computed计算属性 : 数据依赖项改变之后进行重新计算
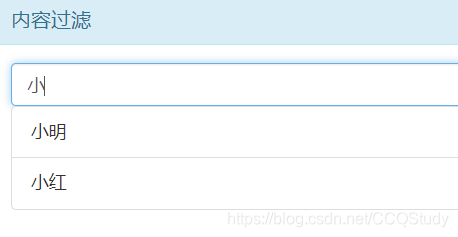
使用示例: 显示包含检索项关键字的内容项
<link
rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"
/>
<div id="app">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">内容过滤</h3>
</div>
<div class="panel-body">
<input
type="text"
class="form-control"
placeholder="请输入关键内容"
v-model="key"
/>
<ul class="list-group">
<li
class="list-group-item"
v-for="(item, index) in filteredList"
:key="index"
>
{{item}}
</li>
</ul>
</div>
</div>
</div>
<script src="./libs/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: ["item 1", "小明", "小红", "大力", "Snake", "二狗子", "张益达"],
key: "",
},
computed: {
filteredList() {
//里层方法进行关键字存在项的筛选
//外层将里层筛选出来的项从数组中过滤出来
return this.list.filter((item) => item.indexOf(this.key) > -1);
},
},
});
</script>








 本文介绍Vue.js中计算属性(computed)的使用方法,通过实例演示如何根据输入的关键字动态过滤并显示列表项,展示了计算属性在响应式数据处理中的优势。
本文介绍Vue.js中计算属性(computed)的使用方法,通过实例演示如何根据输入的关键字动态过滤并显示列表项,展示了计算属性在响应式数据处理中的优势。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








