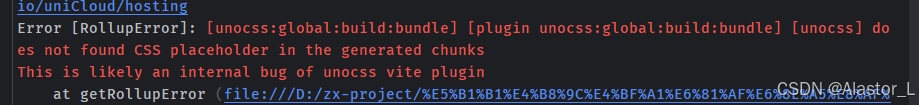
报错内容如上 Unocss 报错
最后配置vite.config.ts
中
export default defineConfig({
plugins: [
Components({
resolvers: [WotResolver()],
}),
uni(),
UnoCSS(),
legacy({
targets: ["chrome >= 64"],
}),
],
build: {
cssCodeSplit: false,
},
});
官方文档 https://vite.dev/config/build-options.html#build-csscodesplit




















 7526
7526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








